本文主要是介绍从“图形可视化”到“图生代码”,低代码平台的新挑战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
低代码平台最大的一个特点就是可视化,将代码采用可视化的方式展示管理。一时间拥有图形化界面的各类系统都挂上了低代码的标签。但更多的代码从业者在使用中却发现,在众多的低代码平台中都是“别人家的代码”其可视化主要是别人家的代码图形化做的好。而自身如果想实现图形化还是得从图形化入手再重新学习别人家的代码。 这其实对于当前的低代码提出了一个新的挑战,图形化究竟是灌输给大家一种适合图形化展示的代码组合和撰写方法,让大家去学习以便于做出更好的支持图形化展示的代码软件,还是从根本上构建一种图形化的工具体系成为事实代码标准,彻底分离设计与代码从业者。Onion 图生代码系列博文,将从这个问题入手,从图形表现以及代码设计方面去探讨,图形(可视化)与代码涉及的一些基础关系,并视图从“图生代码”这个角度去考虑怎么去规范“图形可视化设计”以及如何逻辑成为严谨的设计代码。
本文作为系列博文的开始,首先从现状做一个简要的分析。
一,常用视图
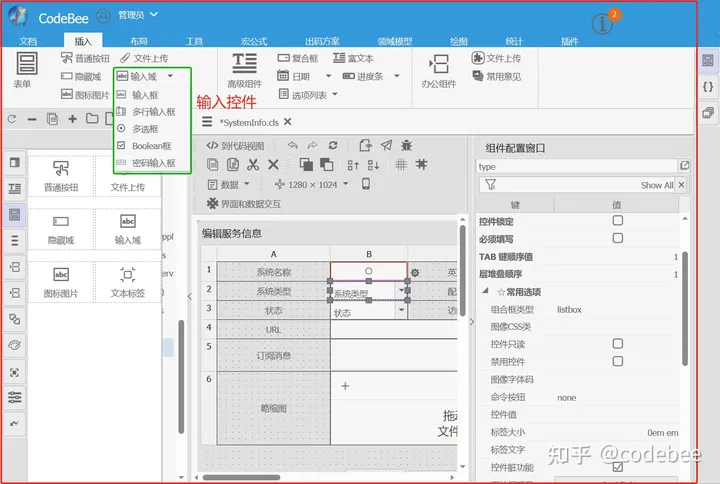
(1)表单
在可视化系统最初的应用中,都是以表单来作为载体的。其早期的形式也形成了一些智能表单、电子表单等应用直到现在很多主流的低代码系统仍然会保留这一基础的表单载体作为,工作流程的载体。
常用视图中,主要包括:
(1)输入组件,组件配置属性这期间会将展示、数据类型、校验进行分类整理

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(2)布局组件,表单的布局通常成为表格。以行列方式根据数据顺序、重要性可操作性进行行列合并操作。

添加图片注释,不超过 140 字(可选)
(2)列表
列表是由“行”以及“格”来组成的,行是一个数据集合,格式是具体的一个数据表现。表单是一维数据的展现行则是集合数据的展现。而操作和展现上也更多的表现出了集合处理的特征。

添加图片注释,不超过 140 字(可选)
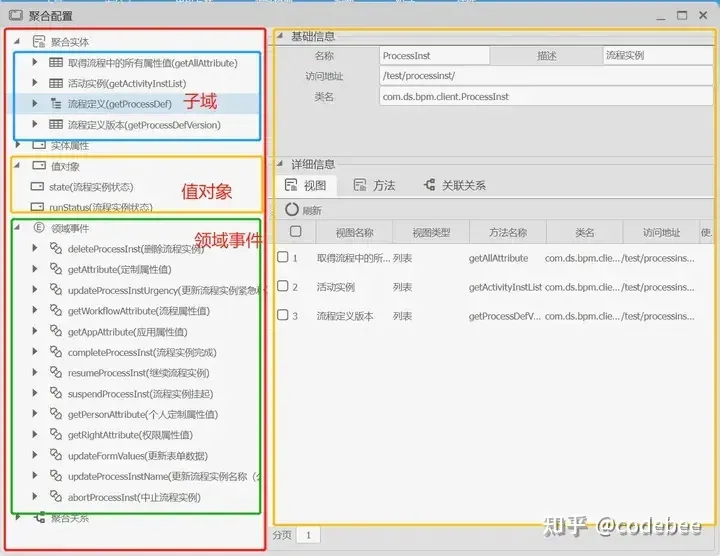
列表视图其集成度也更高,在领域以及实体应用上包含了更多的属性。

添加图片注释,不超过 140 字(可选)
集合属性操作示意

添加图片注释,不超过 140 字(可选)
集合功能应用

添加图片注释,不超过 140 字(可选)
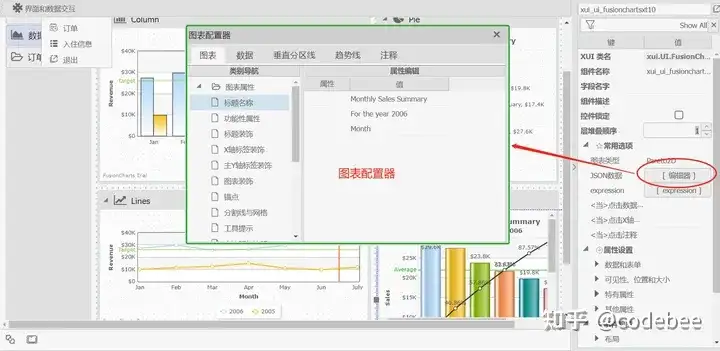
(3)图表
在常用视图中,图表是一种特殊的存在。其往往会应用在独立系统的后期,作为数据更高维度的载体。使得数据的所有者能够对于系统、数据、过程、结果有更直观的概念。这些使用中,对于关键性数据的筛选、组织以及在关键点上能够增加关联事件,实现数据的“溯源”。其重在数据展现形式以及数据内在关联性设计。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(4)绘图
在常用视图中,有一个另类绘图类应用,自定义“绘图”这类应用在常用系统中应用比较少,但随着移动设备以及物联网设备带来的大量的触控类操作将自定义绘图提高了一个应用的登记。在后续的章节中也会但多作为一个部分来讲解。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
二,动作逻辑
动作逻辑是让页面数据动起来连起来的关键部分,web应用中建立了很好的事件冒泡和处理机制。但其发展速度远远超过了应用的推进。在很大程度上与应用产生了割裂。这就需要再应用层有更好的贴近理论层设计来弥补裂痕。
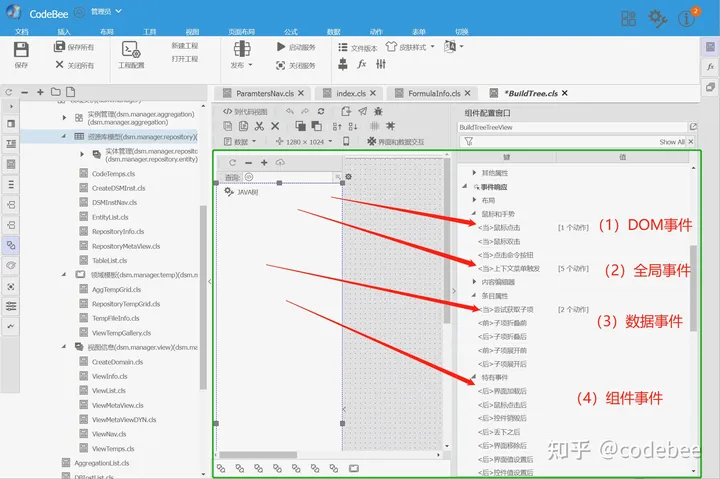
(1)事件

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
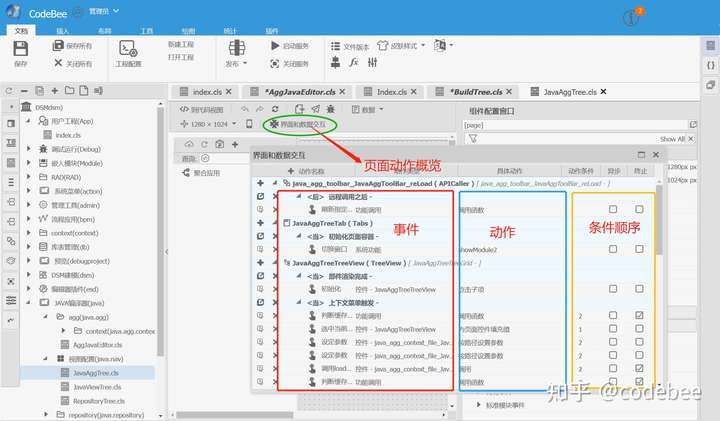
(2)动作

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
三,代码设计
(1)元数据扩展定义:
在低代码平台中元数据的使用也是非常广泛,从前端可视化的组件的prop 属性定义,后端OR Maping数据库表映射,以及支撑系统模块关联关系,权限分配支撑等等都是基础性的元数据。而对于低代码平台及工具而言,其最主要的一个功能也是配置管理低代码组件的元数据信息。在业务组件发生需求变更时尽量通过修改元数配置的方式来改变组件的业务特性。
在模型(Module)类中中添加 @DBTable实现数据库表映射,或者在实体类中增加Aggregation聚合注解实现实体向聚合类的转换。
在控制器中(Controller)中添加Web路由注解@RequestMapping来完成Controller向web 容器的注入实现。
视图(View)中增加可被可视化设计器识别的视图注解代码。

添加图片注释,不超过 140 字(可选)
(1)视图注解
元数据转换匹配关系

添加图片注释,不超过 140 字(可选)
元数据编辑器

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(2)web访问数据路由

添加图片注释,不超过 140 字(可选)
@Controller @RequestMapping("/admin/org/deparment/") @MethodChinaName(cname = "部门管理", imageClass = "bpmfont bpmgongzuoliuzuhuzicaidan") @Aggregation(sourceClass = IDeparmentService.class, rootClass = Org.class) public interface IDeparmentAPI { @RequestMapping(method = RequestMethod.POST, value = "Persons") @GridViewAnnotation() @ModuleAnnotation(caption = "人员列表") @APIEventAnnotation(bindMenu = {CustomMenuItem.treeNodeEditor}) @ResponseBody public <K extends IPersonGrid> ListResultModel<List<K>> getPersons(String orgId); }

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(3)动作事件注解

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(4)常用注解
| 注解名称 | 用途 | 实例 |
| @RequestMapping | 直接使用的SpringMvc注解用于将当前方法标识为,web可访问 | @RequestMapping(value = {"AggAPITree"}, method = {RequestMethod.GET, RequestMethod.POST}) |
| @ModuleAnnotation | 视图标识,在方法上标识改注解后会被模型编译器识别为视图模型将其内部对象渲染为视图。 | @ModuleAnnotation(dynLoad = true, imageClass = "spafont spa-icon-moveforward", caption = "模块授权") |
| @ResponseBody | 直接使用的SpringMvc注解,标识为JSON数据返回 | @ResponseBody |
| @DialogAnnotation | 添加该标识时,当前端路由到当前方法时,以独立窗口的方式返回 | @DialogAnnotation(width = "850", height = "750") |
| @Aggregation | 领域标识,在类注解中添加该标识,会被DSM引擎自动索引并根据注解中指定类型加载到相关的实体列表中 | @Aggregation(type = AggregationType.customDomain,sourceClass = PersonService.class,rootClass = Person.class) |
| @*Domain | 通用域标识 | @OrgDomain@BpmDomain@VfsDomain@MsgDomain@NavDomain |
| @*TreeView | 树形注解包括了,导航树、弹出字典树,折叠分组树等注解集合 | @TreeViewAnnotation@NavTreeViewAnnotation@NavFoldingTreeViewAnnotation@PopTreeViewAnnotation |
| @GridViewAnnotation | 数据列表注解 | |
| @GalleryView*Annotation | 详情图形混合注解 | @GalleryViewAnnotation@NavGalleryViewAnnotation |
| @*TabsViewAnnotation | Tab切换页 | @TabsViewAnnotation@NavTabsViewAnnotation@NavFoldingTabsViewAnnotation |
| @PopMenuViewAnnotation | 菜单导航 | @PopMenuViewAnnotation |
| @NavGroupViewAnnotation | 分组表单 | @NavGroupViewAnnotation |
| @FormViewAnnotation | 表单注解 | @FormViewAnnotation |
| @*ButtonViewsViewAnnotation | 按钮栏视图 | @ButtonViewsAnnotation@NavButtonViewsAnnotation |
常用视图注解
| 注解名称 | 视图类型 | 示例 |
| @FormAnnotation | 表单视图 | @FormAnnotation(customMenu = {CustomFormMenu.Save, CustomFormMenu.Close}, customService = ColService.class) |
| @GridAnnotation | 列表视图 | @GridAnnotation(rowHeight = "4em", customMenu = {GridMenu.Reload, GridMenu.Add, GridMenu.Delete}, customService = {LocalFormulaService.class}, event = CustomGridEvent.editor) |
| @TreeAnnotation | 树形视图 | @TreeAnnotation(heplBar = true, caption = "选择人员", selMode =SelModeType.singlecheckbox) |
| @NavTreeAnnotation | 树形导航视图 | @NavTreeAnnotation(bottombarMenu = {CustomFormMenu.Save, CustomFormMenu.Close}, customService = AggWebSiteSelectService.class) |
| @GalleryAnnotation | 图文列表视图 | @GalleryAnnotation(customMenu = {GridMenu.Reload, GridMenu.Add, GridMenu.Delete}) |
| @TabsAnnotation | Tab页视图 | @TabsAnnotation(singleOpen = true) |
| @ButtonViewsAnnotation | 按钮组导航 | @ButtonViewsAnnotation(barLocation = BarLocationType.left, barVAlign = VAlignType.top, autoReload = false) |
| @NavGroupAnnotation | 分组容器视图 | @NavGroupAnnotation(bottombarMenu = {CustomFormMenu.Save, CustomFormMenu.Close}) |
| @NavGalleryAnnotation | 卡片导航 | @NavGalleryAnnotation |
| @NavFoldingAnnotation | 折叠页导航 | @NavFoldingAnnotation(bottombarMenu = CustomFormMenu.Close) |
| @NavMenuBarAnnotation | 菜单页导航 | @NavMenuBarAnnotation |
常用注解列表实例
| 注解名称 | 用途 | 示例 |
| GridAnnotation | 列表视图配置 | @GridAnnotation(rowHeight = "4em", customService = {LocalFormulaService.class}, event = CustomGridEvent.editor) |
| PageBar | 分页栏 | @PageBar(pageCount = 100) |
| ToolBarMenu | 工具栏 | @ToolBarMenu |
| MenuBarMenu | 菜单栏 | @MenuBarMenu |
| BottomBarMenu | 底部工具栏 | @BottomBarMenu |
常用注解列表行子域示例
| 注解名称 | 用途 | 实例 |
| @GridRowCmd | 表格行按钮 | @GridRowCmd(tagCmdsAlign = TagCmdsAlign.left, menuClass = {DBColAction.class}) |
| @RowHead | 行头配置 | @RowHead(selMode = SelModeType.none, gridHandlerCaption = "删除|排序", rowHandlerWidth = "10em", rowNumbered = false) |
这篇关于从“图形可视化”到“图生代码”,低代码平台的新挑战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






