本文主要是介绍nbcio-vue升级迁移flowable到最新的jeeg-boot-vue3的问题记录(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

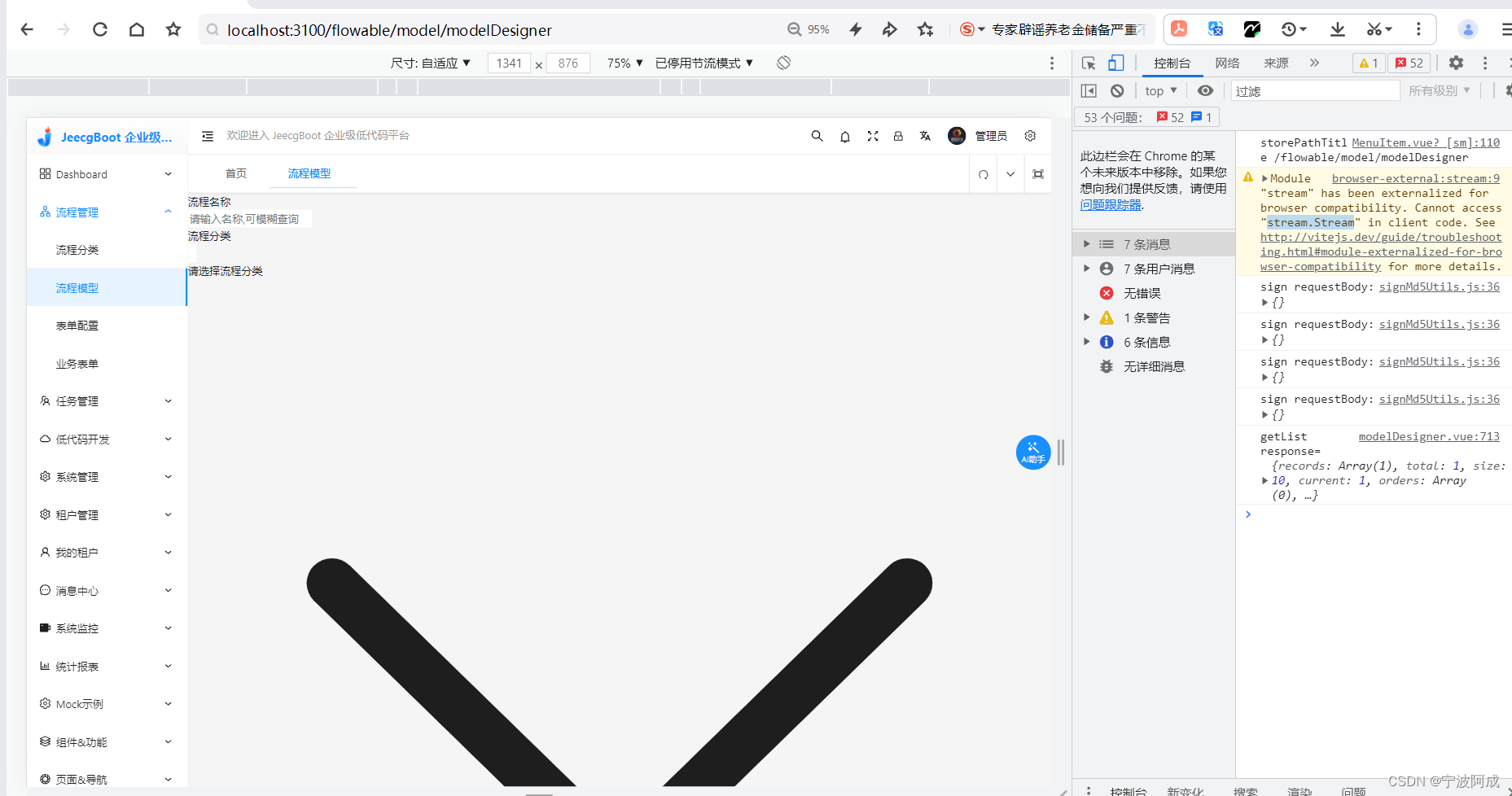
1、vue3 jeeg-boot-vue3新版本的流程定义的页面,刷新出现下面问题,或第一次进去也一样

看着好像就一个警告的信息,不知道是什么原因引起的,应该是样式问题
需要加入相应的组件的一些内容,如下,才可以
import { ElForm } from 'element-plus';import 'element-plus/dist/index.css'import 'element-plus/theme-chalk/display.css'import '@/lib/vform/designer.style.css';2、接口api注意参数名称的不同,意义不一样
一般最好用下面的params ,用query可能会查询不出来
export const listDefinition = (params: any) => defHttp.get({ url: Api.listDefinition, params });
比如下面的接口必须要用params参数
public Result list(@ApiParam(value = "当前页码", required = true) @RequestParam(name="pageNum",defaultValue="1")Integer pageNum,@ApiParam(value = "每页条数", required = true) @RequestParam(name="pageSize",defaultValue="10")Integer pageSize,FlowProcDefDto flowProcDefDto) {return Result.OK(flowDefinitionService.list(pageNum, pageSize,flowProcDefDto));}3、a-modal 在vue3里跟vue2不一样的地方,显示需要用v-model:open,否则显示不出来
4、注意新的 defHttp请求注意后面的参数{ isTransformResponse: false },最好是加上,否则可能返回只是结果了,没有了result,success等信息了,这样对原先的兼容性就不好了。
// 任务流转记录
export const flowRecord = (params: any) => defHttp.get({ url: Api.flowRecord, params },{ isTransformResponse: false });
5、原先的界面代码改动比较大,最好还是用新版本生成代码界面,重新设计,否则可能改动更大,更麻烦。
6、在新的页面上基本上都要加上下面的引入
import { ref, reactive, onBeforeMount, onMounted, computed, nextTick, toRefs, toRaw } from 'vue';import { useRouter, useRoute } from 'vue-router';import { useMessage } from '/@/hooks/web/useMessage';const router = useRouter();const route = useRoute();const { createMessage, createConfirm } = useMessage();7、增加一些功能后,online表单经常出现下面的错误
SyntaxError: The requested module '/node_modules/.pnpm/clipboard@2.0.11/node_modules/clipboard/dist/clipboard.js?v=a545e7a9' does not provide an export named 'default'
解决办法:直接在vite.config.ts中,找到optimizeDeps配置,增加include配置,强调预构建clipboard包。重新npm run dev或pnpm dev即可。
这篇关于nbcio-vue升级迁移flowable到最新的jeeg-boot-vue3的问题记录(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





