本文主要是介绍iOS 仿QQ录音以及振幅动画实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们尽量的把QQ的录音功能对应的细节都实现了。。。
本篇实现的功能:
1、封装AVAudioRecorder以及AVAudioPlayer实现录音以及播放功能。
2、实现录音时的振幅动画。
3、播放时环形进度条和振幅动画,以及一些零碎的交互细节。
4、变声效果。
5、发送时录音文件的路径,以及取消发送删除录音文件细节都做了。。
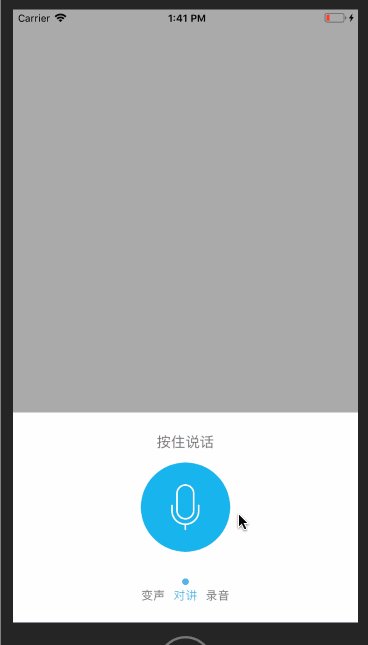
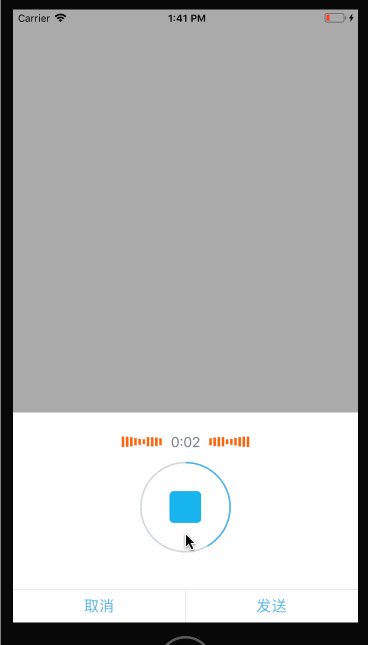
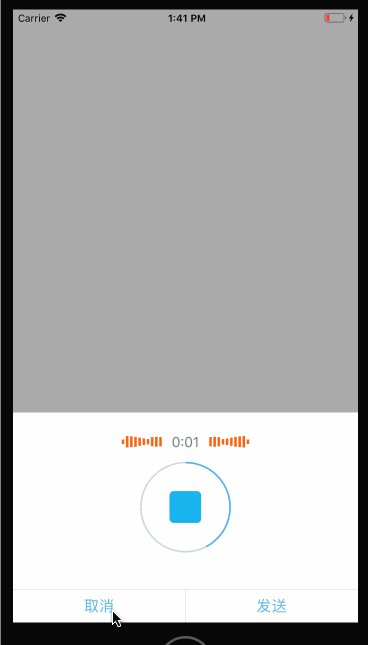
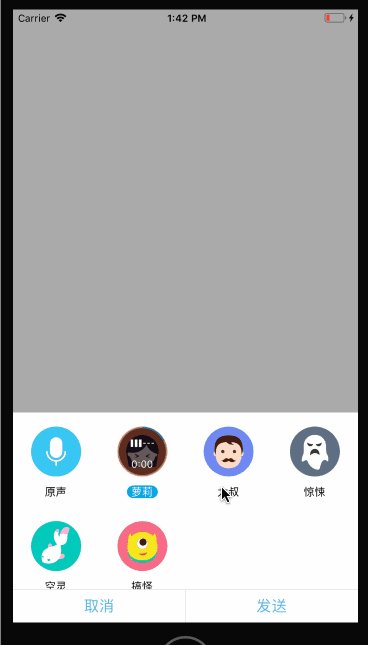
先上一个效果图:
抓几个点说一下:
录音以及振幅动画效果的实现思路:
录音我们自己通过封装AVRecorder实现。振幅动画的思路:用固定含有10个元素的数组,来表示当前需要显示的振幅数值,使用一条贝塞尔曲线画出当前数组的路径,在CAShapeLayer上做展示。开始录音时,启动一个定时器,不间断获取音量的分贝值,定时器任务每进行一次,将数组的最后一个元素删除,最新的分贝添加到数组第一个位置,然后根据数组重新绘制贝塞尔曲线并做展示。重复进行看起来就像在移动一样。
步骤:
1、获取录音的分贝大小(-160dB -- 0dB ,我们把它转换成0 - 1)。
- (float)levels {
[self.audioRecorder updateMeters];
double aveChannel = pow(10, (ALPHA * [self.audioRecorder averagePowerForChannel:0]));
if (aveChannel <= 0.05f) aveChannel = 0.05f;
if (aveChannel >= 1.0f) aveChannel = 1.0f;
return aveChannel;
}
2、开始一个定时器,按照一定的时间从录音器获取分贝大小,并将数组按照上面的规则修改。
- (void)updateMeter {
// 获取分贝数值
CGFloat level = [[CWRecorder shareInstance] levels];
[self.currentLevels removeLastObject];
[self.currentLevels insertObject:@(level) atIndex:0];
// 这个allLevels是用来干嘛的?(在当前无关)在下面会说明,自有大用
[self.allLevels addObject:@(level)];
// 重绘bezierPath,重新展示
[self updateLevelLayer];
}
3、根据数组,重新描述路径,并重新展示
- (void)updateLevelLayer {
self.levelPath = [UIBezierPath bezierPath];
CGFloat height = CGRectGetHeight(self.levelLayer.frame);
for (int i = 0; i < self.currentLevels.count; i++) {
CGFloat x = i * (levelWidth + levelMargin) + 5;
CGFloat pathH = [self.currentLevels[i] floatValue] * height;
CGFloat startY = height / 2.0 - pathH / 2.0;
CGFloat endY = height / 2.0 + pathH / 2.0;
[_levelPath moveToPoint:CGPointMake(x, startY)];
[_levelPath addLineToPoint:CGPointMake(x, endY)];
}
self.levelLayer.path = _levelPath.CGPath;
}
做完振幅就动起来了,非常简单。。。在录音结束的时候 暂停定时器就OK了.
4、因为QQ录音的振幅是两边对称的,我们将视图的层级做了一下小小的调整,在中间加入了一个复制图层CAReplicatorLayer。直接将展示的图层旋转180度复制一份。就有了对称的两条振幅。
5、播放录音时的振幅动画如何做?
录音时我们能获取当前录音的分贝,但是播放的时候,不能获取播放的录音当前分贝(我暂时无力获取)怎么办?我这边采取的方式就是在录音的时候把展示过的分贝值都保存起来,就是上面第二块代码中的allLevels。。在结束录音的时候将这个数组保存在一个单例的模型内,播放的时候直接在这个模型内取出该分贝数据,实现方式就是重复步骤2了。
变声如何实现?
变声这块我粗略的实现了一下,使用到了一个第三方框架 SoundTouch
最后。。如果要作为一个真正能使用到聊天内的录音,录制的语音格式我们需要从wav转成amr,有两点好处,一个是占有内存小,另外一个是兼容安卓,这个也有一个常用的框架AudioConvert,其他的一些细节就不多说了。。。
想了解的兄弟 可以下载源码看看
高仿QQ录音
再推荐一个 0 耦合的 仿QQ侧滑抽屉框架!!一行代码集成超低耦合的侧滑功能
君凯商联网-iOS-字唐名僧
这篇关于iOS 仿QQ录音以及振幅动画实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!