本文主要是介绍原生旧版信息流强切新版逻辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目背景:
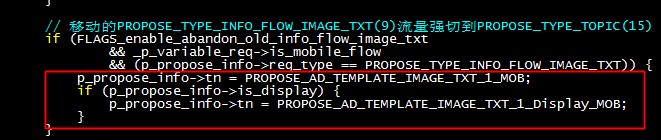
为了更好的满足用户要求和实现代码复用功能,将原有移动信息流逻辑废弃,迁移到新逻辑上,将移动原生type为PROPOSE_TYPE_INFO_FLOW_IMAGE_TXT的流量强切到type为PROPOSE_TYPE_TOPIC上去。
工作情况:
(1)搭建driver->ui->as环境
(2)构建请求串(词表)
(3)完成功能测试
| 测试要点 | 测试说明 | 测试步骤及输入 | 期待结果及输出 | 优先级 | 状态 |
| 1. 基本功能 | 旧逻辑能进新逻辑 |
|
| 1 | PASS |
|
| 旧逻辑能进新逻辑 | (1) 开关打开 (2) 搭建driver->ui->as的环境 (3) 在driver里发出请求:在请求串里将设置pat=9,pad=1 (4) Check log |
| 1 | pass |
|
| 新逻辑不受强切逻辑的影响 |
|
| 1 | PASS |
|
| 新逻辑不受强切逻辑的影响 | (1)开关打开 (2)搭建driver->ui->as的环境 (3)在driver里发出请求:在请求串里将设置pat=15,pad=1 (4)Check log |
| 1 | PASS |
| 2. gflag | 开关关闭 |
|
| 1 | pass |
|
| 开关关闭 |
| (1) 进入pat=9的逻辑 (2) template_inlay_all_mobile_lu_native_ad_image_txt_1_display模板展示 (3) 进入log check 逻辑具体流程 | 1 | PASS |
问题总结和注意点:
(1)Cpro_info:是adx给lu的请求串
(2)bin编译替换时要记得clean后再init,make
(3)需要对请求串里的字段进行修改,不然的话,代码逻辑可能会走不通。
(4)gdb调试:gdbbin/lu-ui core.*** ;bt 会跳转到错误的地方
(5)svn blame 文件命名 :可以显示出是谁修改饿代码;
svn log :可以显示提交的记录
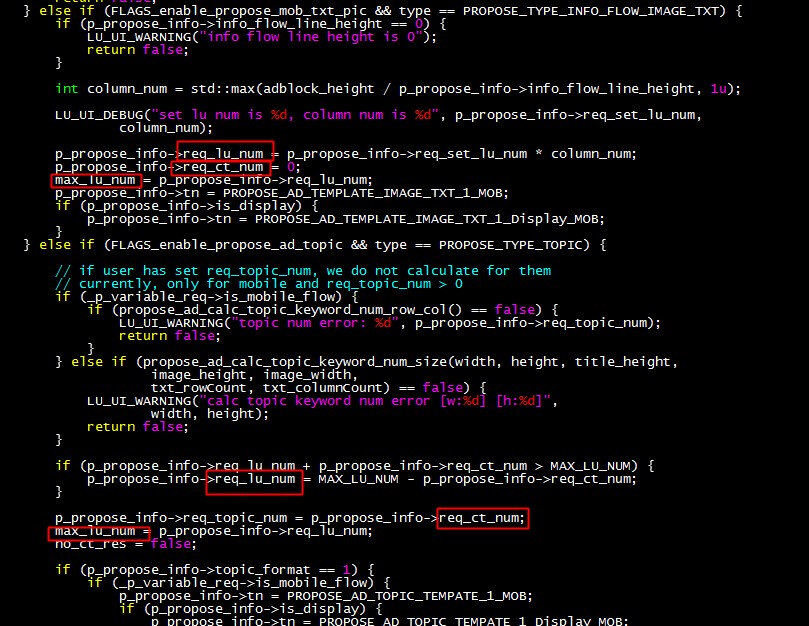
(6)代码参考点:
这篇关于原生旧版信息流强切新版逻辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!