本文主要是介绍PS —— 制作喷漆人像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
PS —— 制作撕纸人像
- 制作喷漆边效果
- 制作白边
- 制作阴影
- 剪贴模板
- 细节处理
我们今天来利用蒙版和剪贴蒙版来做一个撕纸人像:
制作喷漆边效果
我们先导入素材:

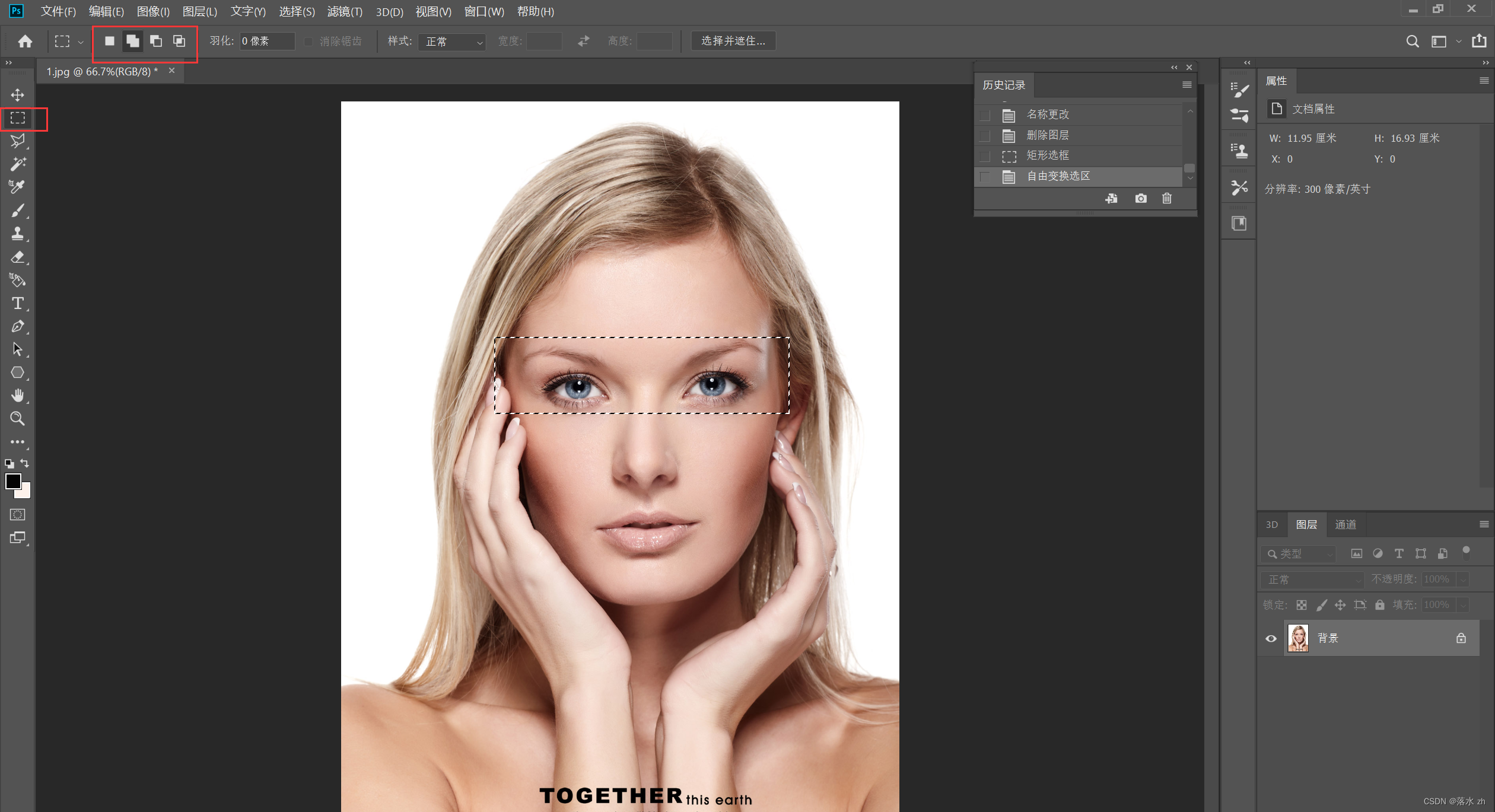
我们想对眼睛进行撕纸效果,首先用矩形选框工具,选出眼睛的部分:

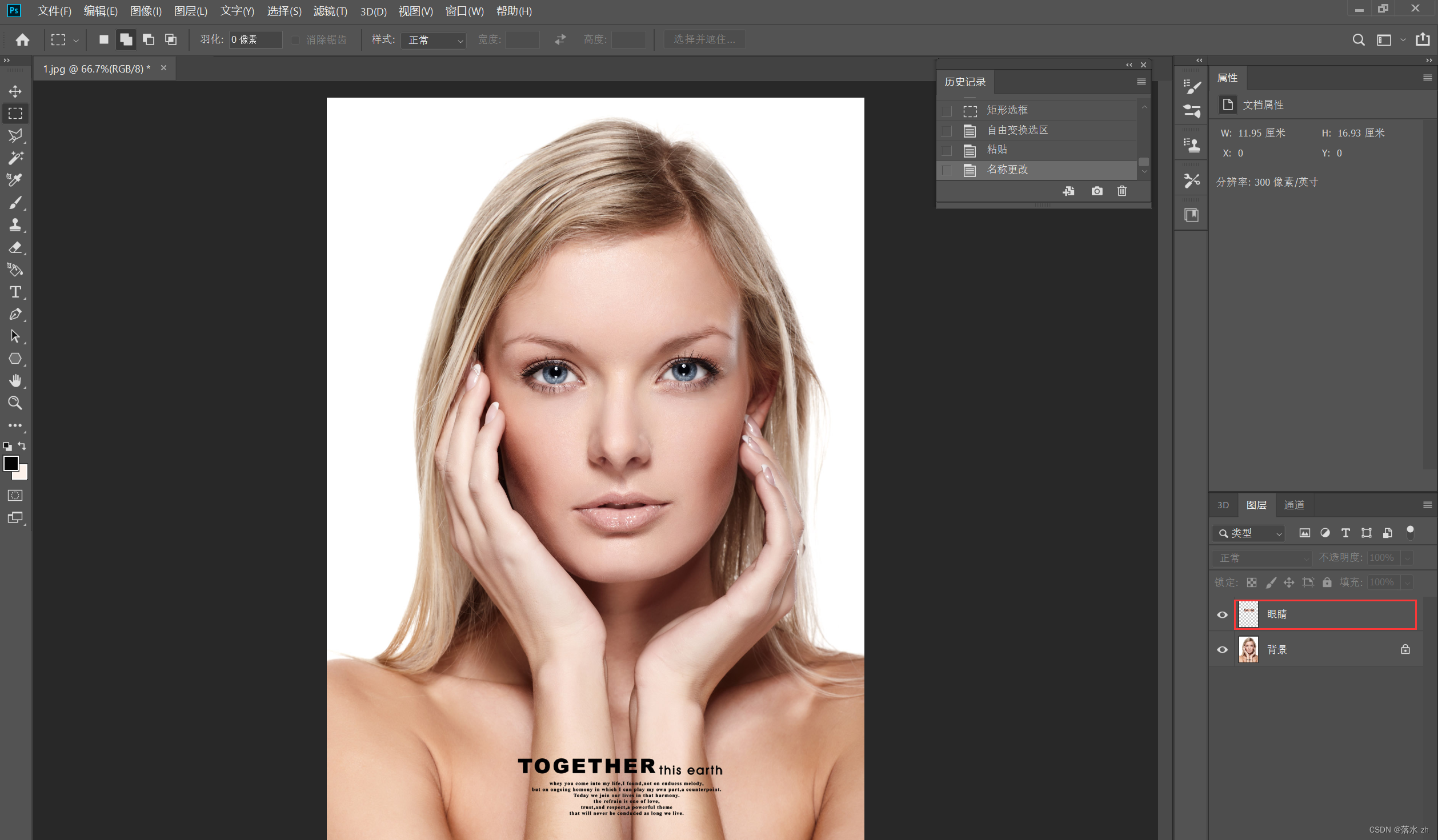
Ctrl + C Ctrl + V眼睛就被选出来了,我们命令这个图层为眼睛。

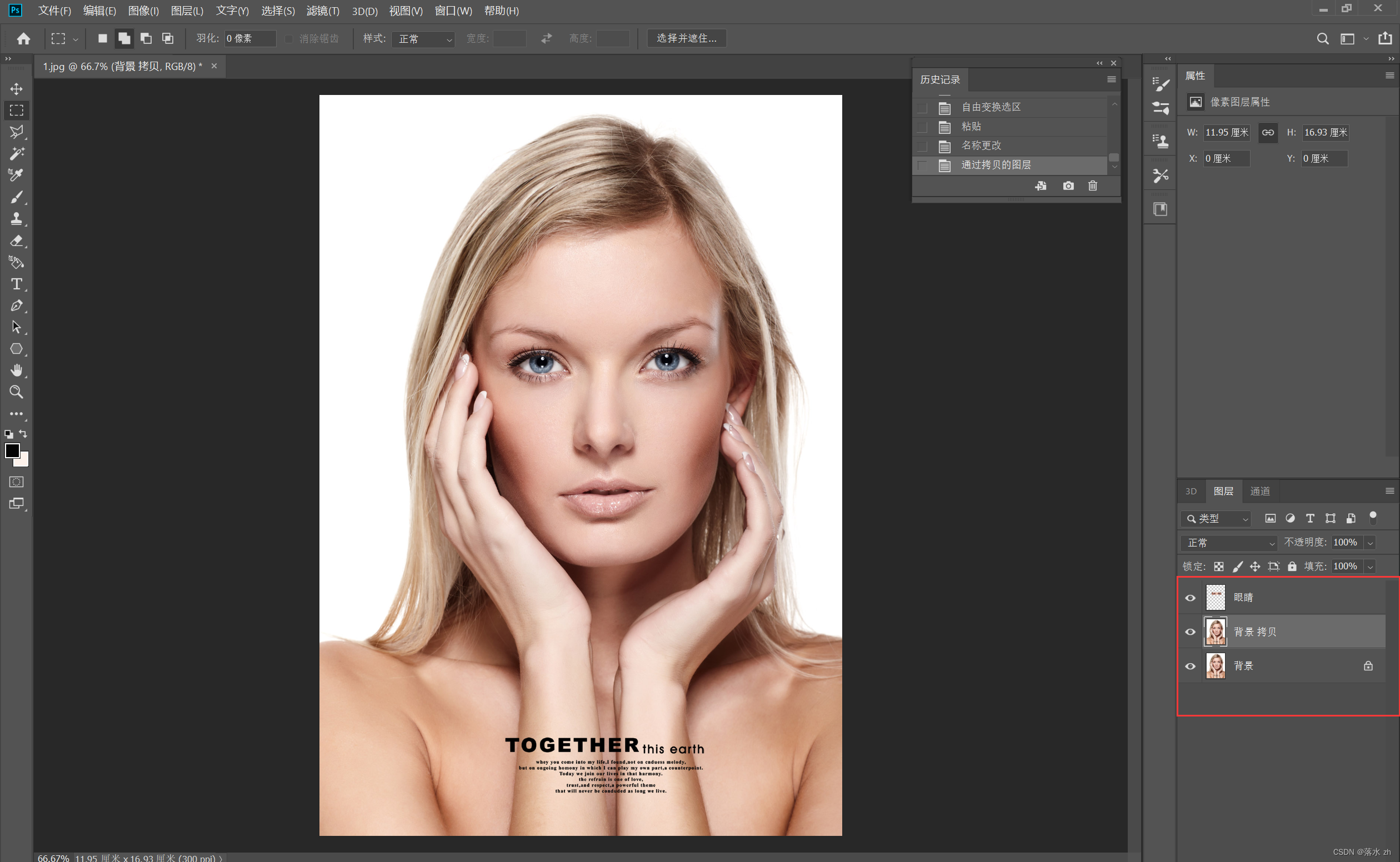
我们选中背景,复制一层背景图像:

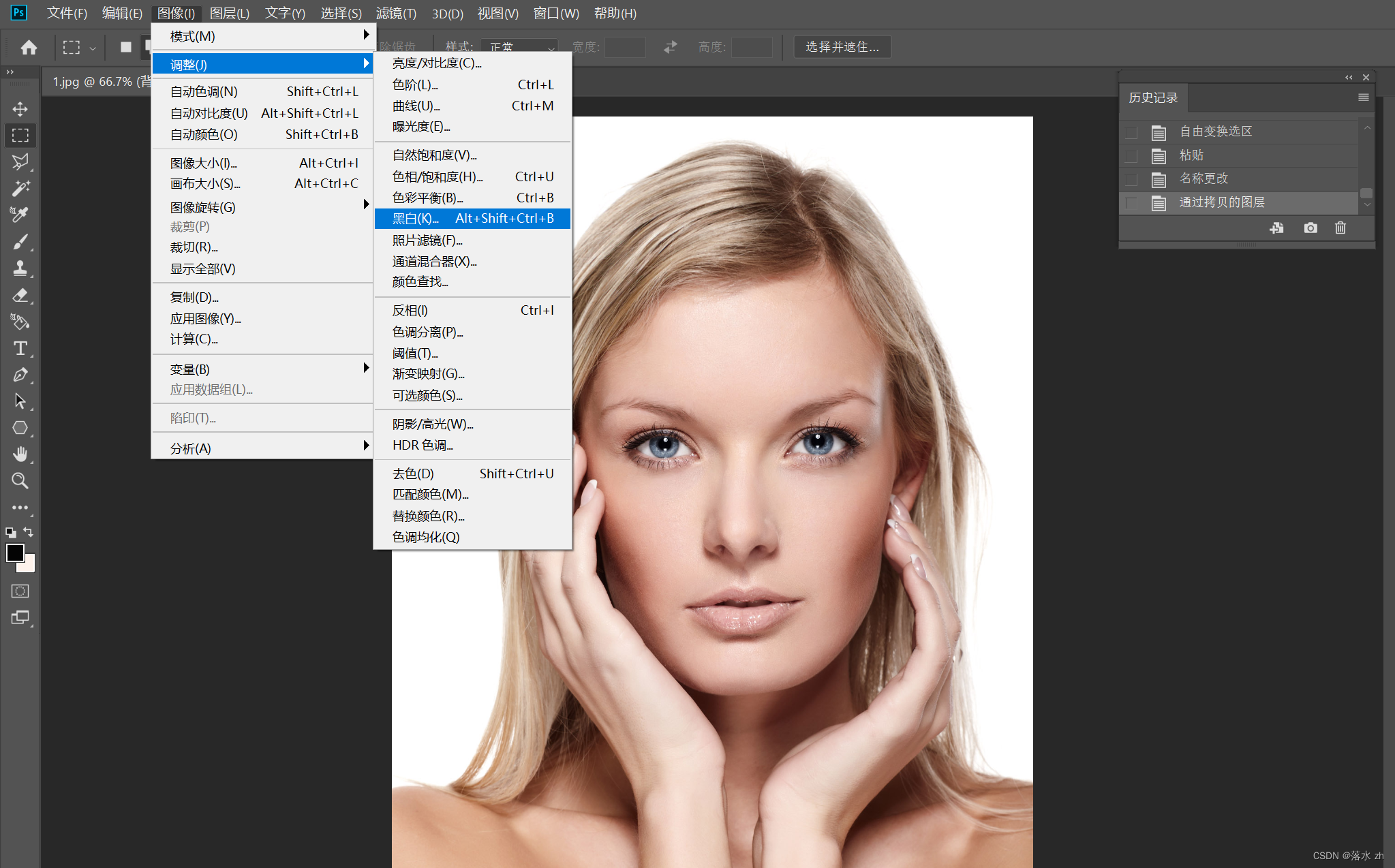
我们选中复制的图层,进入图像的黑白调整:


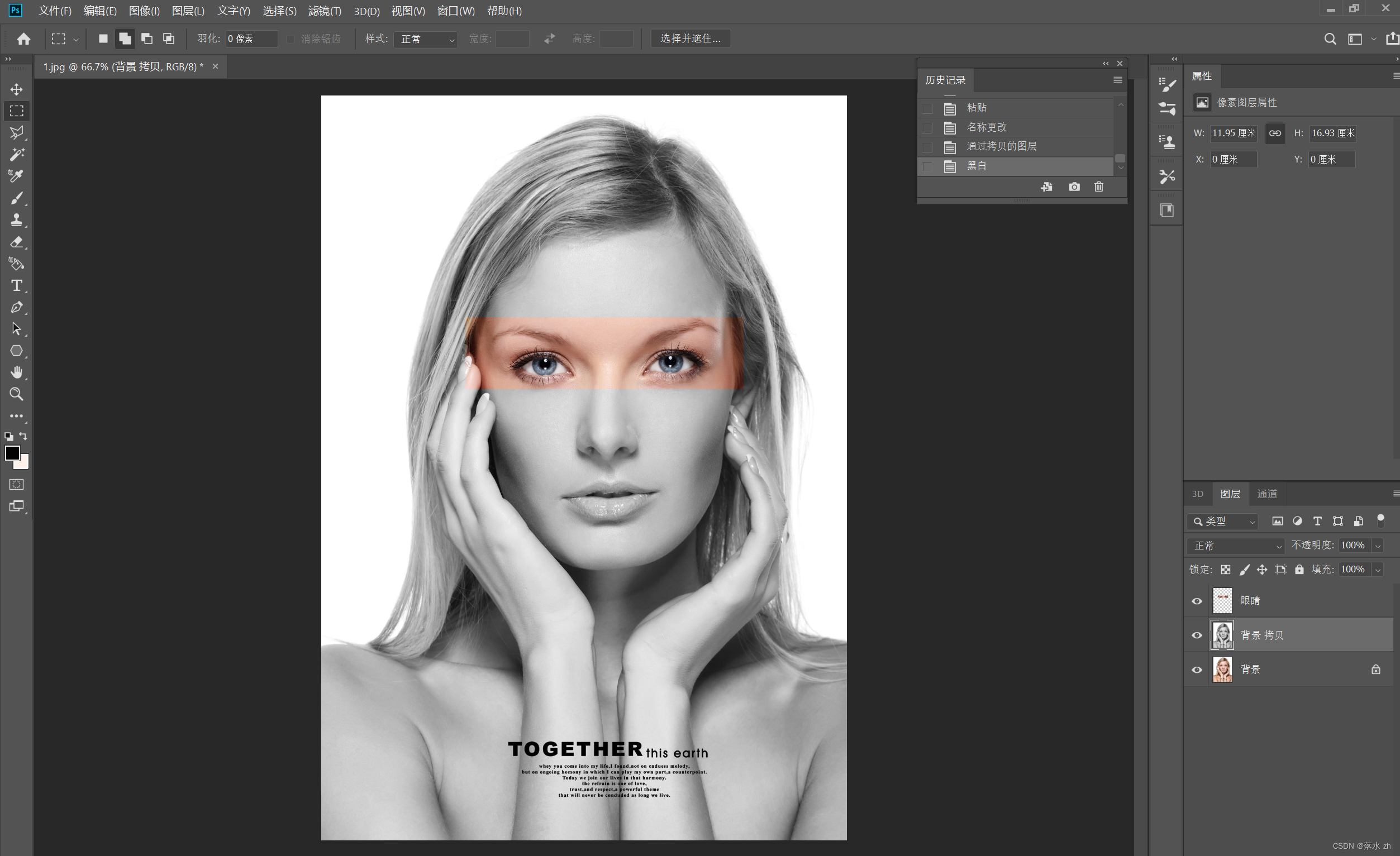
这里注意一下,眼睛的图层要在黑白图层上方,要不就看不到了。
现在我们想给眼睛图层制作一个撕纸效果,我们先复制一层(这个比较容易翻车,建议大家先复制一层,然后把前面的眼睛关了)

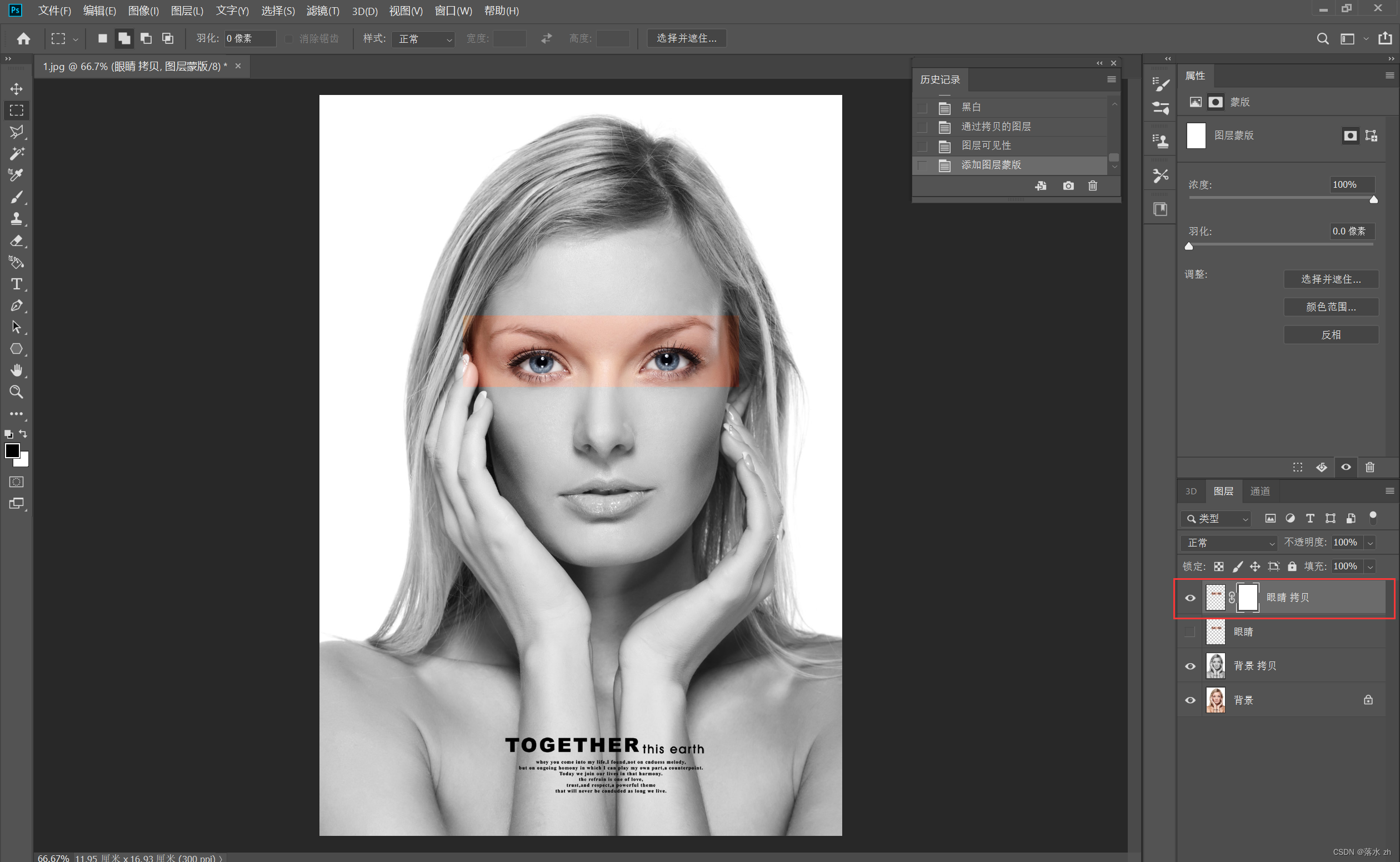
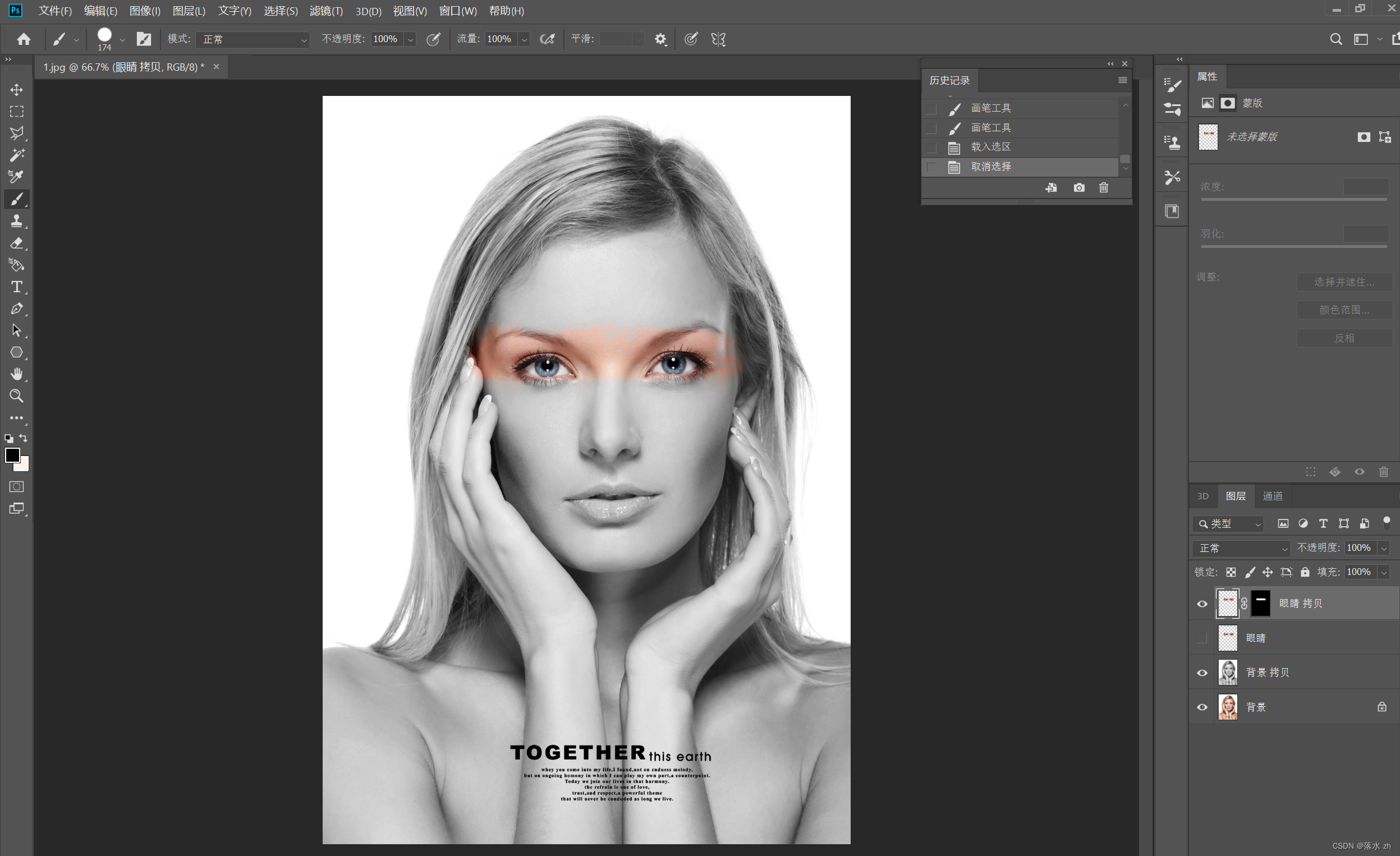
我们对眼睛拷贝这一层加一个白的图层模板:

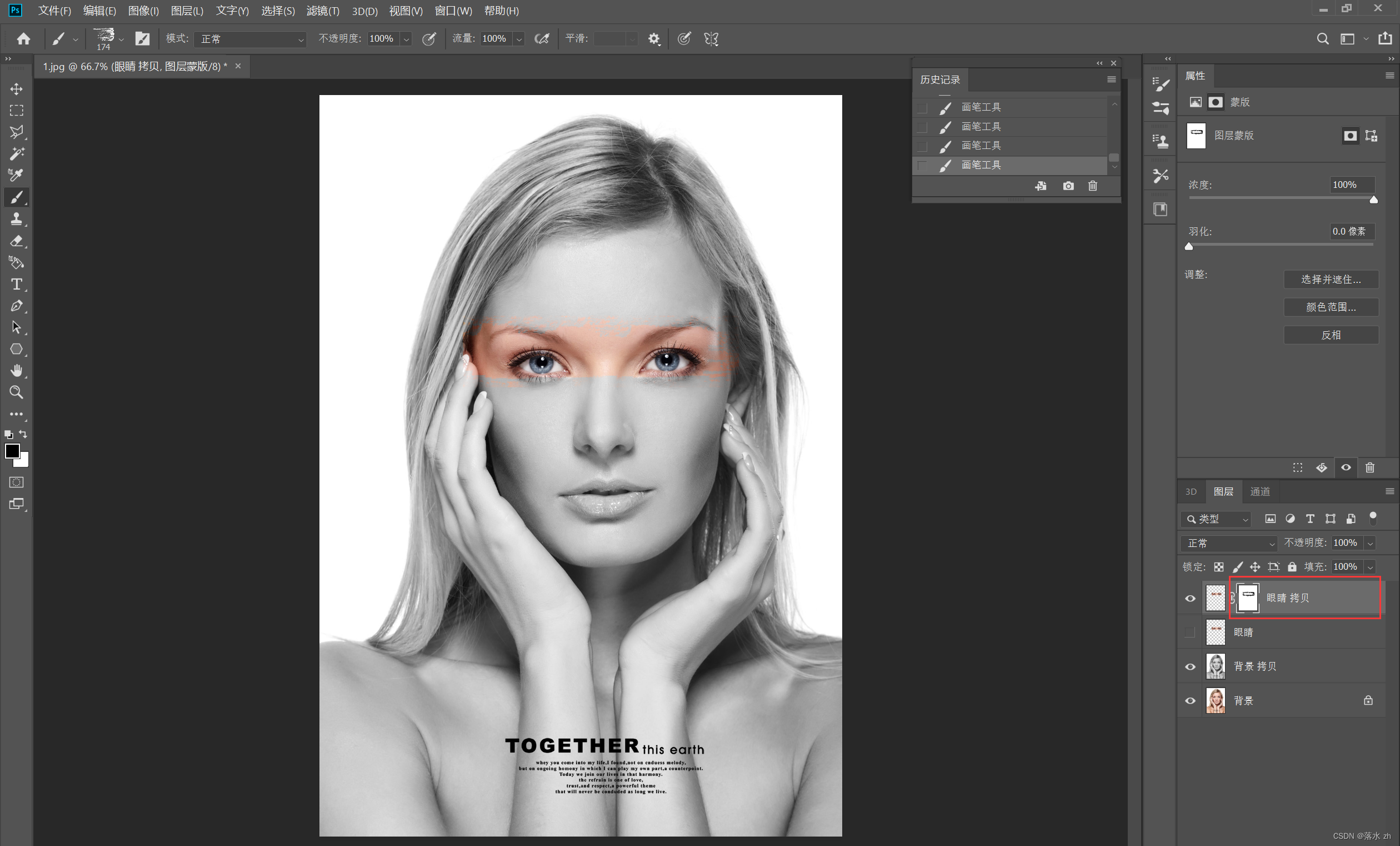
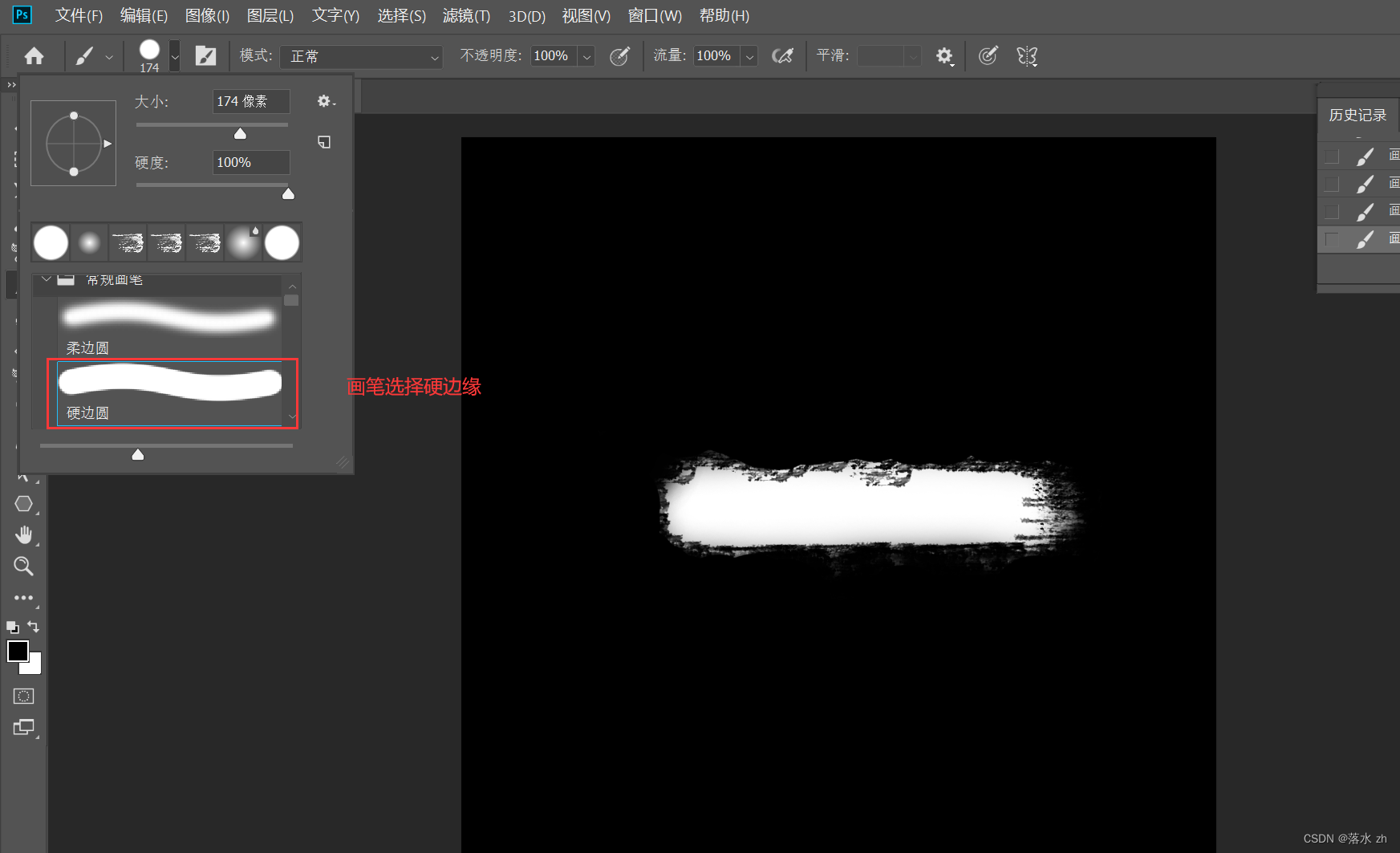
调到画笔工具,设置画笔笔刷为一个夸张的形状,前景色为黑色:

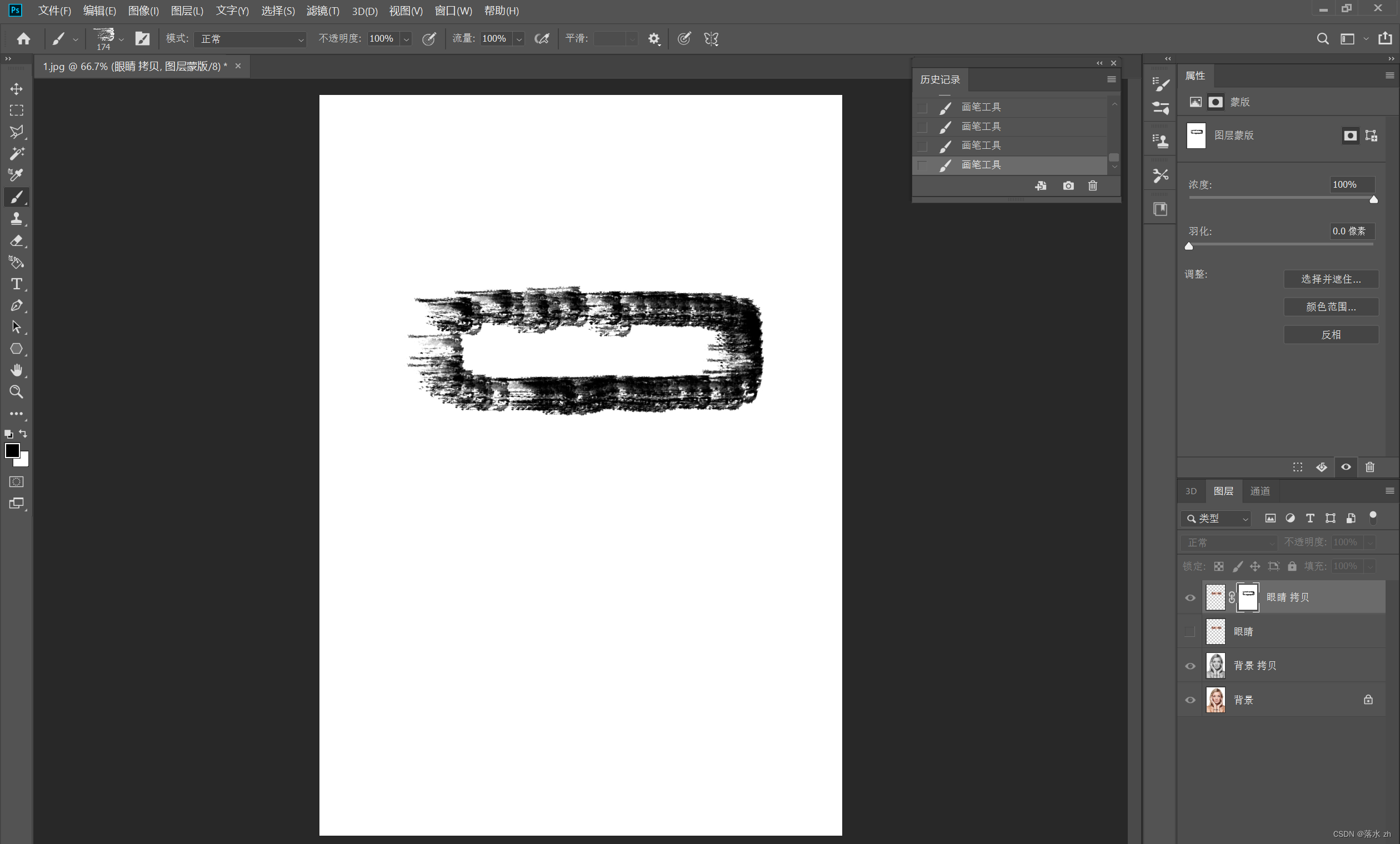
然后我们在蒙版上涂抹:

我们看到有撕痕的效果,但是我们还要进行一些调整,选中蒙版,Alt + 点击进入蒙版模式:

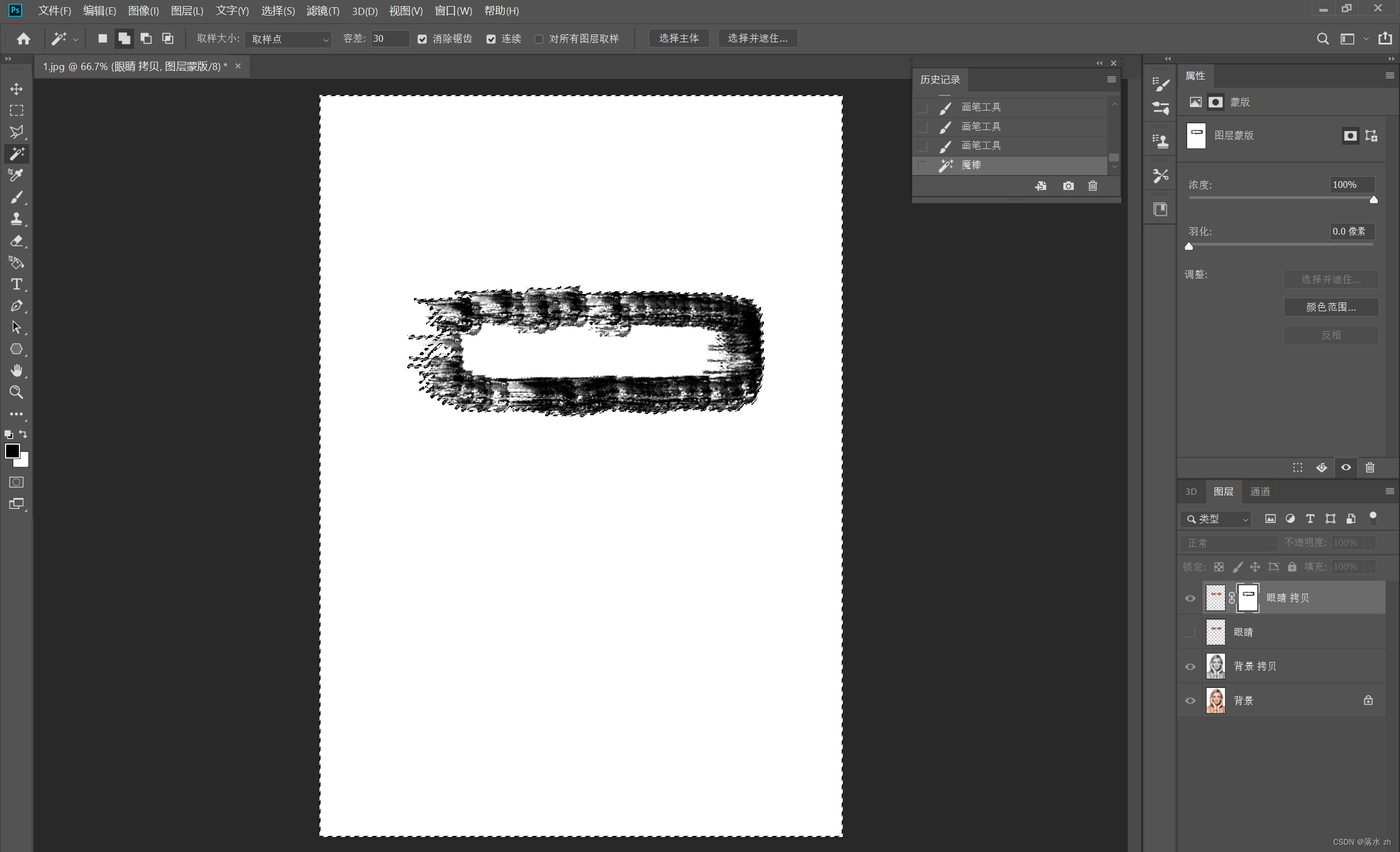
此时背景是白的,对于后面我们选取撕纸的轮廓很不友好,我们要把它变成黑色,选中魔棒工具,点击白色背景:

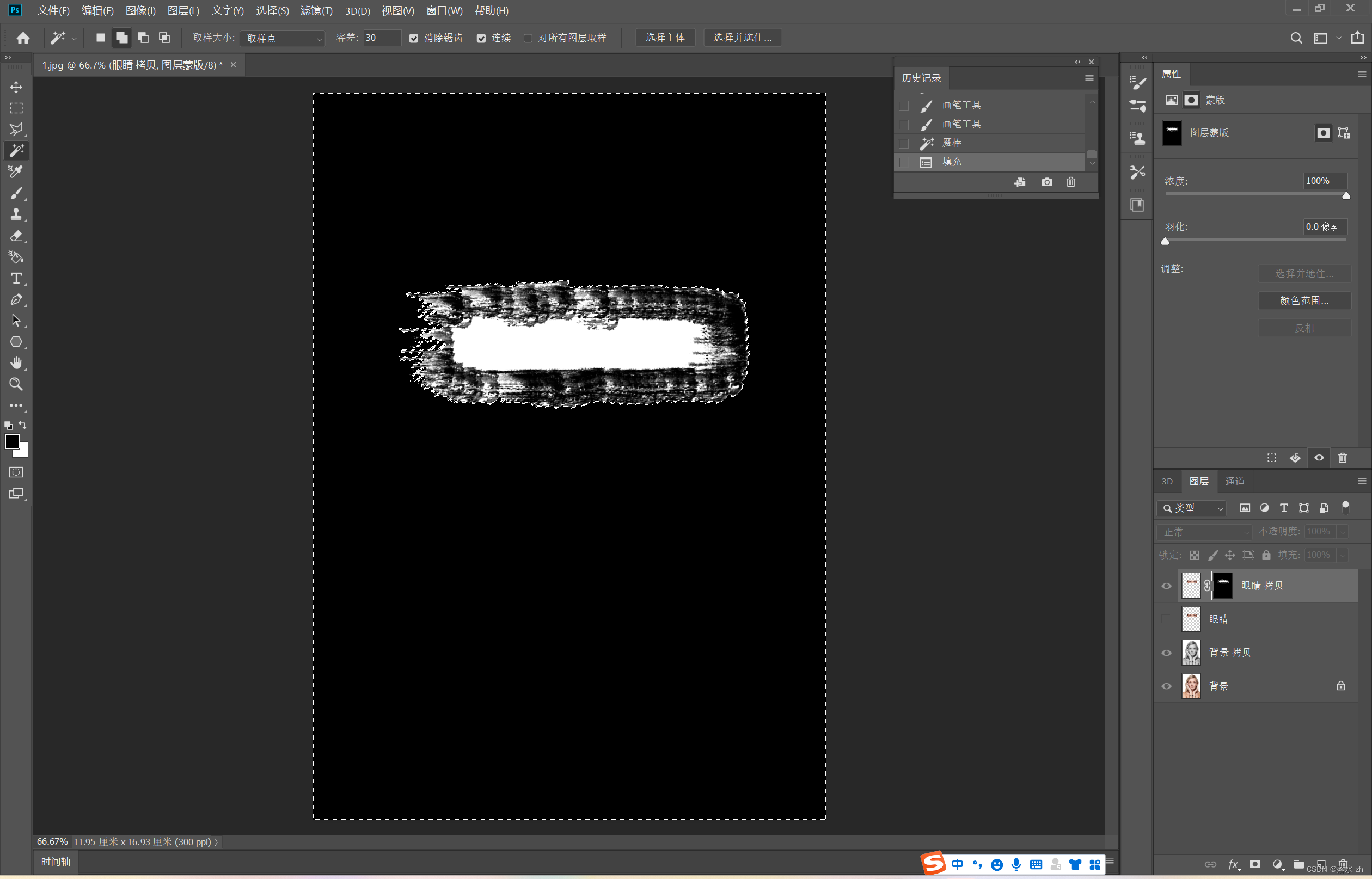
Alt + Delete 前景色填充:

画笔的边缘有些发白,这样会影响到我们的选区,我们要把这些选区涂黑:

对边缘进行处理之后,我们回到普通图层:

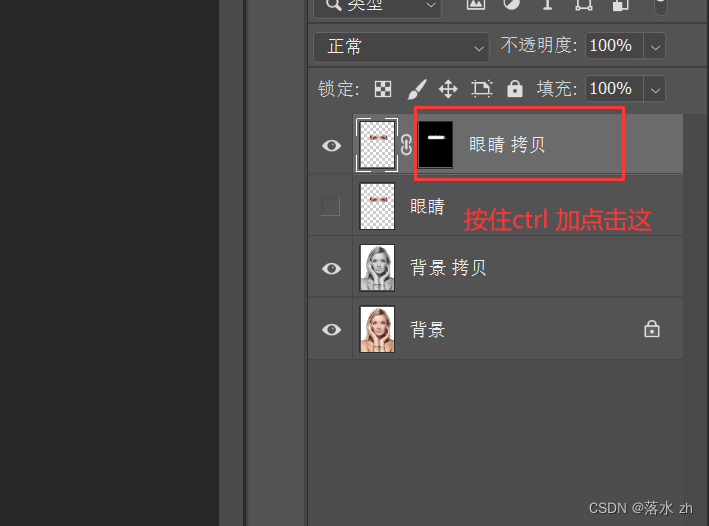
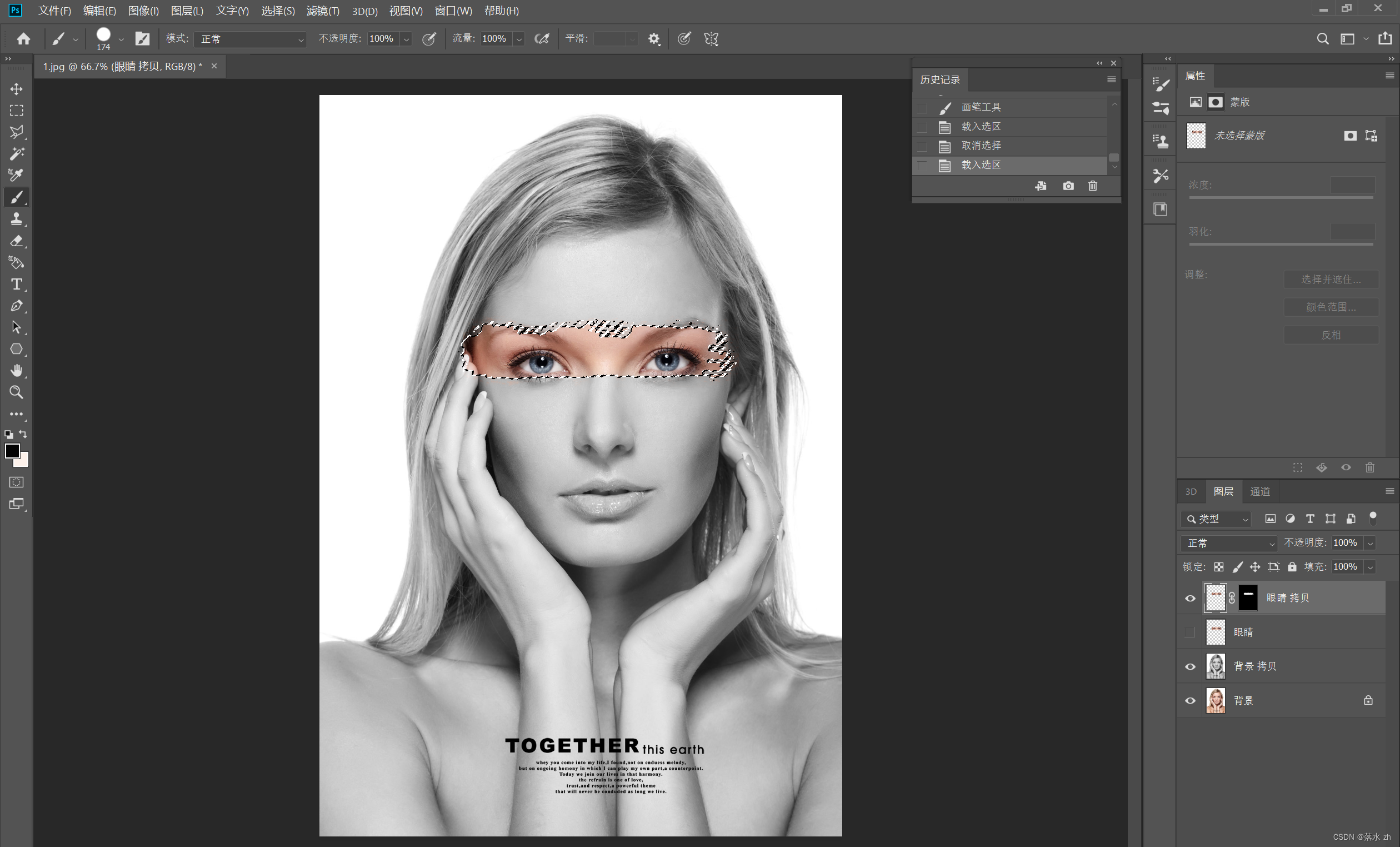
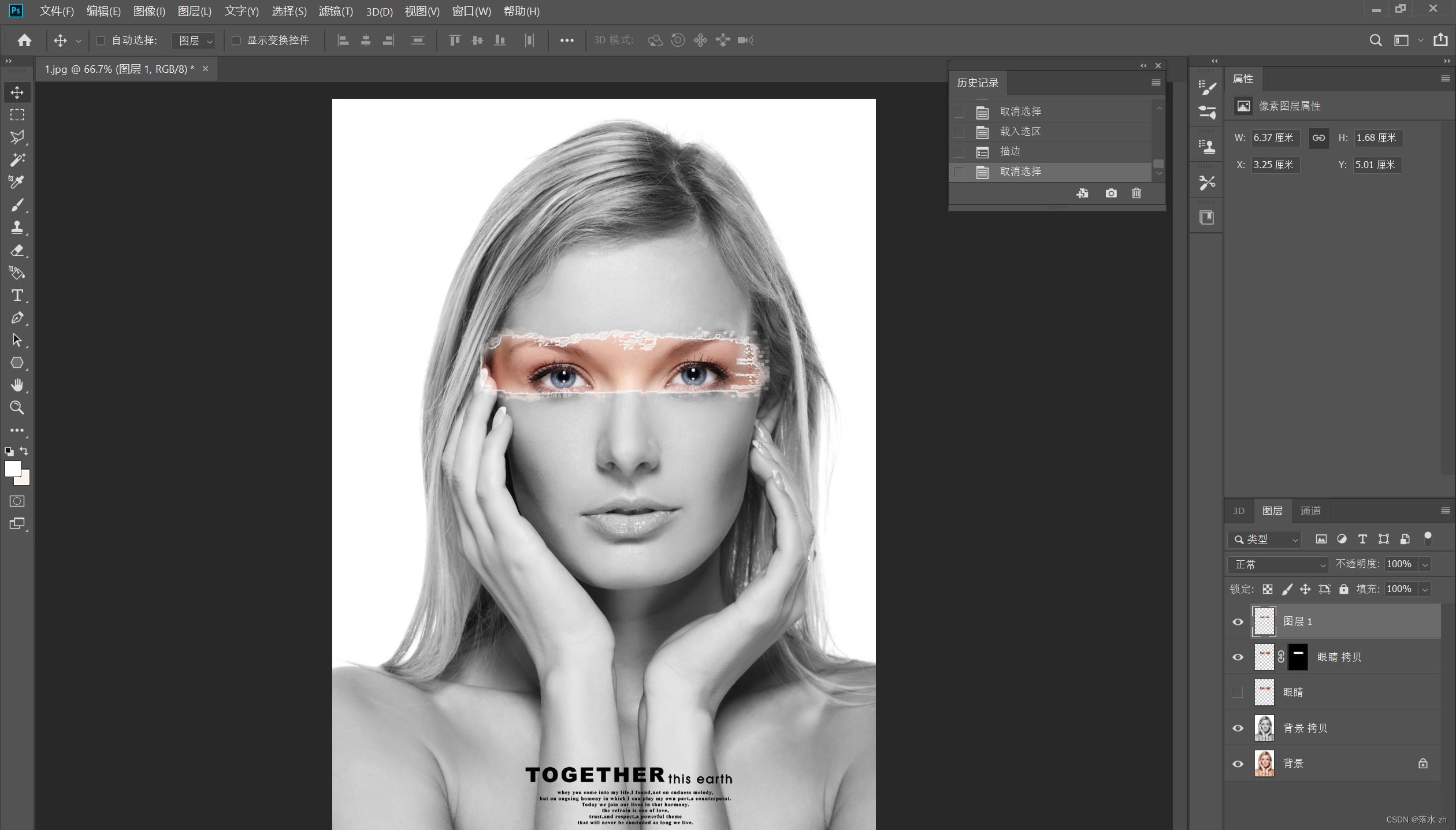
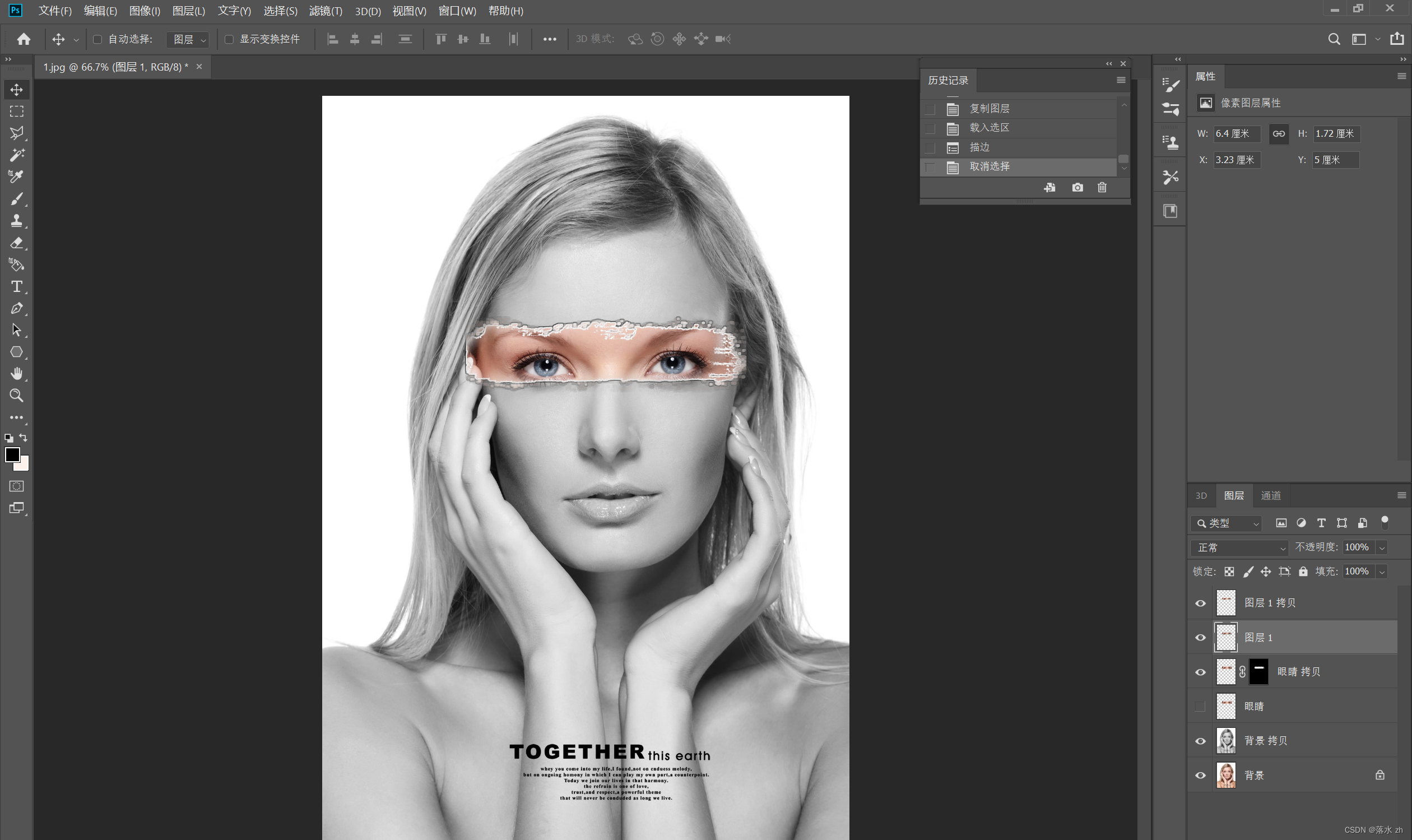
这个时候按住Ctr 点击图层蒙版,可以选取图层蒙版的轮廓:


制作白边
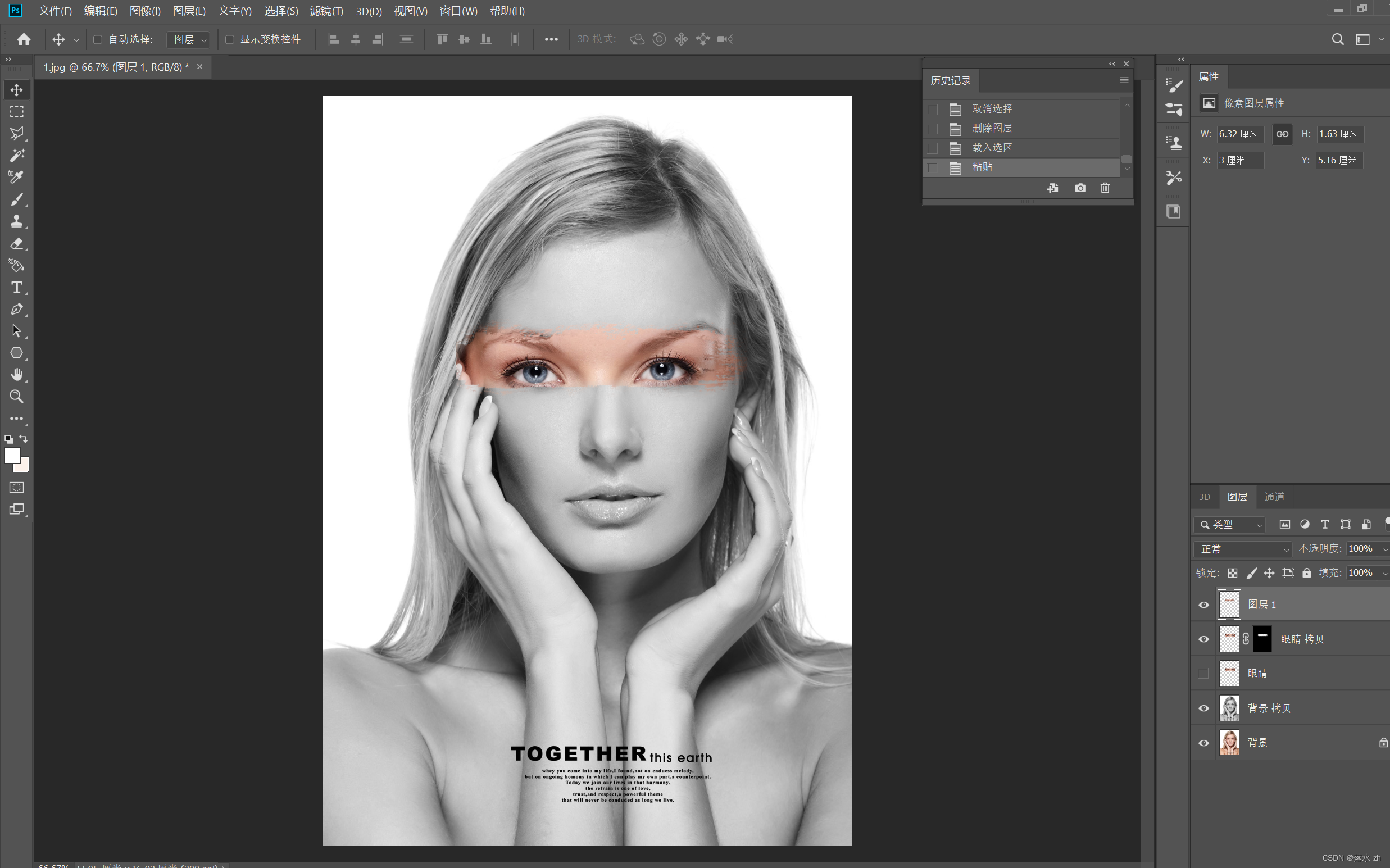
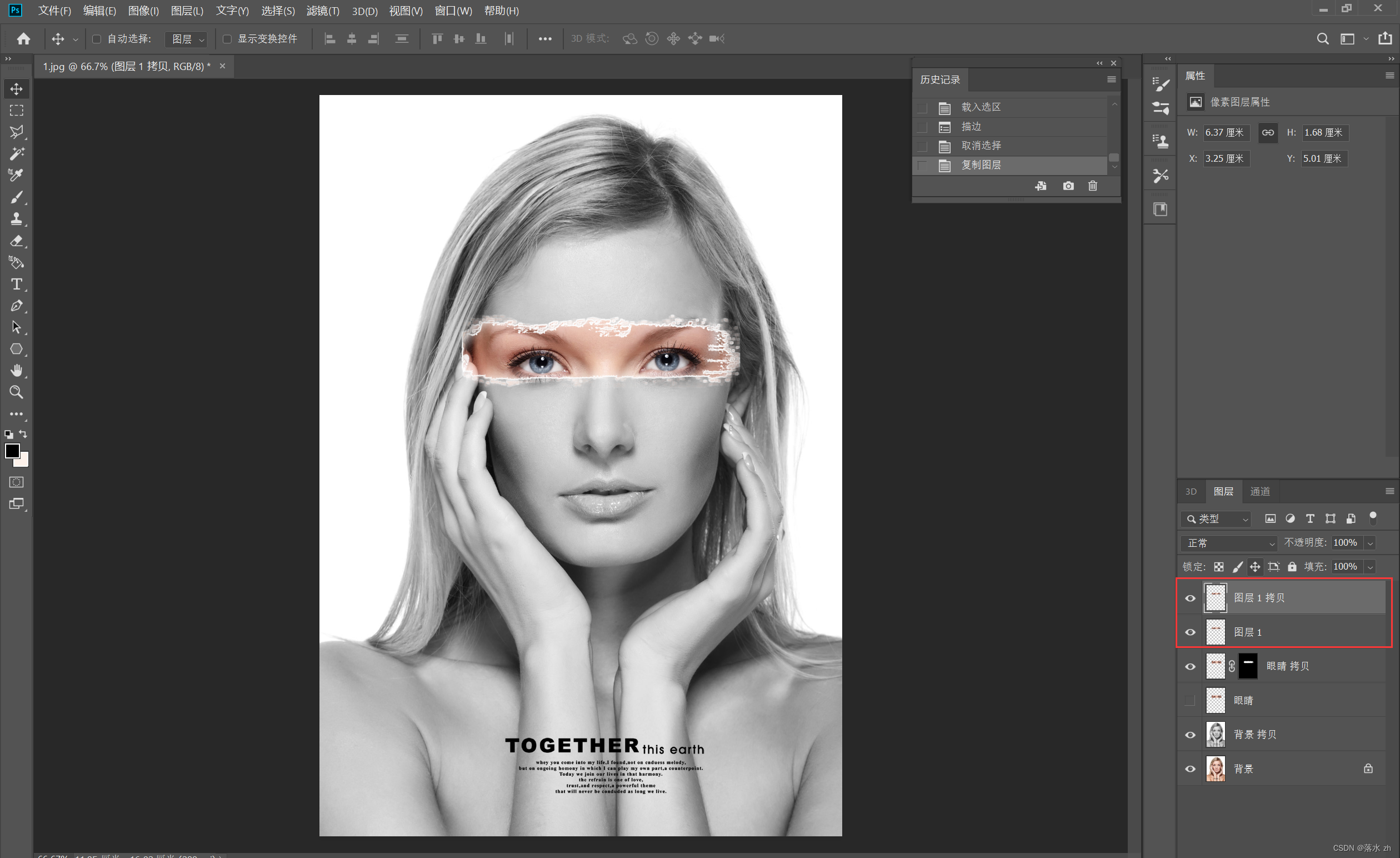
上面步骤完成后,Ctrl + C加Ctrl + V复制一层:

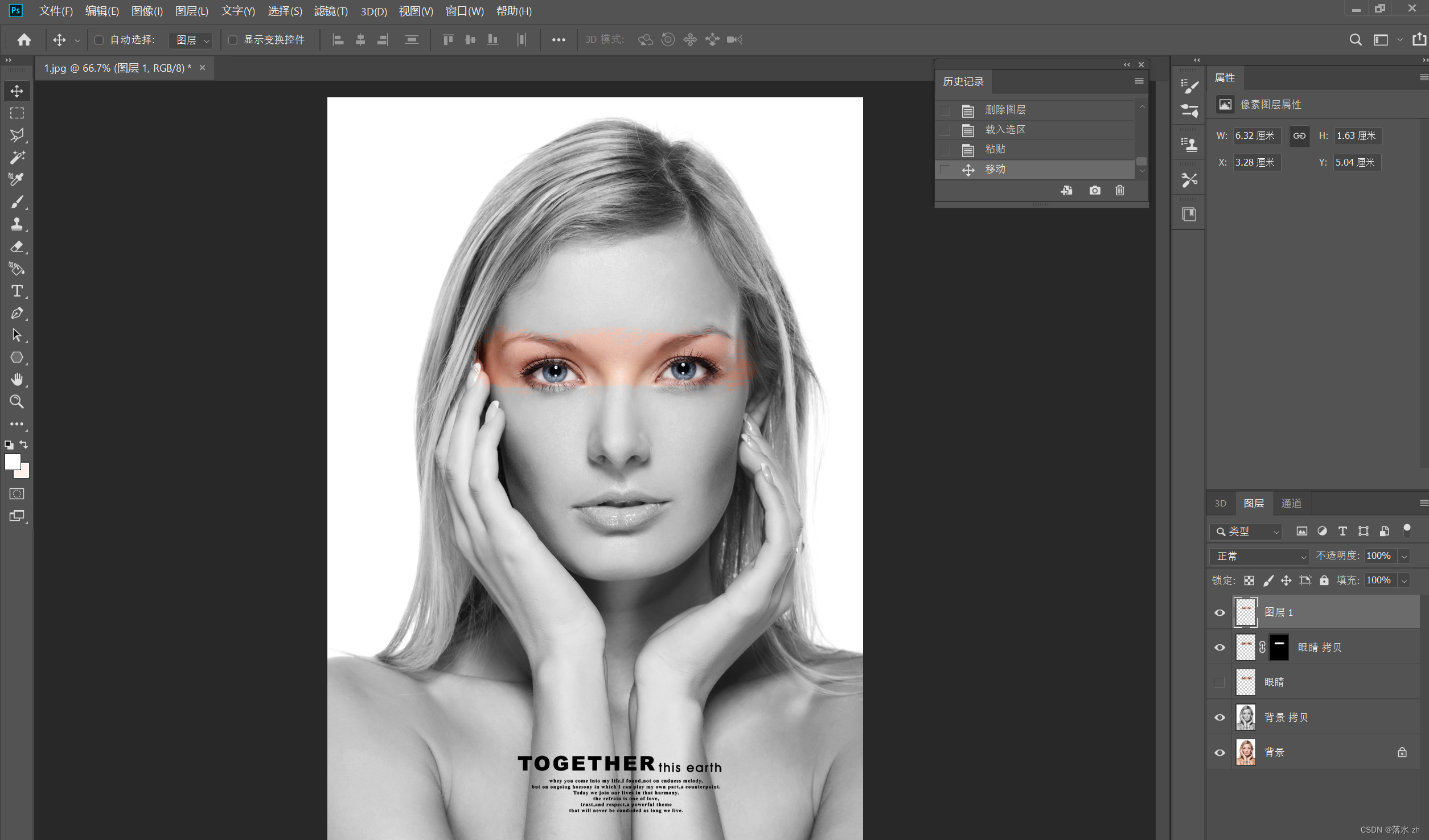
将新的图层移动到合适的位置:

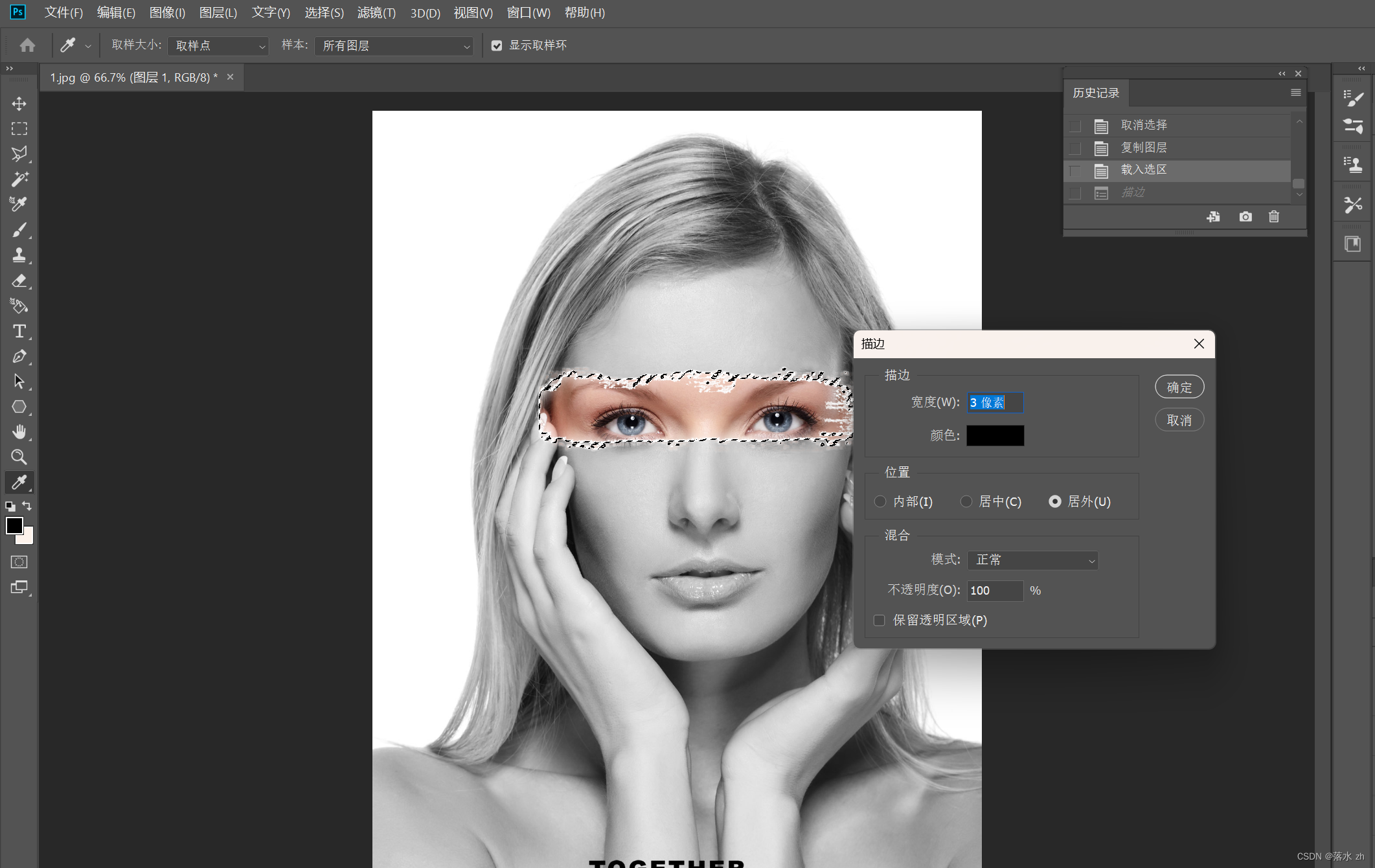
然后我们在这个新的图层上,进行描边:

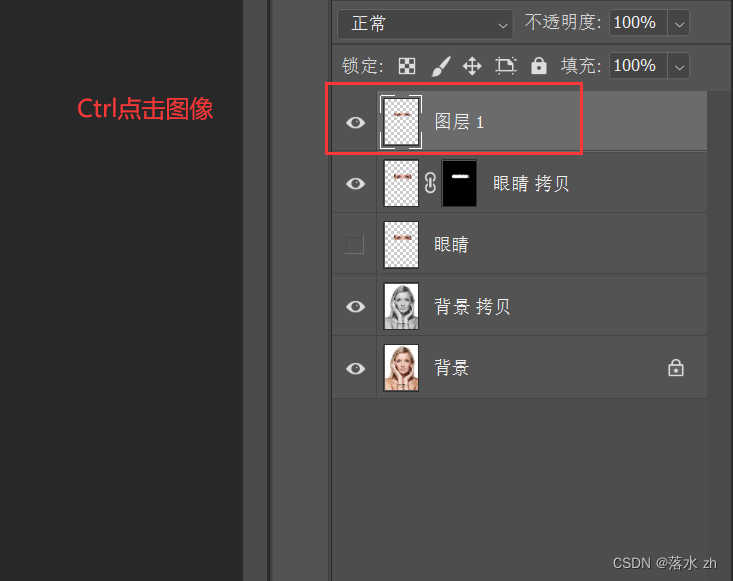
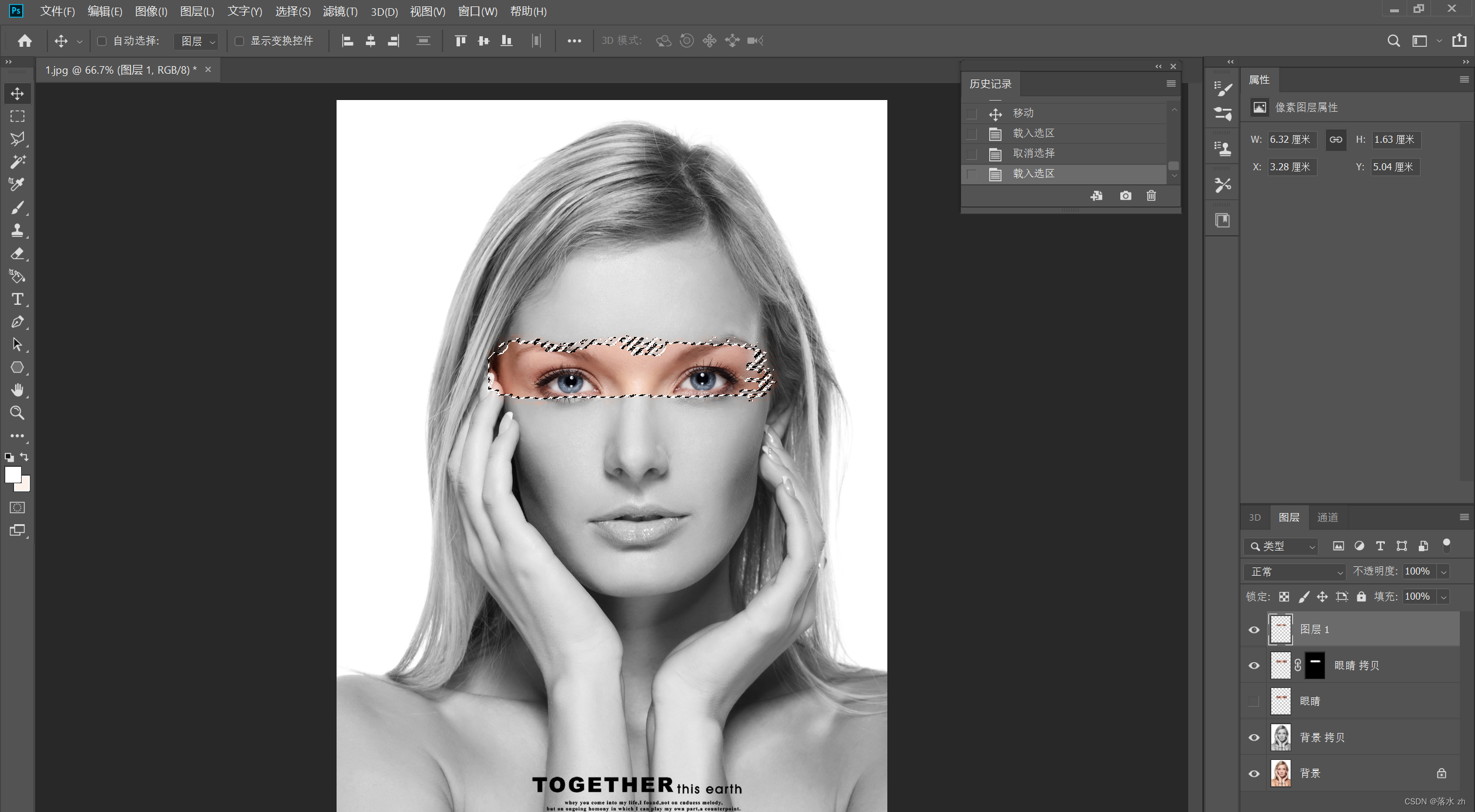
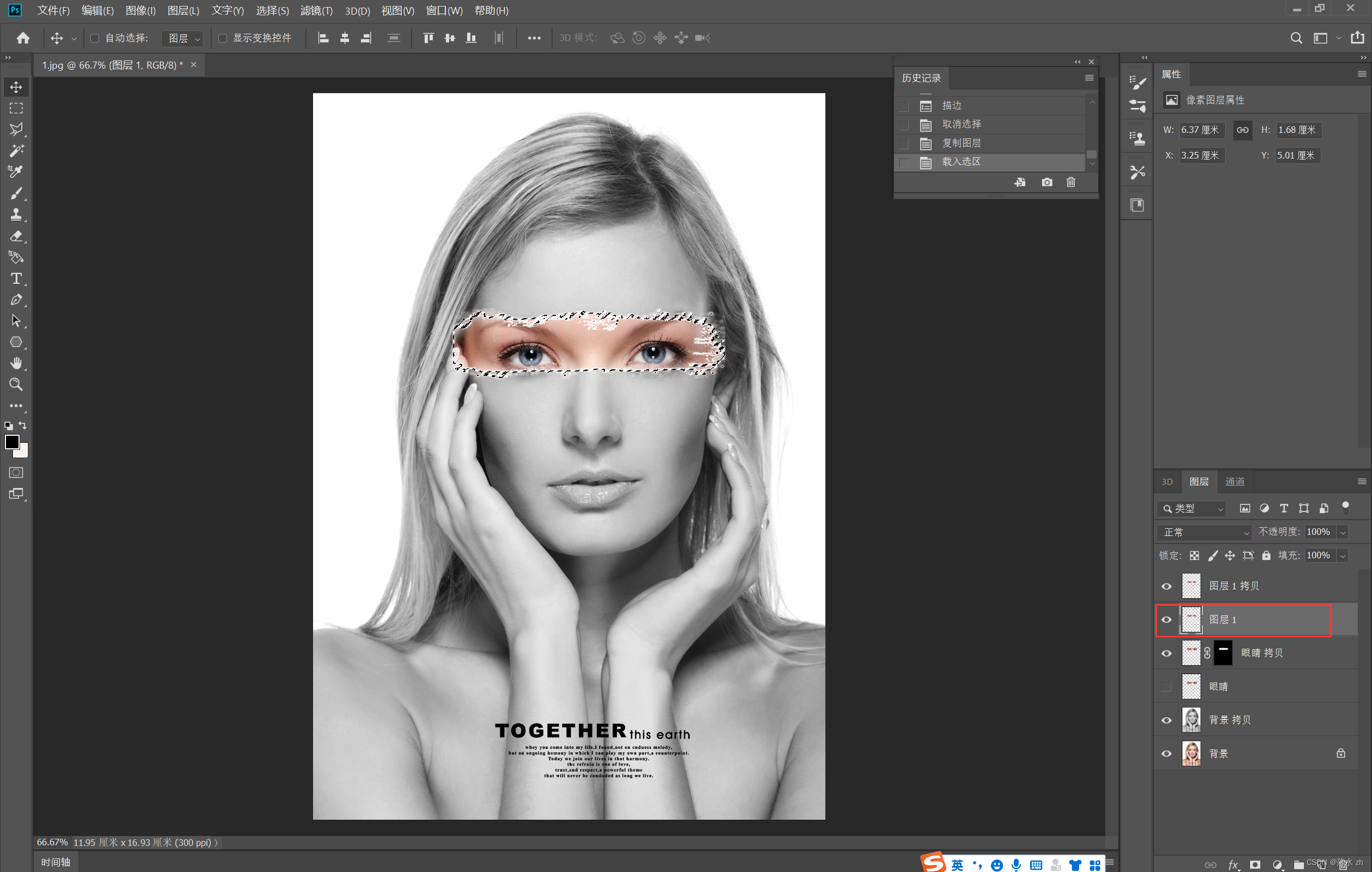
Ctrl 点击图像,选中图像区域:


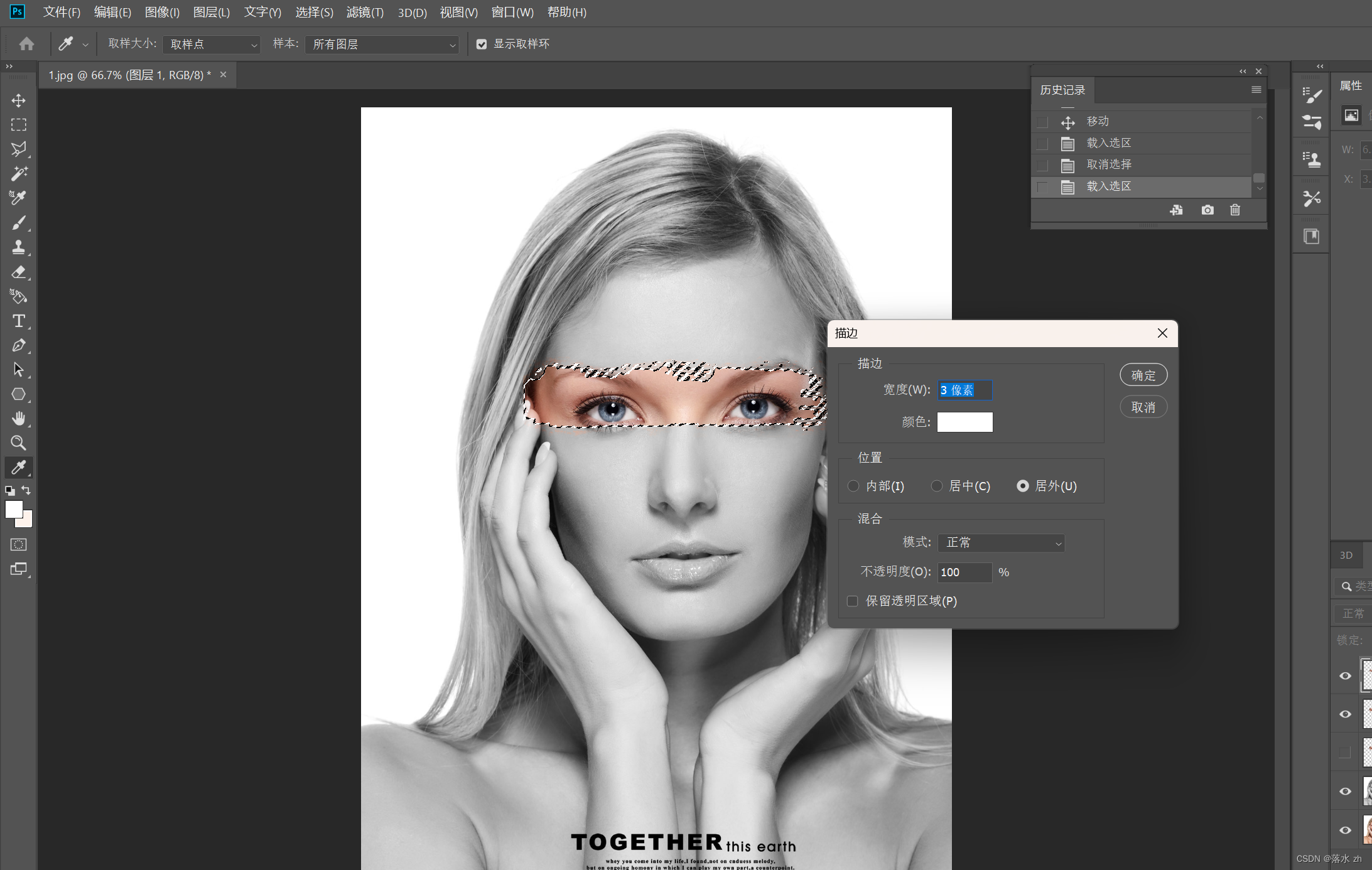
进行描边:


制作阴影
我们复制一层:

我们用原来的图层做阴影,拷贝的图层做白边,选中原来的图层:

再一次进行描边,颜色换成黑色:


剪贴模板
我们将撕纸素材导入进来:

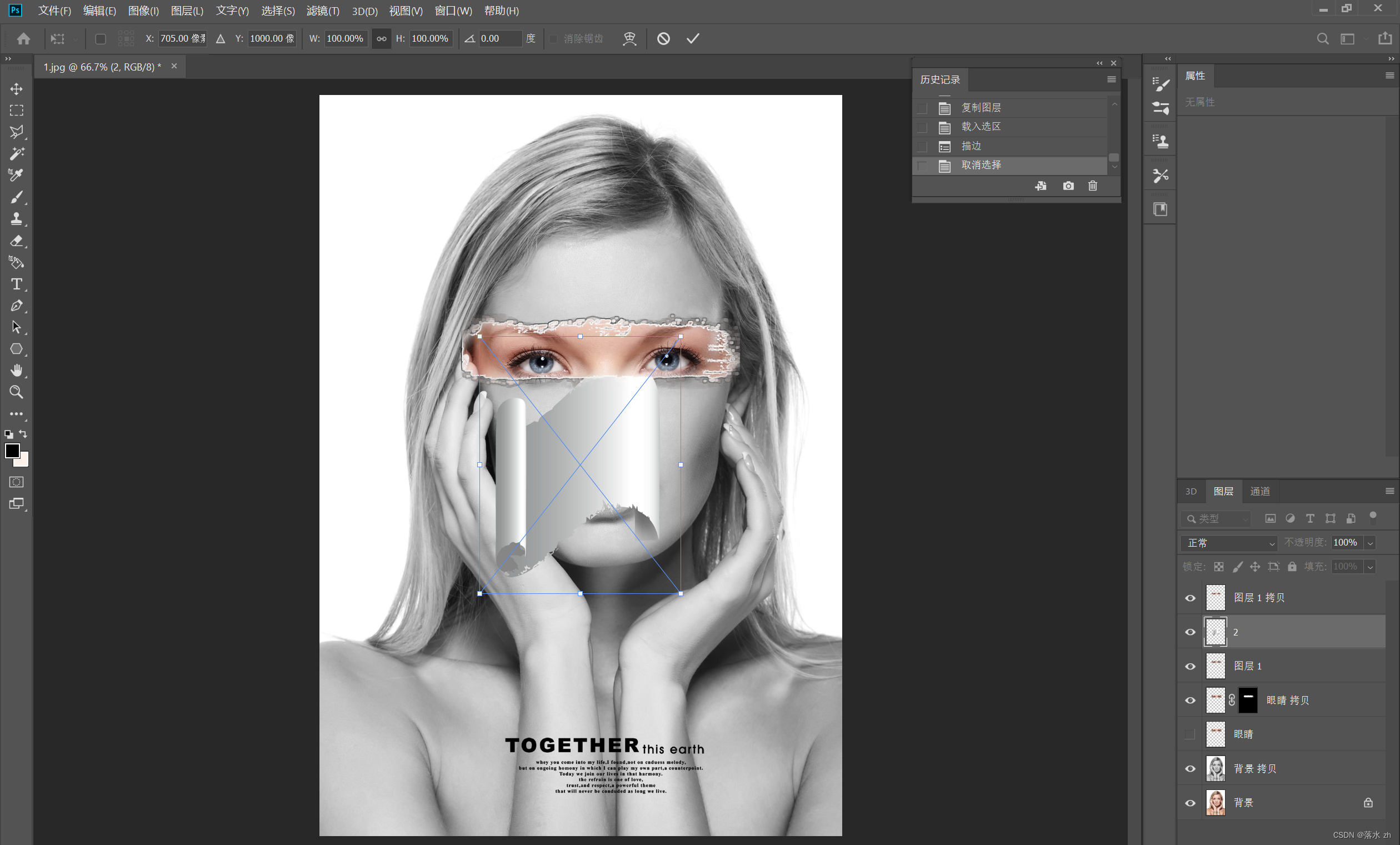
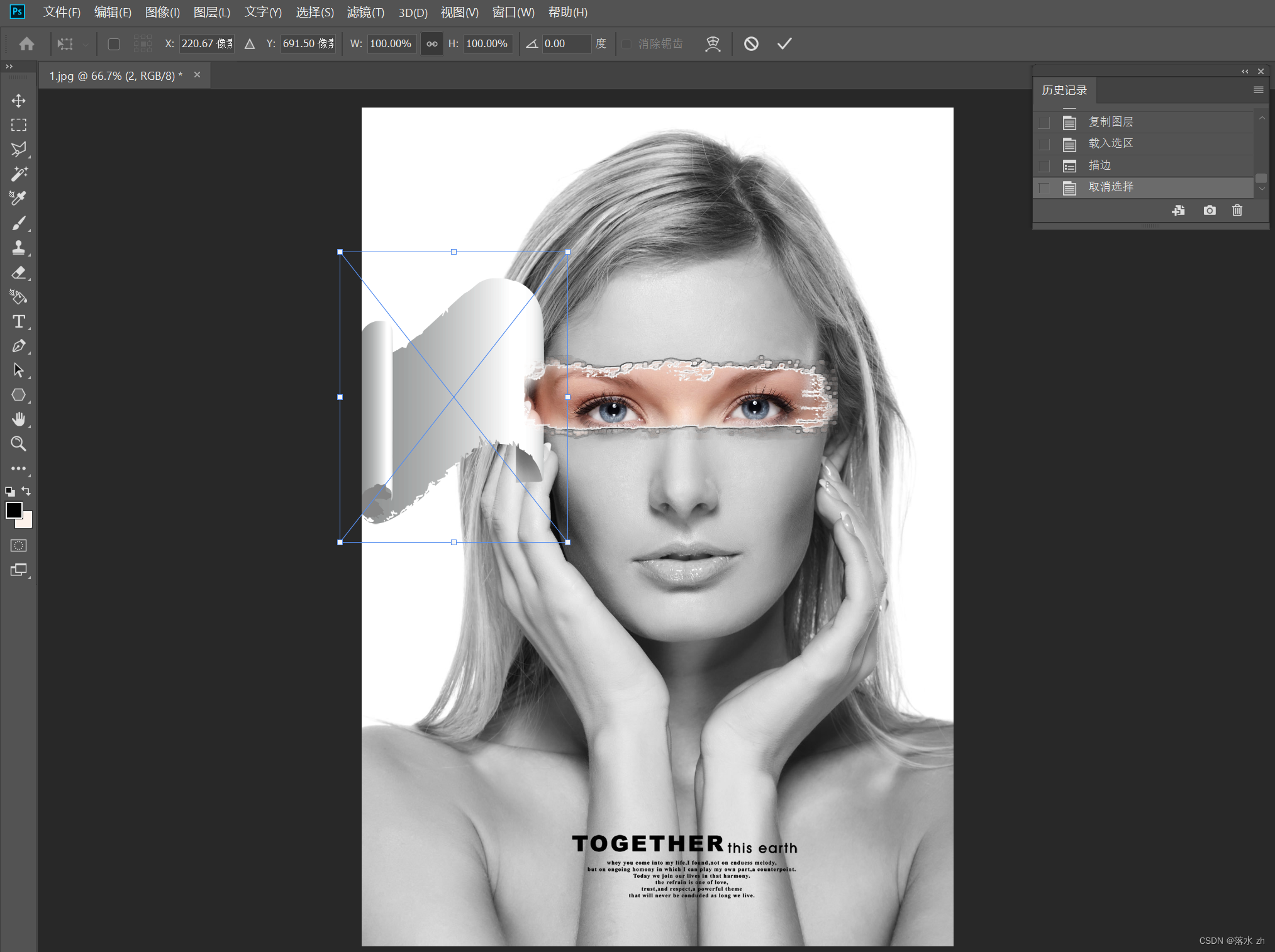
进行适当变换,放到合适的位置:

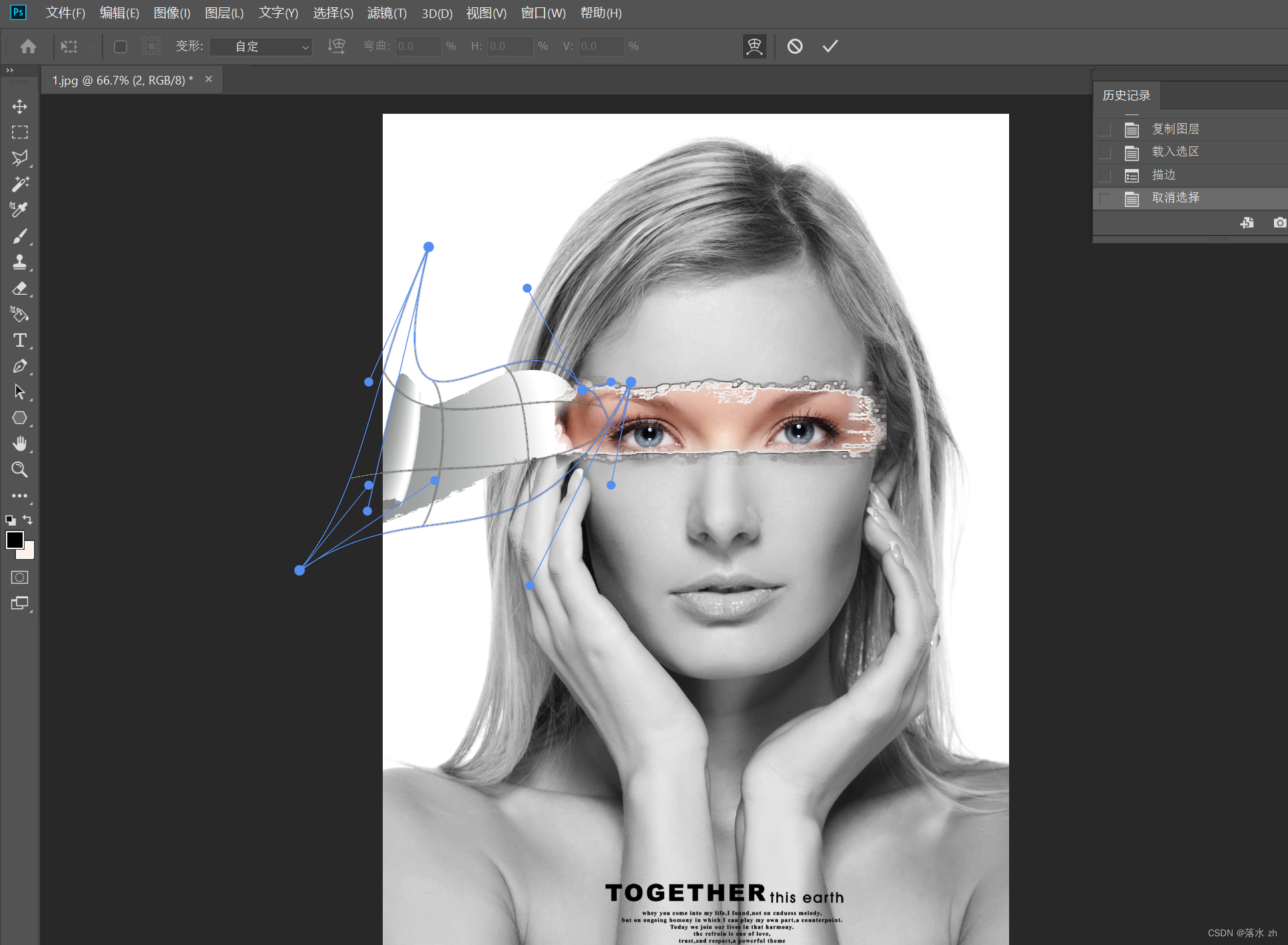
右键,选择扭曲或者变形都行,这里选择的变形:

确定:

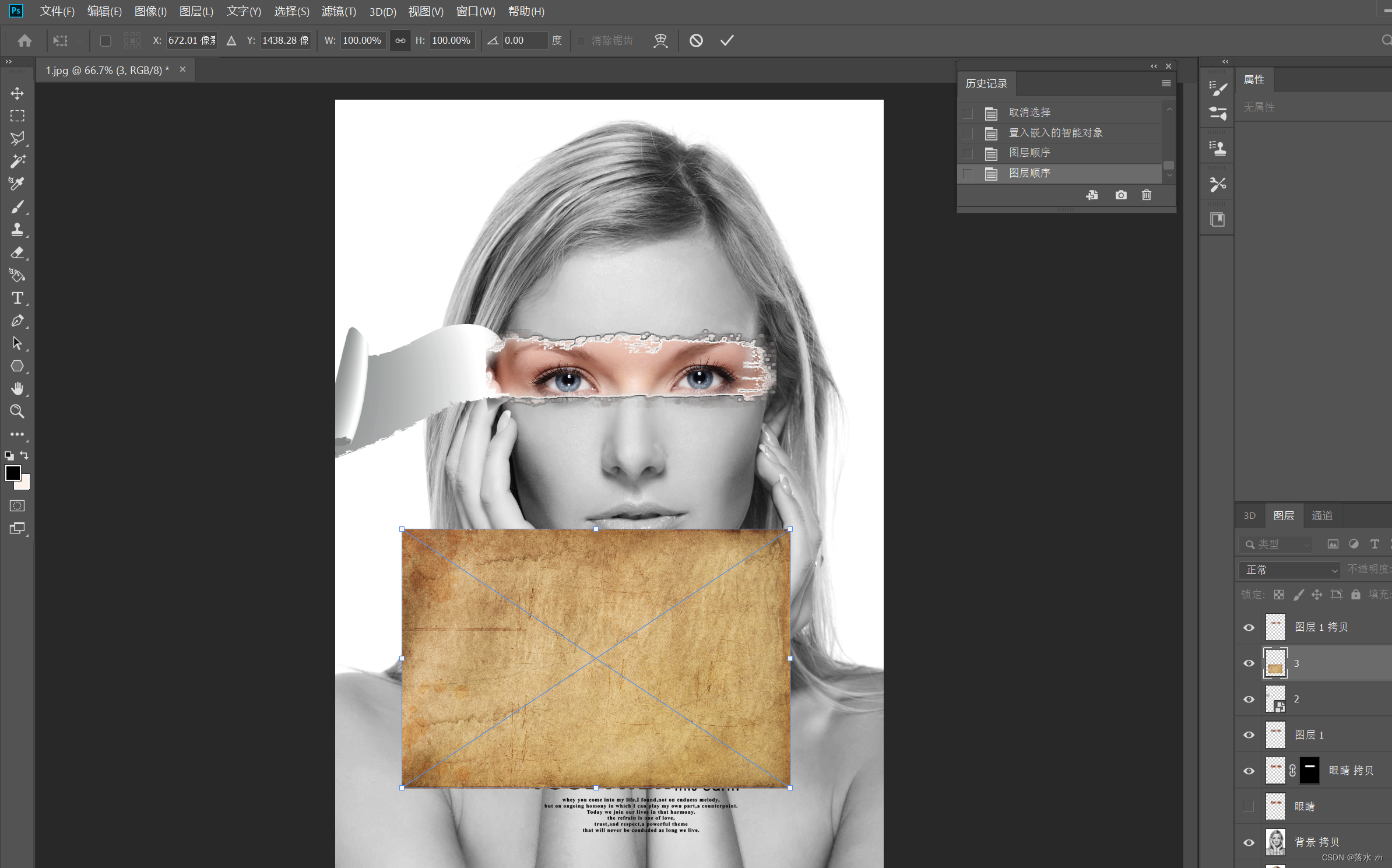
导入我们的羊皮纸素材:

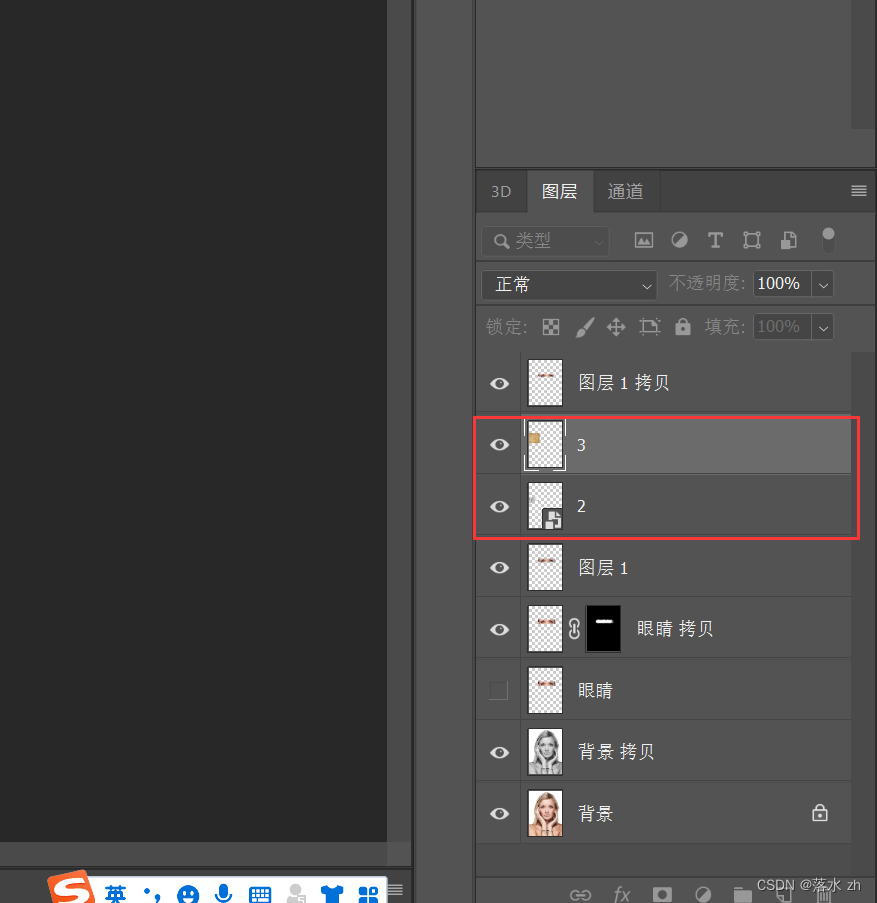
放到我们的撕纸素材上,并调整好位置,这一步很重要:

并且保证,羊皮纸的素材在撕纸素材之上:

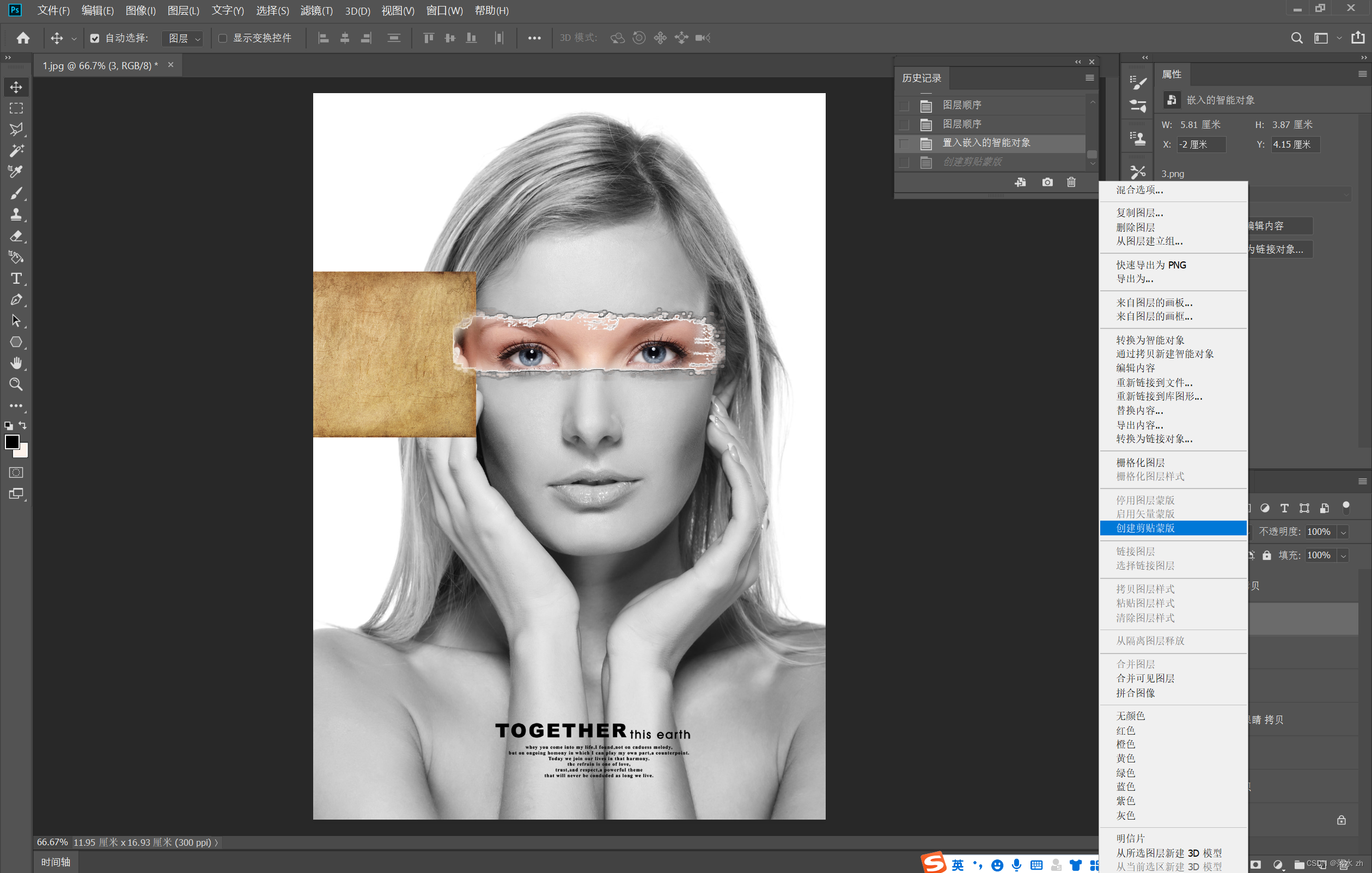
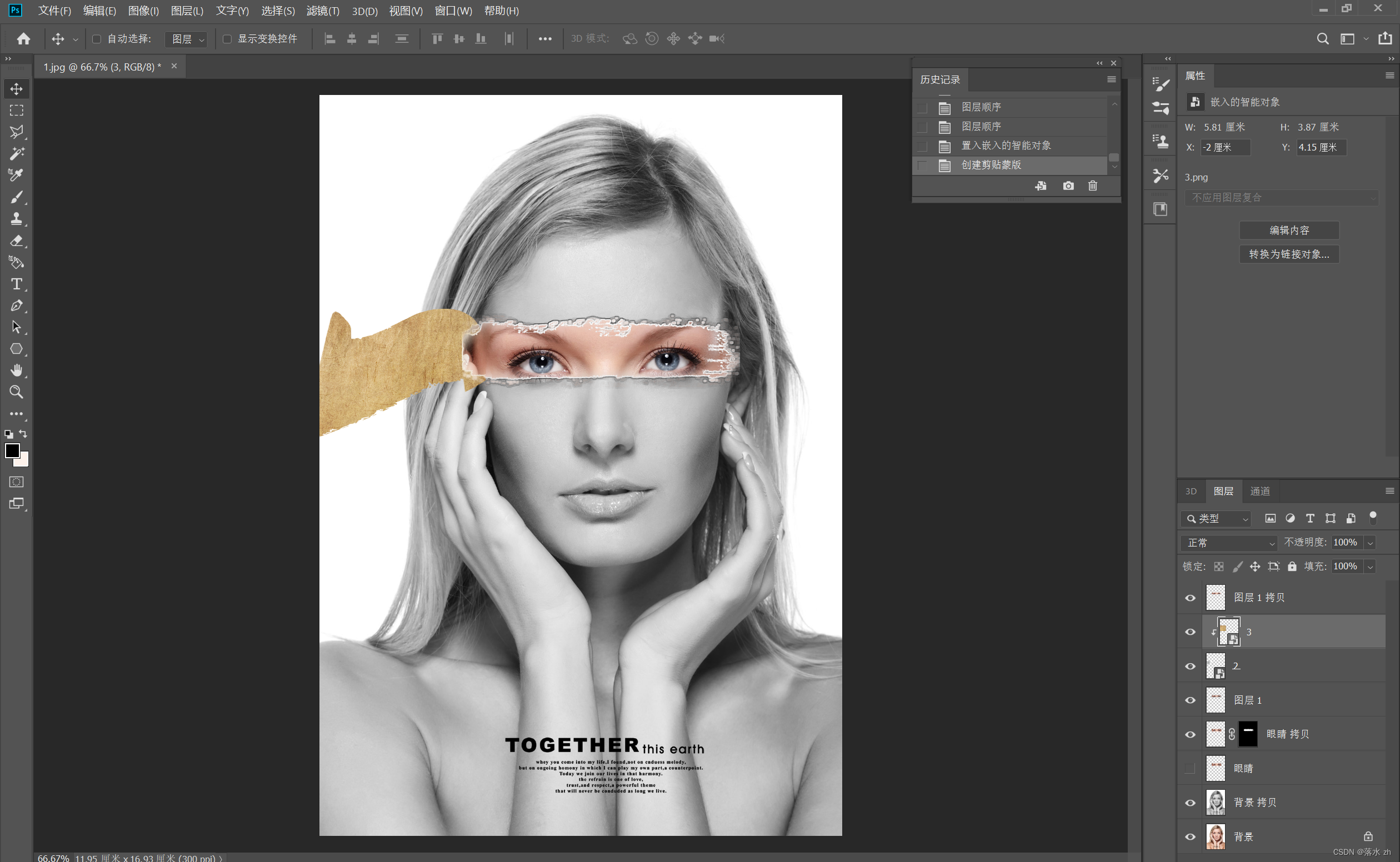
这时候,在羊皮纸图层上,右键单击,选择创建剪贴模板:


细节处理
这样我们大体上处理好了,但是有些细节过渡不自然
我们先为羊皮纸图层创建一个蒙版:

同样的方法,我们使用画笔,前景色为黑色,涂抹:

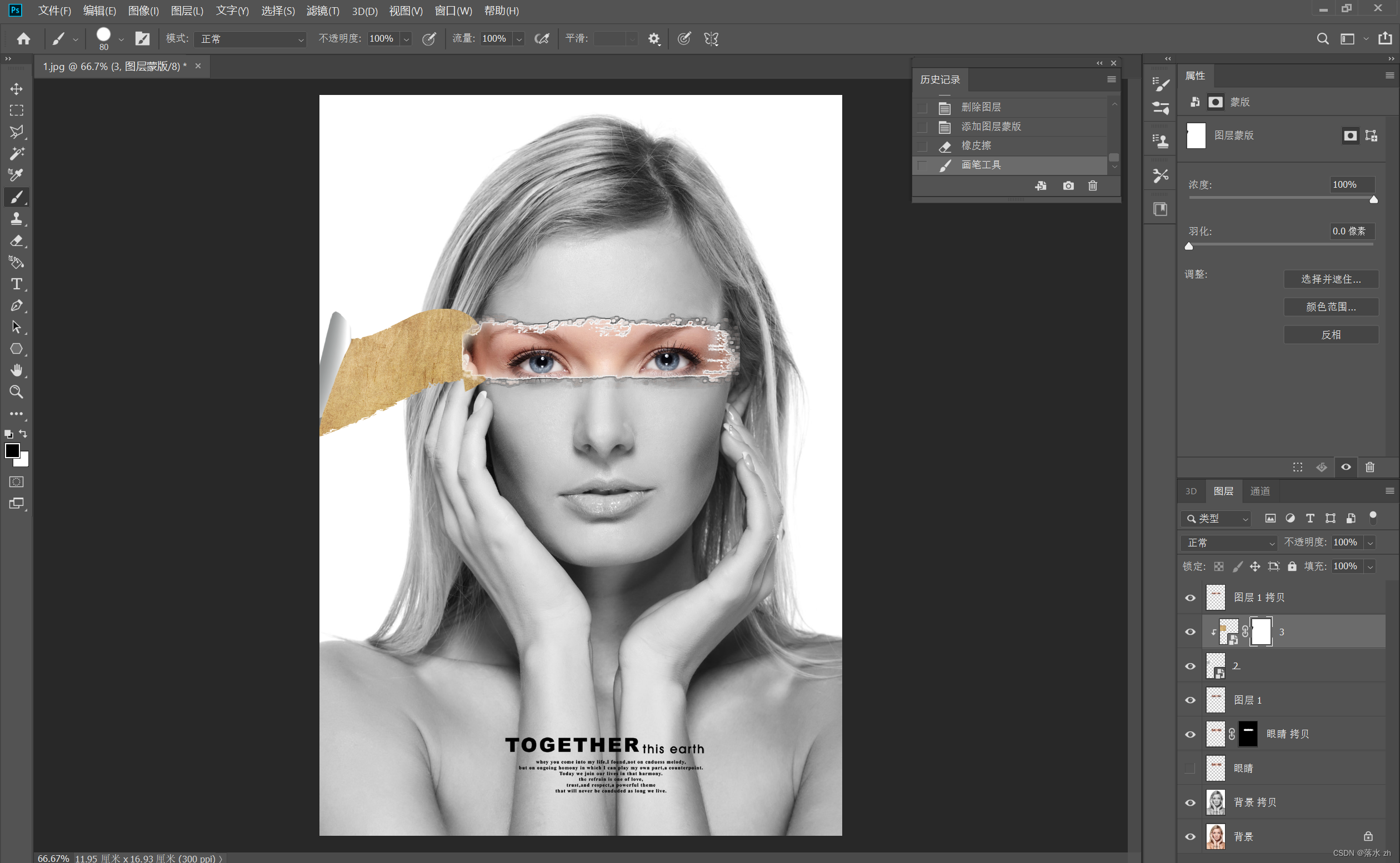
我们看到下面漏了一点角出来,这个时候,我们可以用橡皮擦工具:
这个时候,先将撕纸图层转化为普通图层:

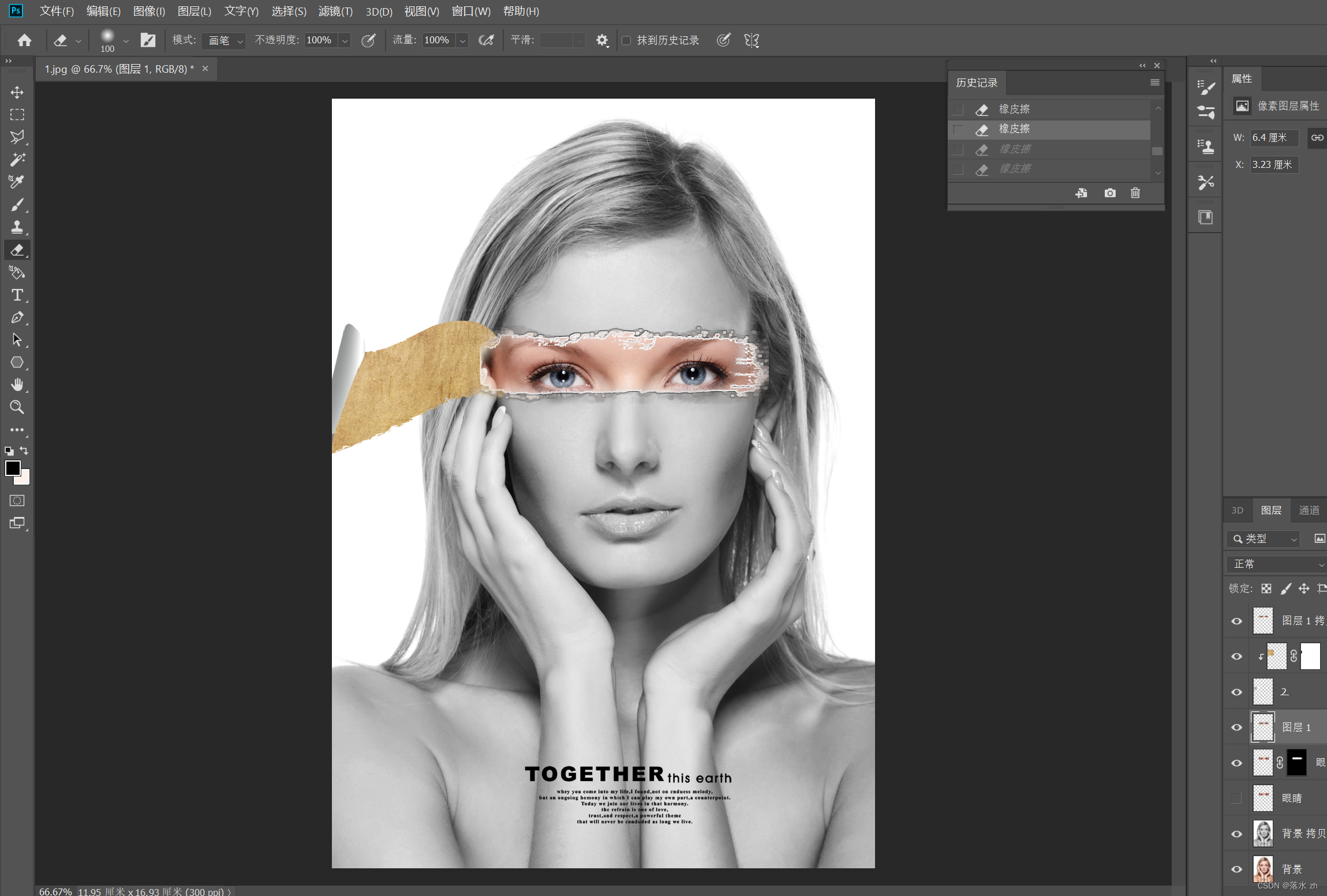
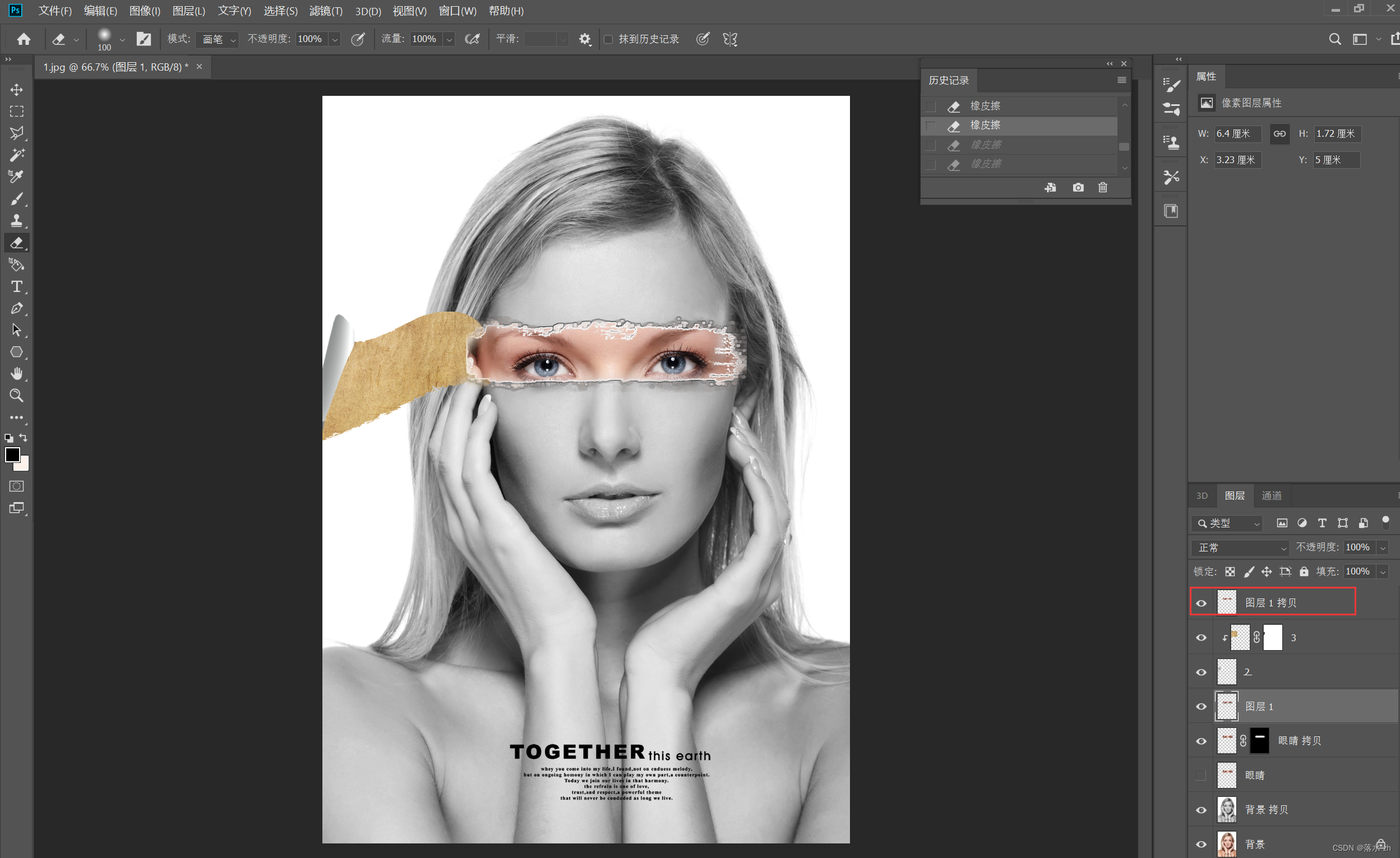
然后用橡皮擦涂抹:


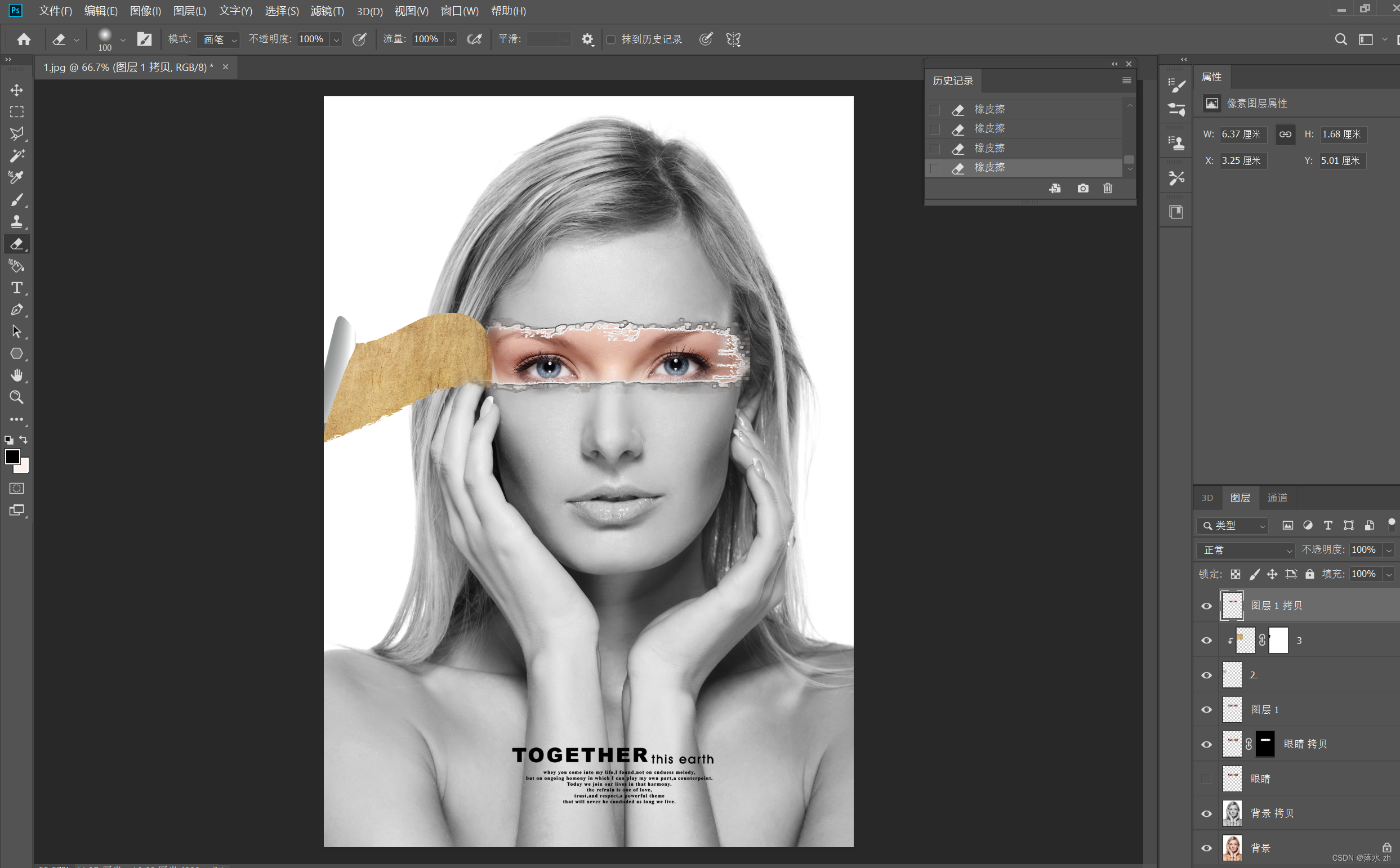
然后,我们可以用同样的方法,处理最上面眼睛的过渡:


这个例子比较简陋,主要是让大家熟悉蒙版的操作,技艺不精,轻喷~。
同时注意,画笔笔尖形状不同,产生的效果不同,我这里有点像喷漆,大家可以用其他的笔刷试一下~。
这篇关于PS —— 制作喷漆人像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








