本文主要是介绍小程序使用vant组件库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:下载组件库
在小程序内npm下载的包

vant组件库官网:快速上手 - Vant Weapp (youzan.github.io)
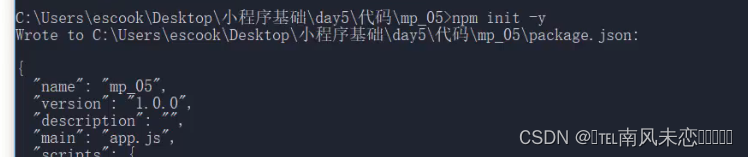
1)首先有有package.json文件,没有的话则先初始化

即使通过package.json去下载包,也需要有,可以观察下载的包.
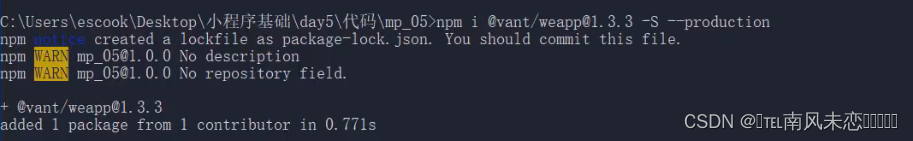
2)下载包

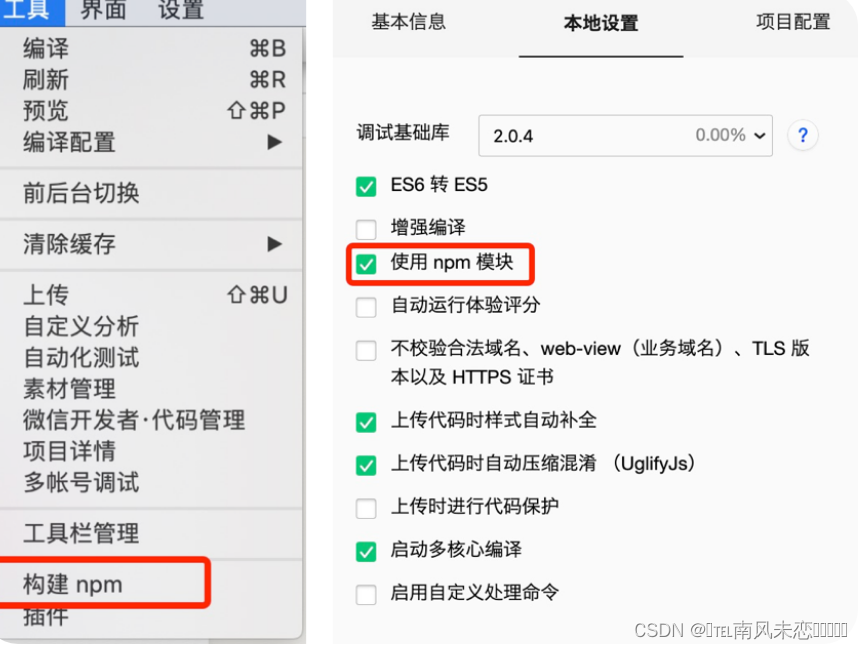
3)构建npm包
下载包之后存储在node_modules内,但是我们获取包是在另一个包内,因此需要构建

每一次增加包,都需要先删除上一次构建的包,然后再点击构建npm,可以不报错.
4)删除style:"v2',会开启样式隔离.
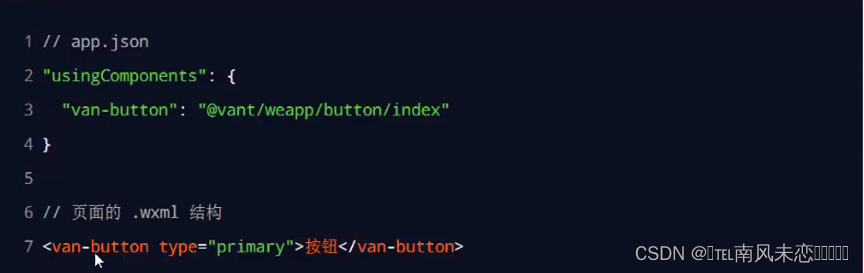
二:按需导入
在app.json上/index.json上会写以下的会安装组件.和对应的wxss.

三:使用变量定义样式
使用变量可以在小程序也可在页面.
在css内是
在选择器下定义变量,如果是变量来设置样式的,最好以--开头,便于区分.
然后需要的var(变量)会访问父组件,当前组件内的css内的这个变量的值

在vant,wxss内也是一样.

vant组件库的type="danger"内部会添加样式,样式是var(--...)上面的,我们在页面的wxss内使用,则页面使用vant,会寻找这个.但是其他页面使用的话,还是用默认的.因此在app.wxss内使用,全局的wxss会被访问的,比较权重.app.wxss会整理在一起.每个页面都能访问.
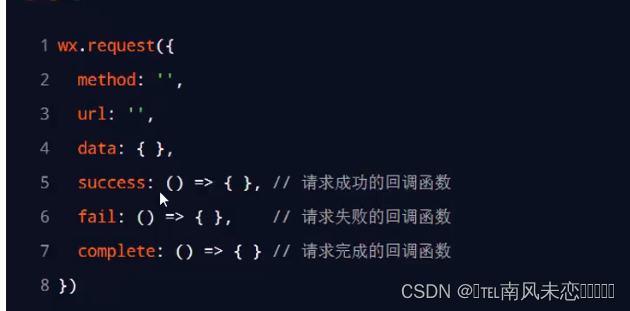
四:小程序的异步回调

如上述,success都是异步完成之后回调函数,异步回调容易逻辑乱,形成回调地狱
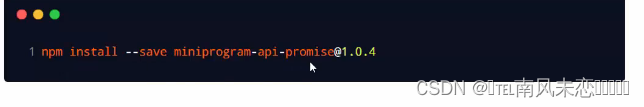
1.下载包

2.配置

导入包,包给wx,wxp会给导入返回promise对象,会将wx的属性都导入到wx.p内.且没有回调,返回一个promise对象.在app.js上使用,所有页面内wx.p都有.在页面js上,其他页面没有这些.
3.使用

返回的promise对象,和ajax一样使用.
五:数据共享
和behaviors不一样,behaviors是和minix差不多,是导入,但是组件之间互相不能共享.
这里数据共享类似vuex,vuex的store对象,创建的对象,会被所有的组件使用,然后能修改共享
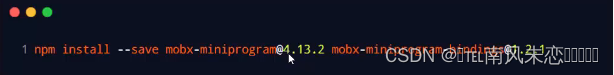
1.安装包

并且构建
2.创建store对象
在store文件夹下的store.js文件内,导入包,使用包,创建store对象.

这样得到store对象,对象的前面写get,会使得sum变量时刻获取值,也可以设置set.
使用action(方法)将方法赋值给方法.且会记录时间等.直接修改的话,无法记录时间这种.
小程序为了简便,只使用actions来实现同步和异步,同步也在actions方法内,异步也可以写在actions内.
这篇关于小程序使用vant组件库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




