300ms专题
5步解决移动设备上的300ms点击延迟
大多数基于触摸的浏览器设备,在点击时都会有个 300ms 的事件触发等待时间,做过 web app 开发的同学应该都遇到过这个情况,通过下面的5步可以轻松搞定这个延迟。 1、不要太纠结于此 是否能接受这 300ms 的时间延迟,往往取决于你的应用和目标受众,比如:如果是个内容为主,并且菜单较少的应用,那么用户在阅读上花费的事件远远大于在菜单上消耗的事件,这种 情况下 300ms 是完全可以接
移动端click 事件延迟300ms
一般情况下,如果没有经过特殊处理,移动端浏览器在派发点击事件的时候,通常会出现300ms左右的延迟。也就是说,当我们点击页面的时候移动端浏览器并不是立即作出反应,而是会等上一小会儿才会出现点击的效果。在移动WEB兴起的初期,用户对300ms的延迟感觉不明显。但是,随着用户对交互体验的要求越来越高,现今,移动端300ms的点击延迟逐渐变得明显而无法忍受。那么,移动端300ms的点击延迟是怎么来的呢?
怎 么 优 化 H5 让 它 可 以 在 300ms 之 内
减少HTTP请求数量:将多个小的CSS和JavaScript文件合并为一个文件,减少HTTP请求的数量。可以使用工具如Webpack、Parcel等打包工具对代码进行打包合并。 使用缓存:通过设置适当的缓存策略,让浏览器缓存静态资源(如CSS、JavaScript、图片等),减少不必要的网络请求。可以通过设置HTTP响应头中的Cache-Control、Expires等字段来控制缓存。 压缩资
一张900w的数据表,怎么把原先要花费17s执行的SQL优化到300ms?(转)
转自 一次SQL查询优化原理分析(900W+数据,从17s到300ms) 如需要请跳转至原文查看 问题 有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: 107 ms),按照下文的方式调整SQL后,耗时347 ms (execution: 16
一次SQL查询优化原理分析:900W+数据,从17s到300ms
来源:jianshu.com/p/0768ebc4e28d 有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: 107 ms),按照下文的方式调整SQL后,耗时347 ms (execution: 163 ms, fetching: 184 ms);
900W+ 数据,从 17s 到 300ms,如何操作
有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: 107 ms),按照下文的方式调整SQL后,耗时347 ms (execution: 163 ms, fetching: 184 ms); 操作:查询条件放到子查询中,子查询只查主键ID,然后使用
一次 SQL 查询优化原理分析:900W+ 数据,从 17s 到 300ms
来源:jianshu.com/p/0768ebc4e28d 有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: 107 ms),按照下文的方式调整SQL后,耗时347 ms (execution: 163 ms, fetching: 184 ms);
mysql数据900W+从17s到300ms是怎么做到的?sql优化的魅力(荣耀典藏版)
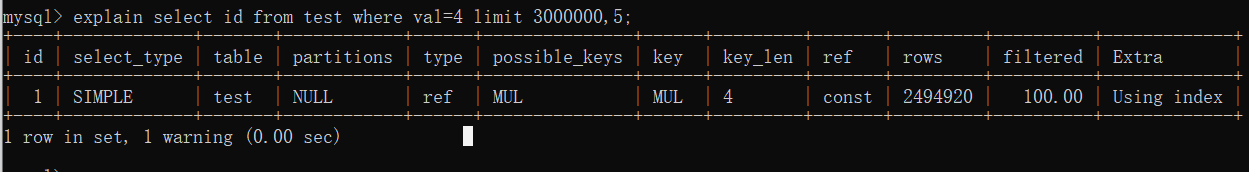
前言 首先说明一下MySQL的版本: mysql> select version();+-----------+| version() |+-----------+| 5.7.17 |+-----------+1 row in set (0.00 sec) 表结构: mysql> desc test;+--------+---------------------