本文主要是介绍好用的代码片段管理工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
好用的代码片段管理工具
https://gitee.com/black-flash-oreo/easy-snippets 觉得好用请点个star!!!!
Easy code snippets for software enginer! 为了使用方便。一直会秉持 “简洁”、“实用”的 更新和设计原则!因为Coder们的💻已经跑了很多程序了,过度的渲染毫无意义,只保留最基本的功能即可!!!!
Easy Snippets
实际的开发工作中,往往会有许许多多的零散代码块。例如某个经典的utils 、某个特定环境的一段配置 、一个重要的脚本实现,又或者是一些优雅的算法实现。没有一个方便的位置管理零散的知识点,大多数的情况下,我们会选择存储在本地的md or 其他可以存储的文件中。Easy Snippets,方便大家记录&使用这些“伟大的知识碎片”。
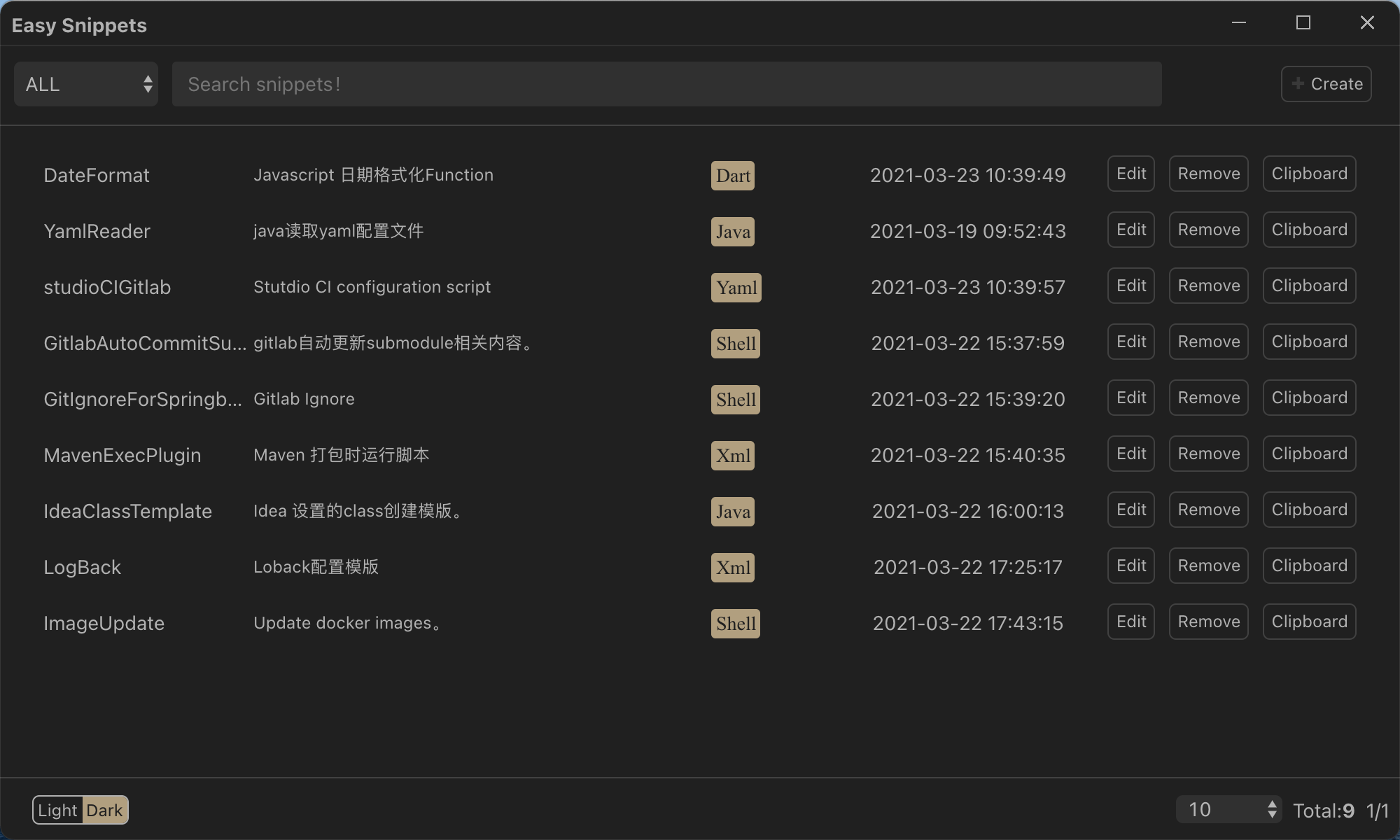
Index Page
- 首页展示当前存储的所有snippets,上方可使用关键词搜索及snippets的语言类型过滤。点击单个snippets后方的Clipboard按键,该snippets中的代码内容将被复制到剪贴板。

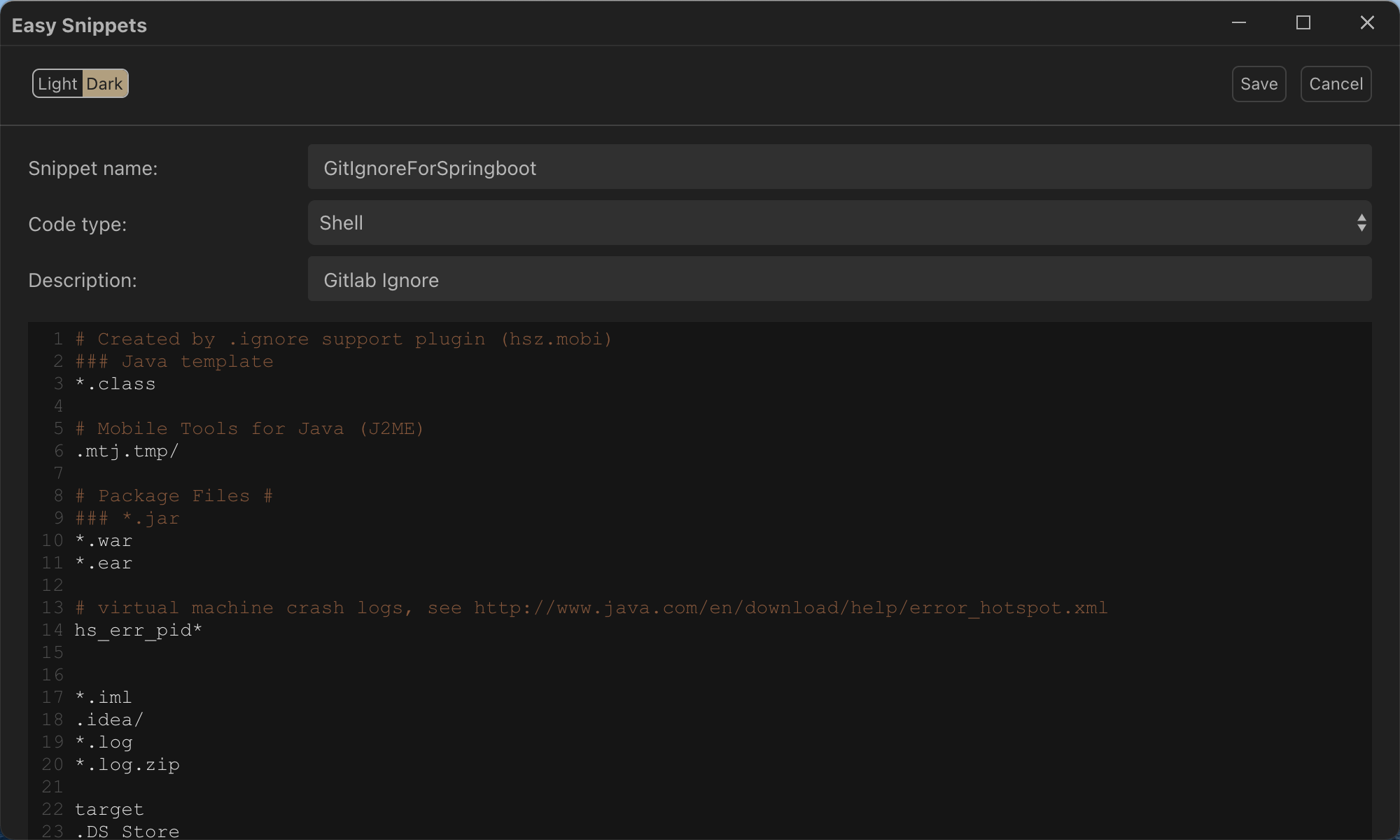
Snippets Editor
-
点击首页的Create或列表项后的Edit进入snippet编辑页。内部嵌入一个codemirror editor,可能还有没有加上去的高亮语言类型,请告诉我!

-
支持以下语言/框架的高亮展示。
| Language | Options |
|---|---|
| JavaScript | -- |
| TypeScript | -- |
| SQL | -- |
| Java | -- |
| Python | -- |
| css/sass/less | html样式文件 |
| html | -- |
| xml | -- |
| yaml | 常见于各类配置文件,例如springboot的各类yaml配置文件 |
| Properties | 常见为各类配置文件 |
| shell | 脚本。例如程序启动脚本 |
| Dart | fultter程序开发使用语言 |
| Vue | 前端框架 |
| Go | -- |
| Groovy | 脚本语言。 |
Storage
- 目前存储在内部的indexDB中。借助
Dexie.js操作IndexDB.不考虑接入sqlite3 or其他外部数据库,beacause....觉得太麻烦了,不够轻量。。当前目前的搜索部分实现的有点儿 cuo。感兴趣的同学可以来优化下,hhh.
Dev
# clone to local dir. git clone xxx cd easy-snippets # Using yarn get all dependencies. yarn npm run dev
Build
- 为Electron设置cnpm mirror.
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron/
- 更新依赖
git clone https://gitee.com/black-flash-oreo/easy-snippets.gitcd easy-snippetsyarn
Mac OS
- for mac OS
.dmg.# do packaging npm run package# build npm run build
Win
npm run buildWin
Linux
npm run buildLinux
Icon Builder
# Using electron-icon-builder cnpm install -g electron-icon-builder # generate icon for all size electron-icon-builder --input=/absolute/path/file.png --output=./relative/path/to/folder
Dependency
Order in alphabetical order 🐶
- CodeMirror(一款伟大的H5代码高亮编辑器!😄)
- Dexie.js(操作IndexDB的神器!😏)
- Electron(H5开发桌面端的神器!😁)
- Vue(不用说了吧!😁)
- vue-codemirror(神器!😁)
- vuex-electron(神器!😁)
- ...others nested dependencies!!🧎♀️🧎♀️🧎♀️
THANKS!!!!!
Support
-
如果觉得有用,请我喝杯咖啡吧,哈哈哈哈

Version
可直接在RELEASE页面下载安装包,也可以在百度网盘下载(如果你有V3会员的话,😂😂😂😂)
目前更新的话!!!还是只能下载全量安装包安装!!!经费有限!!!等有钱了搞增量更新版本服务器!!!
-
V2.0.0 In progress !!!!
- 支持单个snippets的导入导出 直接生成相应后缀的文件
- 支持全库的export/import 方便多环境情况下的数据迁移
- 支持snippets备份 支持时间纬度的定时snippets滚动备份
- 支持snippets多级分组
-
V1.0.1Available!
- Fixed:editor页主题切换时,编辑器主题样式不变问题
- Fixed:ALL过滤条件无效问题
- Feature:返回列表页会保留所有过滤条件
- Feature: 增加新版本提醒通知的点击跳转RELEASE页面功能
- Feature: 支持snippets排序字段配置
-
V1.0.0Available!
- RELEASE下载
- 支持MAC/Window64/linux
- 支持多种语言的snippets创建
- 支持snippets内容检索
- 展示效果支持主题切换
-
BaiDuNetDisk ,PWD:
3g3s
Feature && Issue
- 有新的需求 & BUG 请直接
new issue
这篇关于好用的代码片段管理工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






