本文主要是介绍Slash后台管理系统源码阅读笔记 后面面板中的折线图统计卡片是怎么实现的?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前的笔记发表在博客和公众号以后,得到了一部分同学的喜爱的认可,所以今天继续。
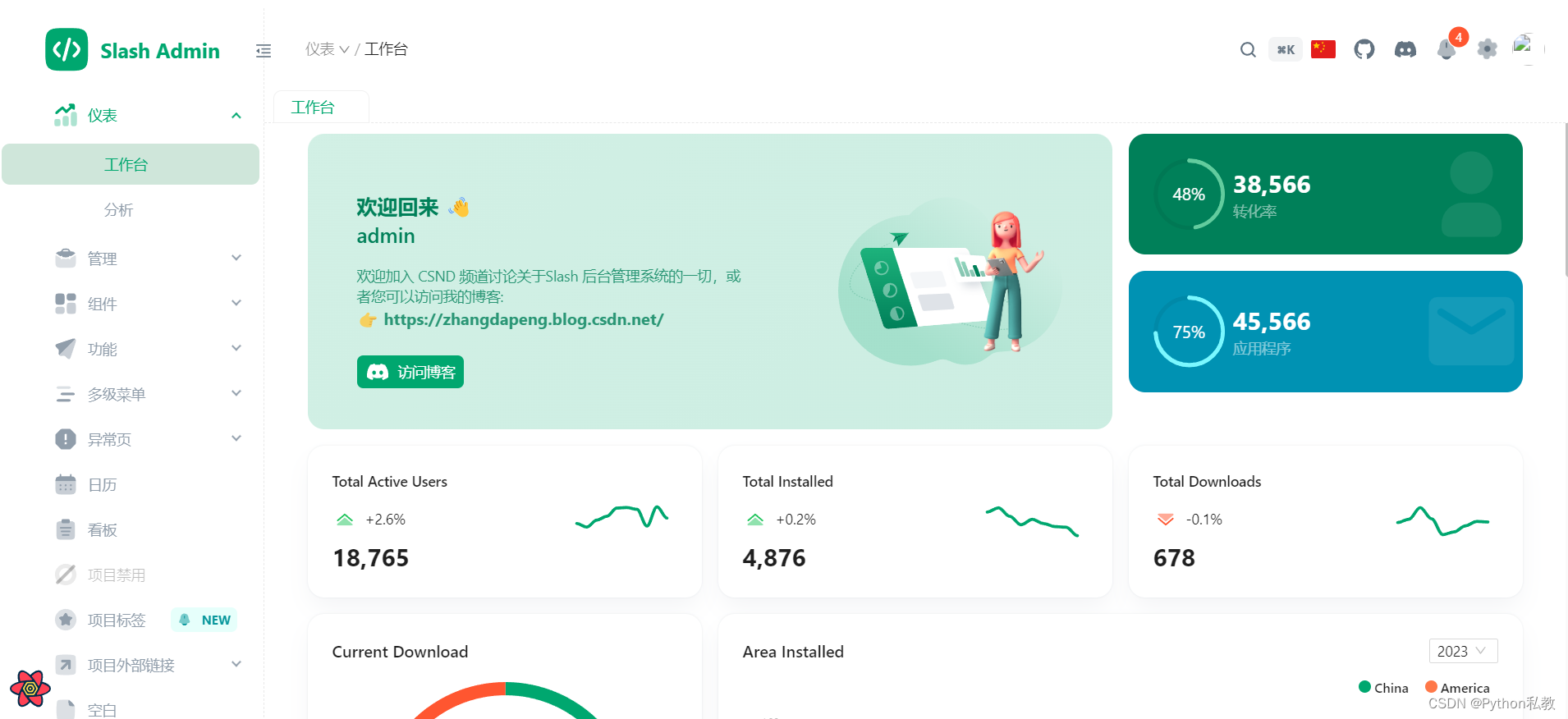
目前这个管理系统的代码已经处理了一小部分:

接下来,我们看看第二栏那三个折线图统计卡片是怎么实现的。
这三个卡片还是使用的 antd 一行三列的布局方式,具体代码如下:
{/*折线图统计卡片*/}
<Row gutter={[16, 16]} className="mt-4" justify="center"><Col span={24} md={8}><TotalCardtitle="Total Active Users"increasecount="18,765"percent="2.6%"chartData={[22, 8, 35, 50, 82, 84, 77, 12, 87, 43]}/></Col><Col span={24} md={8}><TotalCardtitle="Total Installed"increasecount="4,876"percent="0.2%"chartData={[45, 52, 38, 24, 33, 26, 21, 20, 6]}/></Col><Col span={24} md={8}><TotalCardtitle="Total Downloads"increase={false}count="678"percent="0.1%"chartData={[35, 41, 62, 42, 13, 18, 29, 37, 36]}/></Col>
</Row>
首先,我们将标题改一下:
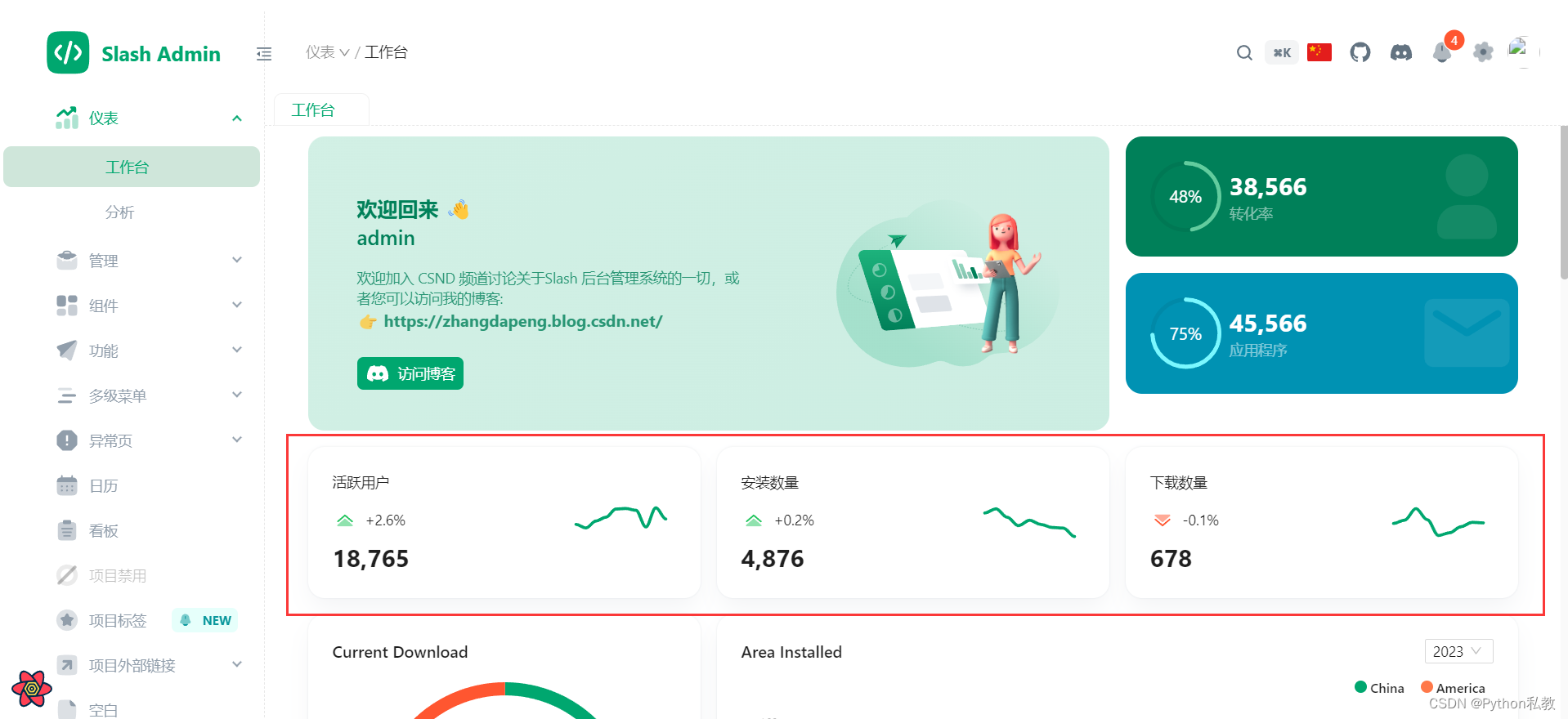
<Row gutter={[16, 16]} className="mt-4" justify="center"><Col span={24} md={8}><TotalCardtitle="活跃用户"increasecount="18,765"percent="2.6%"chartData={[22, 8, 35, 50, 82, 84, 77, 12, 87, 43]}/></Col><Col span={24} md={8}><TotalCardtitle="安装数量"increasecount="4,876"percent="0.2%"chartData={[45, 52, 38, 24, 33, 26, 21, 20, 6]}/></Col><Col span={24} md={8}><TotalCardtitle="下载数量"increase={false}count="678"percent="0.1%"chartData={[35, 41, 62, 42, 13, 18, 29, 37, 36]}/></Col>
</Row>
此时,页面渲染效果如下:

接着,我们看看统计卡片是怎么实现的:
import Card from '@/components/card';
import Chart from '@/components/chart/chart';
import useChart from '@/components/chart/useChart';
import { SvgIcon } from '@/components/icon';// 属性
type Props = {title: string; // 标题increase: boolean; // 是否增长percent: string; // 百分比count: string; // 数量chartData: number[]; // 图表数据
};// 统计卡片组件
export default function TotalCard({ title, increase, count, percent, chartData }: Props) {return (<Card><div className="flex-grow">{/*标题*/}<h6 className="text-sm font-medium">{title}</h6>{/*根据是否增长,动态显示icon图标*/}<div className="mb-2 mt-4 flex flex-row">{increase ? (<SvgIcon icon="ic_rise" size={24} color="rgb(34, 197, 94)" />) : (<SvgIcon icon="ic_decline" size={24} color="rgb(255, 86, 48)" />)}<div className="ml-2"><span>{increase ? '+' : '-'}</span><span>{percent}</span></div></div>{/*数量*/}<h3 className="text-2xl font-bold">{count}</h3></div>{/*折线图*/}<ChartLine data={chartData} /></Card>);
}// 折线图组件
function ChartLine({ data }: { data: number[] }) {const series = [{name: '',data,},];// 折线图选项const chartOptions = useChart({tooltip: {x: {show: false,},},xaxis: {labels: {show: false,showDuplicates: false,},tooltip: {enabled: false,},crosshairs: {show: false,},},yaxis: {labels: {show: false,},tooltip: {enabled: false,},crosshairs: {show: false,},},grid: {show: false,},});// 渲染图表return <Chart type="line" series={series} options={chartOptions} width={120} />;
}
在 ChartLine这个组件中,我们最终使用了Chart这个组件进行图表渲染,所以我们进一步看看Chart这个组件是怎么实现的。
import { memo } from 'react';
import ApexChart from 'react-apexcharts';import { useSettings } from '@/store/settingStore';
import { useThemeToken } from '@/theme/hooks';import { StyledApexChart } from './styles';import type { Props as ApexChartProps } from 'react-apexcharts';// 通用图表组件
function Chart(props: ApexChartProps) {const { themeMode } = useSettings();const theme = useThemeToken();return (// 使用CSS样式组件<StyledApexChart $thememode={themeMode} $theme={theme}>{/*最终使用ApexChart进行渲染*/}<ApexChart {...props} /></StyledApexChart>);
}export default memo(Chart);
我们可以看到,最终,使用的是 apex chart 这个库进行渲染的。
这个图表库的官网如下:https://apexcharts.com/

这个图标库同时支持JS,Angular,Vue,React进行使用,相关的DEMO地址如下:https://apexcharts.com/react-chart-demos/

如果大家感兴趣,可以给我点个赞,然后留言评论,留言的人多的话我可以给大家仔细的出一个这个库的使用说明以及一套视频教程,当然也可以报名跟我学习直播课或者私教课。
好了,这个笔记暂时写到这里。
在这个笔记中,我们主要讲解了 Slash 后台管理系统这个项目中,折线图统计卡片具体是如何实现的,追踪了一下具体的实现代码。
具体代码的实现细节,我在之前的笔记中有一些中文注释辅助大家查看。
创作不易,麻烦给个打赏,或者给个点赞和收藏,谢谢!
这篇关于Slash后台管理系统源码阅读笔记 后面面板中的折线图统计卡片是怎么实现的?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







