本文主要是介绍三维大场景管理-3Dtiles规范,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
: 这篇文章都是三年前写的了,一直在笔记库存中,今天把他放出来。主要是讲Cesium 的3Dtiles 格式,当然3Dtiles主要是解决场景管理+大场景的LOD实现的问题,不管是剔除渲染性能优化之Culling 剔除或者 LOD 、3Dtiles都是解决由于管线中的顶点过多导致的性能大场景问题,而不是由于片源着色器或者CPU的性能瓶颈导致的问题,当然它们本质上都是剔除,都是在CPU端进行剔除,防止过多的顶点等进入到着色器中。作者本人以前见过千万级别的顶点甚至上亿的顶点传入到顶点着色器中!如果不做场景管理等优化再强的GPU也是扛不住的。
3Dtiles 是一种开放规范,用于跨桌面、Web 和移动应用程序共享、可视化、融合大量异构 3D 地理空间内容并与之交互。其主要目的是改善大规模异构数据集的流和渲染性能;它基础是一种空间数据结构,它支持层次结构细节级别(HLOD),因此只有可见的图块才会被流式传输到web ,并且只有那些对于给定3D视图最重要的图块。3D Tiles在3D中实现自适应空间细分,包括kd树,四叉树,八叉树,网格和其他空间数据结构。转换工具可以自适应地细分数据集,而不是刚性空间细分,例如,基于渲染每个模型的成本和模型的分布,从而产生平衡的数据结构。
3Dtiles 与cesium的关系:3D Tiles 是由 Cesium 团队制定的一种开放规范,专门用于高效地流式传输和渲染大规模的三维地理空间数据集。Cesium 团队是开发 3D Tiles 规范的主要贡献者和推动者。作为一个开放规范,3D Tiles 的目标是提供与 Cesium 以及其他三维可视化和GIS软件的互操作性。虽然由 Cesium 团队制定,但3D Tiles旨在成为一个通用规范,可以被任何支持WebGL和3D渲染的软件使用。最早在web端的cesiumjs然后到PC端 再到UE!以下是:
Cesium 中文社区
Cesiumlab实验室
几何的几种表示:
以下总结并且列出CG与计算几何常见的几何表达方式,当然3Dtiles主要是针对Polygon Mesh,但是这里主要是想总结;
隐式几何
- 代数(数学公式)
- Constructive Solid Geometry(CSG) ( 做布尔运算,如并,交,差)Constructive Solid Geometry.Modifying
- SDF( 有向距离场 每个像素(体素)记录自己与距离自己最近物体之间的距离,如果在物体内,则距离为负,正好在物体边界上则为0。)
- 分形几何
- 样条曲线(Splines):NURBS(Non-Uniform Rational B-Splines)是在CAD、计算机图形学和数字建模领域广泛使用的一种数学模型,用来生成和表示曲线和曲面。NURBS非常灵活和强大,因为它们可以精确表示标准形状(如圆形和矩形)和复杂的自由形曲面。
显示几何
- 点云(Point Cloud)
- 多边形网格(Polygon Mesh) :在这里主要是讲Polygon Mesh做3Dtiles。
GLTF格式:
在web端等组织3Dtiles格式习惯上喜欢使用glb/gltf等格式。gltf格式它按照图形编程所需的格式来存储数据,借以二进制编码提高传输速度。它不再使用面向对象的思维存储三维模型、贴图纹理,而是按显卡的思维存储,存的是顶点、法线、顶点颜色等最基础的信息,只不过组织结构上进行了精心的设计。它面向终点,就意味着可编辑性差,因为渲染性能的提高牺牲了可编辑性,它不再像fbx、obj一样容易编辑和转换。
我以前的文章有更详细的介绍:
gltf格式一、简介
gltf 格式二


- scene:glTF格式的场景结构描述条目。它通过引用node来定义场景图。
- node:场景图中的一个结点。它可以包含一个变换(比如旋转或平移),引用更多的子结点。它可以引用网格和相机,以及描述网格变换的蒙皮。
- camera:定义了用于渲染场景的视锥体配置。
- mesh:描述了场景中出现的3D对象的网格数据。它引用的accessor对象可以用来访问真实的几何数据。它引用的material对象定义了3D对象的外观。
- skin:定义了用于蒙皮的参数,参数的值通过一个accessor对象获得。
- animation:描述了一些结点如何随时间进行变换(比如旋转或平移)。
- accessor:一个访问任意数据的抽象数据源。被mesh、skin和animation元素使用来提供几何数据,蒙皮参数和基于时间的动画值。它通过引用一个bufferView对象,来引用实际的二进制数据。
- material:包含了定义3D对象外观的参数。它通常引用了用于3D对象渲染的texture对象。
- texture:定义了一个sampler对象和一个image对象。sampler对象定义了image对象在3D对象上的张贴方式。
3Dtiles 格式:

3D Tiles 已经在Cesium中进行:
3Dtiles 是一种开放规范,用于跨桌面、Web 和移动应用程序共享、可视化、融合大量异构 3D 地理空间内容并与之交互。3D Tiles的主要目的是改善大规模异构数据集的流和渲染性能。3D Tiles的基础是一种空间数据结构,它支持层次结构细节级别(HLOD),因此只有可见的图块才会被流式传输 - 并且只有那些对于给定3D视图最重要的图块。平铺有效载荷可以是二进制和上下文感知压缩的,例如,使用Open3DGC或oct编码。
3D Tiles在3D中实现自适应空间细分,包括kd树,四叉树,八叉树,网格和其他空间数据结构。转换工具可以自适应地细分数据集,而不是刚性空间细分,例如,基于渲染每个模型的成本和模型的分布,从而产生平衡的数据结构。



geometricError是存储在tileset或tile中的几何误差,screenHeight是渲染屏幕的高度(以像素为单位),tileDistance是tile到眼点的距离,fovy是视锥体的打开角度y 方向
就拿作者做过的b3dm 格式来说吧~

他的结构如上图,字段瑜含义如下表,你就能把glb格式组装成b3dm的3Dtiles规范
这个是我本人做的一部分3Dtile转换工具
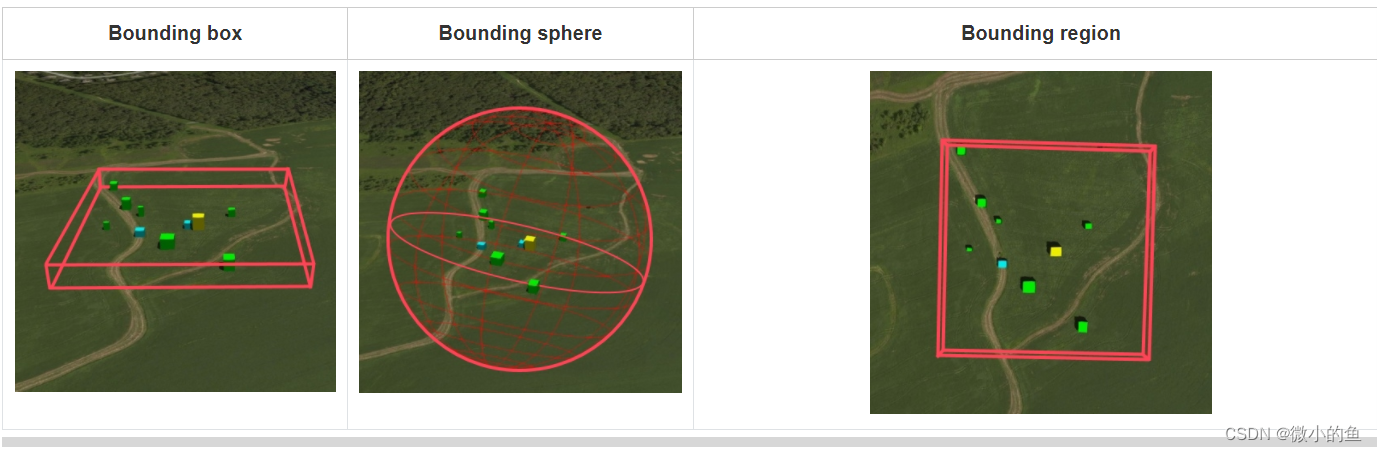
Bounding volumes

[west, south, east, north, minimum height, maximum height]
“region”: [ -1.3197004795898053,0.6988582109, -1.3196595204101946,0.6988897891,0,20]
shhere 圆心 +半径
“sphere”: [ 0,0,10,141.4214 ]
box 右手坐标系前三个是box中心点,后x y z的轴方向与半长
“box”: [
0, 0, 10,
100, 0, 0,
0, 100, 0,
0, 0, 10
]
当然常用的包围结构是包围盒AABB与包围球,主要是由于三维大场景的是静态的场景而且AAB吧或者包围球求解容易不会像OBB解近似值!
空间数据结构:
见空间数据笔记;空间数据结构
3Dtile流式加载流程:
- 初始化Tileset:
当3D场景初始化时,Cesium.js库将加载一个JSON格式的Tileset文件,这个tileset是一棵树组成,树中的节点代表单个的Tiles,该文件描述了所有Tile的层次结构、位置、空间划分、可用的LOD等级等元数据。 - 视图和相机设置:
进入三维场景,设置好视图和相机的位置和方向。引擎计算当前相机视角下哪些Tile在视锥体(View Frustum)内,并通过视点距离、屏幕空间误差(Screen-Space Error, SSE)或其他指标来确定需要加载Tile的LOD级别。 - 选择Tile:
根据Tileset的层次结构,逐级检查各个Tile,挑选出那些覆盖当前视锥体并满足LOD要求的Tile,如果一个Tile被认为不能准确表现当前视角下的模型,则会递归地检查其子Tile。 - 请求Tile内容:
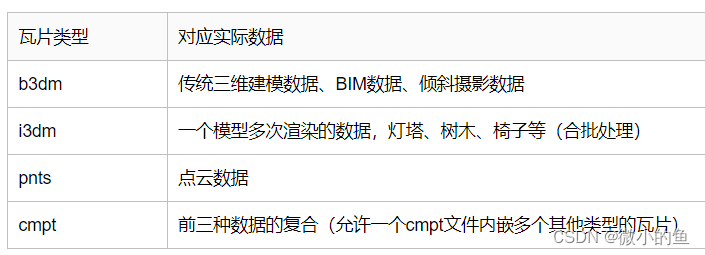
一旦确定了需要的Tile,发起网络请求来加载这些Tile的实际几何数据。如上面文章说的数据可以是不同格式的,包括B3DM(批量化3D模型)、I3DM(实例化的3D模型)、PNTS(点云)、等等。每种格式针对特定类型的数据最优化。 - 流式加载和缓存:
Tile内容随着网络请求而异步加载,这样用户仍然可以与场景交互,即使数据还没完全到位。 已加载的Tile会被缓存以供将来快速访问,尤其是在用户导航场景时重复访问相同区域的情形。 - 渲染和LOD切换:
加载完成的Tiles被送入渲染管线渲染。当用户移动相机或更改视角时,之前加载的Tiles可能不再可见或需要更高或更低的LOD。引擎会根据新的视锥体和LOD要求再次执行Tile选择和请求流程。最终系统会基于用户的交云动作及网络条件不断地加载和卸载Tile,以确保在用户设备上实现流畅又精确的三维场景体验。
参考资料:
介绍3D Tiles
Cesium-3dTiles格式详解
cesium原理:渲染调度
3DTiles 1.0 数据规范详解[1] 介绍
这篇关于三维大场景管理-3Dtiles规范的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





