本文主要是介绍React(4): 使用 unocss + react-ts + vite 开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
React(4): 使用 unocss + react + ts 开发
之前一直使用
css-module开发页面,觉得太过繁琐,看到unocss, 眼前一亮,觉得可以拿来快速开发页面(偷懒)
vite官网
unocss
tailwindcss
说明
该方法需要对 tailwindcss 有一定了解
快速创建 react-ts 项目
npm create vite@latest uno-react -- --template react-ts
安装依赖
pnpm add -D unocss
// 这个插件是为了能够让 React 元素知道单属性不默认为true
pnpm add -D @unocss/transformer-attributify-jsx
// 这个插件是为了能够直接自定义rem 比如 text-16 为 font-size:16px
pnpm add -D @unocss/preset-rem-to-px
环境版本
"dependencies": {"react": "^18.2.0","react-dom": "^18.2.0"},"devDependencies": {"@types/react": "^18.2.66","@types/react-dom": "^18.2.22","@typescript-eslint/eslint-plugin": "^7.2.0","@typescript-eslint/parser": "^7.2.0","@unocss/preset-rem-to-px": "^0.60.3","@unocss/transformer-attributify-jsx": "^0.60.3","@vitejs/plugin-react": "^4.2.1","eslint": "^8.57.0","eslint-plugin-react-hooks": "^4.6.0","eslint-plugin-react-refresh": "^0.4.6","typescript": "^5.2.2","unocss": "^0.60.3","vite": "^5.2.0"}
配置项
添加
uno-config.ts
// uno.config.ts
import {defineConfig,presetAttributify,presetIcons,presetTypography,presetUno,presetWebFonts,transformerDirectives,transformerVariantGroup
} from 'unocss';
import transformerAttributifyJsx from '@unocss/transformer-attributify-jsx';
import presetRemToPx from '@unocss/preset-rem-to-px';export default defineConfig({shortcuts: [// ...],theme: {},presets: [// 修改字体基准presetRemToPx({baseFontSize: 4}),presetUno(),presetAttributify(),presetIcons(),presetTypography(),presetWebFonts({fonts: {// ...}})],transformers: [transformerDirectives(), transformerVariantGroup(), transformerAttributifyJsx()]
});修改
vite-config.ts
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import UnoCSS from 'unocss/vite';// https://vitejs.dev/config/
export default defineConfig({plugins: [react(), UnoCSS()],
});修改
vite-env.d.ts
/// <reference types="vite/client" />
import type { AttributifyAttributes } from '@unocss/preset-attributify';declare module 'react' {interface HTMLAttributes<T> extends AttributifyAttributes {}
}
修改
src => main.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.tsx';
import './index.css';
// 添加下面这样
import 'virtual:uno.css';ReactDOM.createRoot(document.getElementById('root')!).render(<React.StrictMode><App /></React.StrictMode>
);
开发
我们来写一个
element-ui的button组件样式
在此之前我们需要配置一些基础颜色样式
修改
uno.config.ts
theme: {// 配置一些基础主题colors: {primary: '#409eff',success: '#67c23a',danger: '#f56c6c',info: '#909399',warning: '#e6a23c','primary-slate-50': '#3a8ee6','primary-slate-100': '#66b1ff','success-slate-50': '#5daf34','success-slate-100': '#85ce61','danger-slate-50': '#f78989','danger-slate-100': '#dd6161','info-slate-50': '#a6a9ad','info-slate-100': '#c6e2ff','warning-slate-50': '#cf9236','warning-slate-100': '#ebb563',},},
这样我们就可以通过 bg-primary 或者 bg-primary-slate-50 直接拿到我们的颜色了
修改
src => App.tsx, 完成我们的按钮
import './App.css';function App() {return (<><buttonbox-borderfont-mediumtext-whitebg-primarypx-20py-12rounded-4border-1border-primaryborder-solidhover:bg-primary-slate-100active:bg-primary-slate-50hover:border-primary-slate-100active:border-primary-slate-50outline-0>主要按钮</button><buttonbox-borderfont-mediumtext-whitebg-dangerpx-20py-12rounded-4border-1border-dangerborder-solidhover:bg-danger-slate-100active:bg-danger-slate-50hover:border-danger-slate-100active:border-danger-slate-50outline-0>危险按钮</button></>);
}export default App;
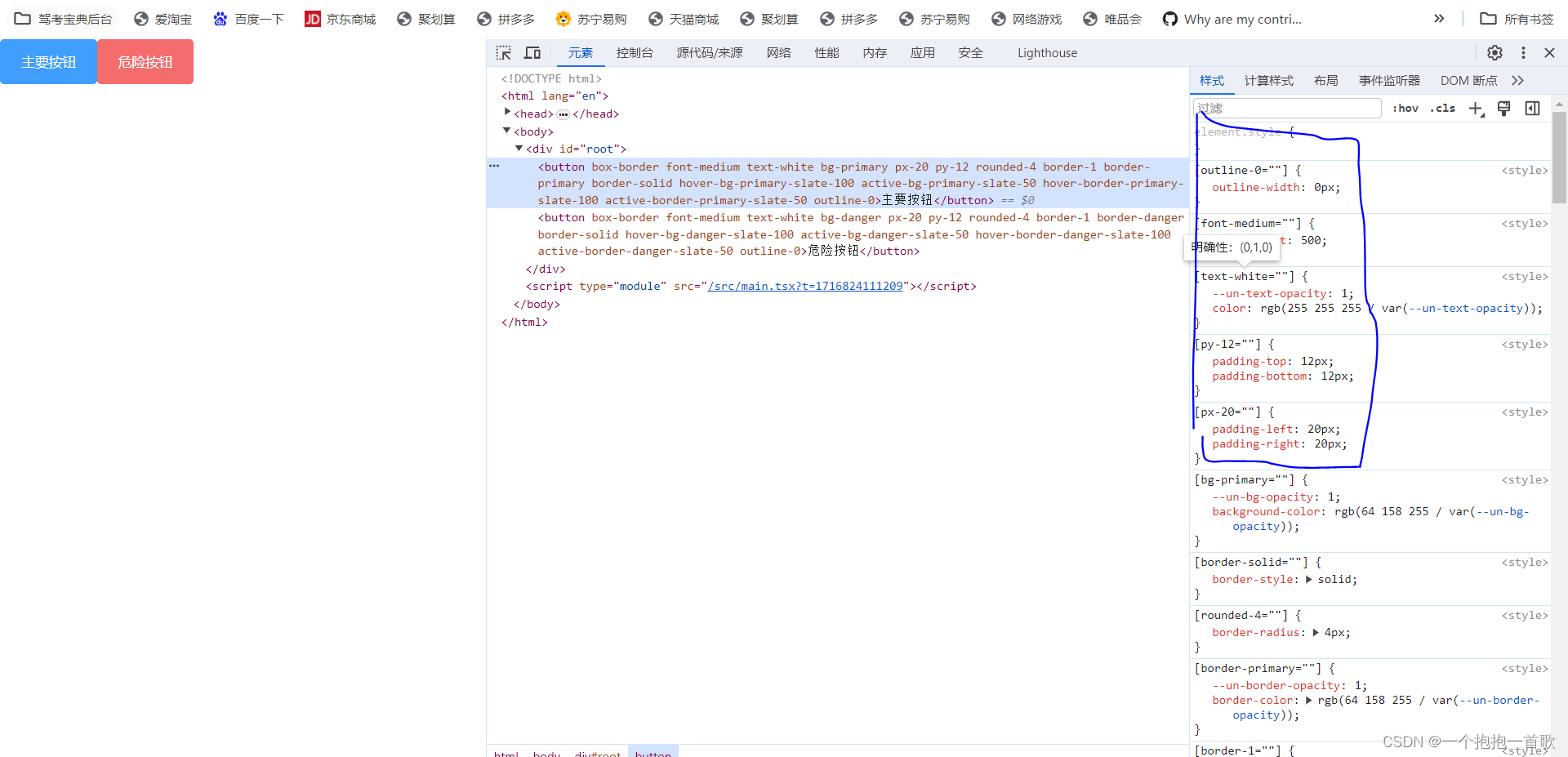
截图

左边这些 css 证明效果已经达成
这篇关于React(4): 使用 unocss + react-ts + vite 开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






