本文主要是介绍校园二手书交易|基于SprinBoot+vue的校园二手书交易管理系统(源码+数据库+文档),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
校园二手书交易管理系统
目录
基于SprinBoot+vue的校园二手书交易管理系统
一、前言
二、系统设计
三、系统功能设计
1系统功能模块
2管理员功能模块
3 卖家用户功能模块
4 用户功能模块
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SprinBoot+vue的校园二手书交易管理系统
一、前言
乐校园二手书交易管理系统具有二手书交易管理功能的选择。乐校园二手书交易管理系统采用java技术,基于springboot框架,mysql数据库进行开发,实现了首页、个人中心、用户管理、卖家用户管理、图书分类管理、二手图书管理、求购图书管理、求购回复管理、留言反馈、系统管理、订单管理等内容进行管理,本系统具有良好的兼容性和适应性,为用户提供更多的乐校园二手书交易信息,也提供了良好的平台,从而提高系统的核心竞争力。
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得。
关键词:java技术;二手书交易;mysql
二、系统设计
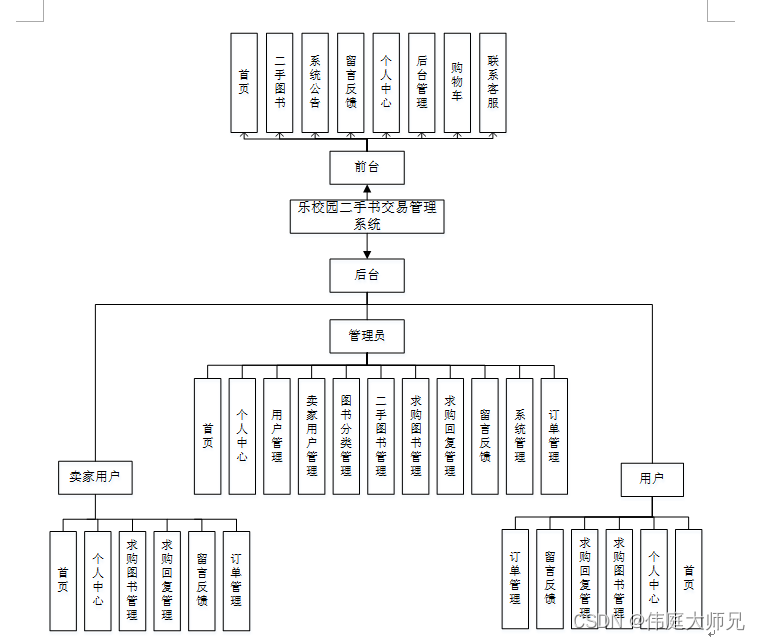
系统功能结构如图

三、系统功能设计
1系统功能模块
乐校园二手书交易管理系统,在系统首页可以查看首页、二手图书,系统公告、留言反馈、个人中心、后台管理,购物车,联系客服等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
2管理员功能模块
管理员登录系统后,可以对首页、个人中心、用户管理、卖家用户管理、图书分类管理、二手图书管理、求购图书管理、求购回复管理、留言反馈、系统管理、订单管理等功能模块进行相应操作,如图5-6所示。

图5-6管理员功能界面图
3 卖家用户功能模块
卖家用户登录系统后,可以对首页、个人中心、二手图书管理、求购图书管理、求购回复管理、订单管理等功能模块进行相应操作,如图5-15所示。

图5-15卖家用户功能界面图
4 用户功能模块
用户登录系统后,可以对首页、个人中心、二手图书管理、求购图书管理、求购回复管理、订单管理等功能模块进行相应操作,如图5-19所示。

图5-19用户功能界面图
四、数据库设计
用户注册实体图如图4-1所示:

图4-1用户注册实体图
数据库表的设计,如下表:
表4-1:联系客服
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| adminid | bigint | 管理员id | |||
| ask | longtext | 4294967295 | 提问 | ||
| reply | longtext | 4294967295 | 回复 | ||
| isreply | int | 是否回复 |
五、核心代码
package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FangwuView> page =new Query<FangwuView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}package com.service.impl;import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {@Overridepublic PageUtils queryPage(Map<String,Object> params) {Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();page.setRecords(baseMapper.selectListView(page,params));return new PageUtils(page);}}六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻
这篇关于校园二手书交易|基于SprinBoot+vue的校园二手书交易管理系统(源码+数据库+文档)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






