本文主要是介绍实验室课程|基于SprinBoot+vue的实验室课程管理系统(源码+数据库+文档),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实验室课程管理系统
目录
基于SprinBoot+vue的实验室课程管理系统
一、前言
二、系统设计
三、系统功能设计
1管理员功能模块
2学生功能模块
3教师功能模块
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SprinBoot+vue的实验室课程管理系统
一、前言
建立实验室课程管理系统,进一步提高用户对实验室课程信息的查询。帮助学生、教师和管理者提高工作效率,实现信息查询的自动化。 使用本系统可以轻松快捷的为用户提供他们想要得到的实验室课程信息。
根据本系统的基本设计思路,本系统在设计方面系统界面采用了java语言,在Eclipse平台开发软件,使用ssm框架等进行基本的页面设计,后台数据库采用的是MySQL。本系统的设计实施为实验室课程管理系统的运行打下了基础,为实验室课程管理系统提供良好的教学条件。
最后我们通过分析功、测试调整实验室课程管理系统实现的实际需求相结合,讨论了技术开发实验室课程管理系统。
关键词:实验室课程管理;ssm框架;Java语言;
二、系统设计
系统功能结构如图

三、系统功能设计
系统登录,管理员、学生和教师进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
1管理员功能模块
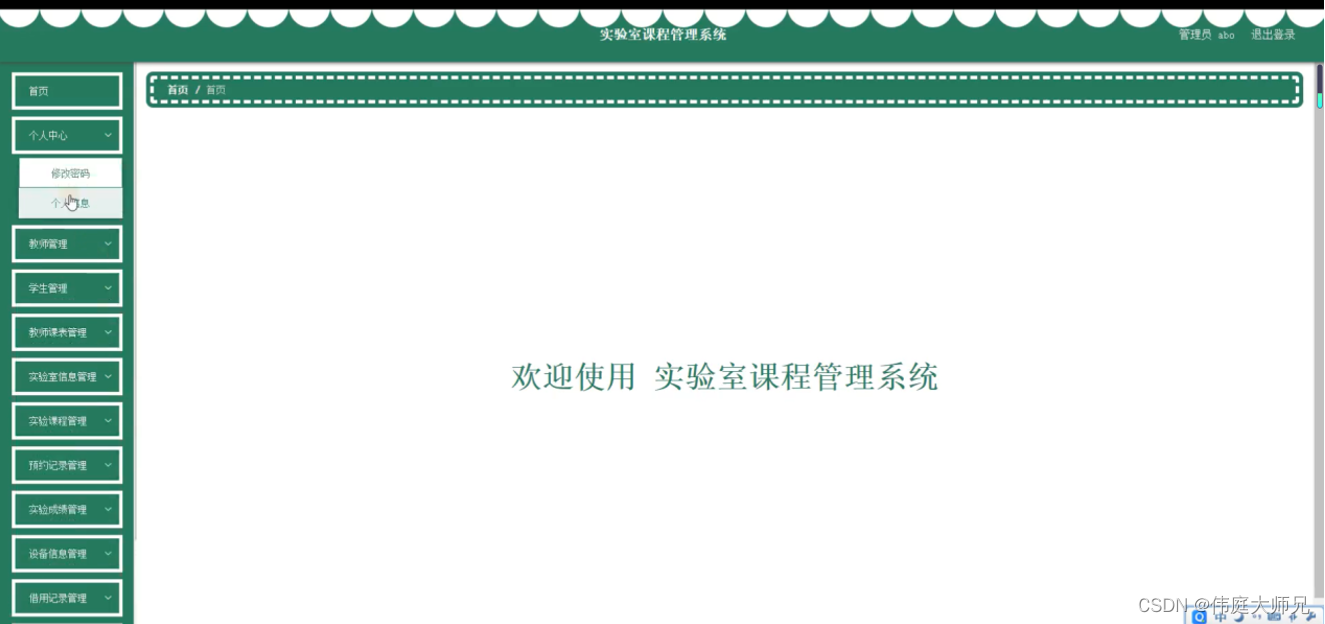
管理员登录系统后,可以对首页、个人中心、教师管理、学生管理、教师课表管理、实验室信息管理、实验课程管理、预约记录管理、实验成绩管理、设备信息管理、借用记录管理、归还记录管理、设备事务管理等进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
2学生功能模块
学生登录进入系统可以对首页、个人中心、实验室信息管理、实验课程管理、预约记录管理、实验成绩管理等进行相应操作,如图5-12所示。

图5-12学生功能界面图
3教师功能模块
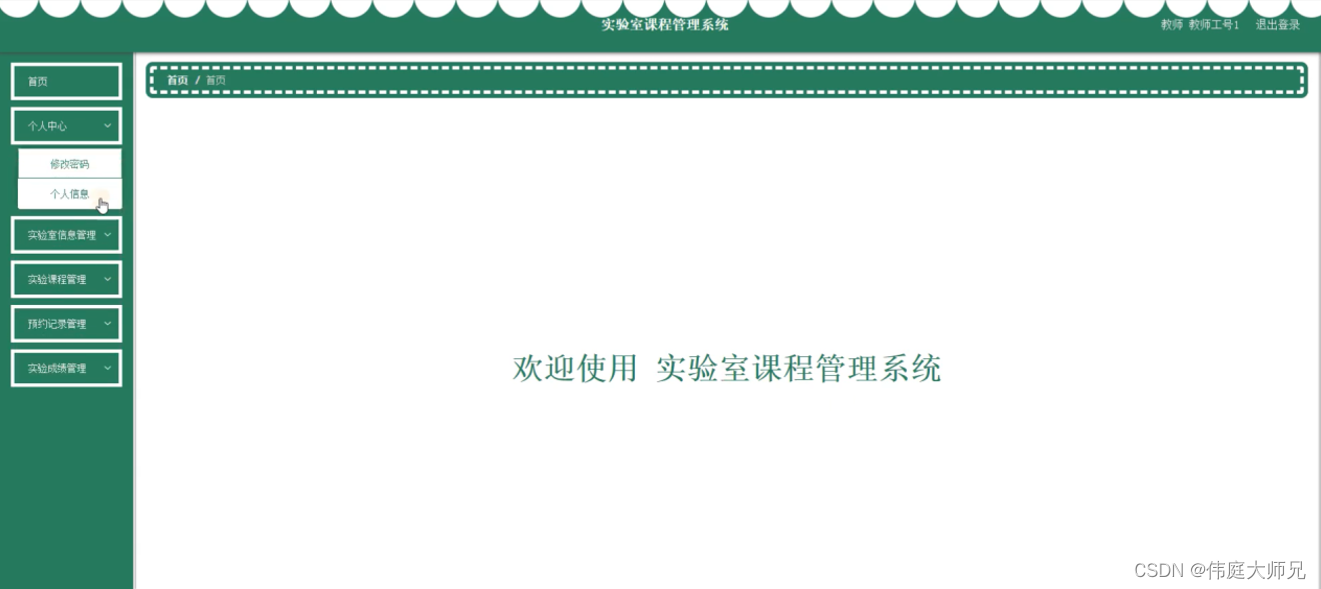
教师登录进入系统可以对首页、个人中心、实验室信息管理、实验课程管理、预约记录管理、实验成绩管理等进行相应操作,如图5-17所示。

图5-17教师功能界面图
四、数据库设计
(1) 设备信息E-R图,如图4-2所示:

图4-2设备信息E-R图
数据库表的设计,如下表:
表4-1:设备信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| shebeifenlei | varchar | 200 | 设备分类 | ||
| shebeitupian | varchar | 200 | 设备图片 | ||
| shebeiweizhi | varchar | 200 | 设备位置 | ||
| guigexinghao | varchar | 200 | 规格型号 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| shebeishuliang | int | 设备数量 | |||
| shebeijieshao | longtext | 4294967295 | 设备介绍 |
五、核心代码
package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FangwuView> page =new Query<FangwuView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
这篇关于实验室课程|基于SprinBoot+vue的实验室课程管理系统(源码+数据库+文档)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








