2drenderer专题
3D场景标注标签信息,three.js CSS 2D渲染器CSS2DRenderer、CSS 3D渲染器CSS3DRenderer(结合react)
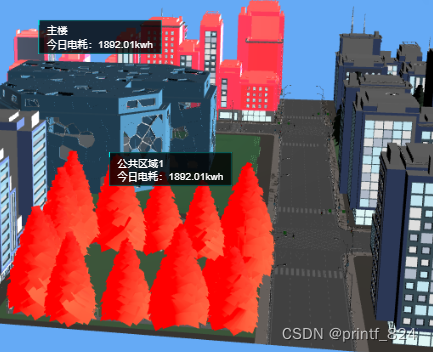
如果你想用HTML元素作为标签标注三维场景中模型信息,需要考虑定位的问题。比如一个模型,在代码中你可以知道它的局部坐标或世界坐标xyz,但是你并不知道渲染后在canvas画布上位置,距离web页面顶部top和左侧的像素px值。自己写代码把世界坐标xyz,转化为像素px表示屏幕坐标,比较麻烦,不过threejs扩展库CSS2DRenderer.js可以帮助你实现坐标转化,给HTML元素标签定位,下面
Threejs之场景标注标签信息CSS2DRenderer
参考资料 CSS2DRenderer(HTML标签)…单击按钮关闭HTML标签 知识点 注:基于Three.jsv0.155.0 CSS2DRenderer(HTML标签) HTML标签遮挡Canvas画布事件Canvas尺寸变化(HTML标签)标签位置不同设置方式标签位置(标注工厂设备)标签指示线或箭头指向标注点鼠标选中模型弹出标签(工厂)单击按钮关闭HTML标签 总体思路 1.H
基于vue与three.js给模型添加标签(CSS2DRenderer与CSS2DObject)
第一步,引入 import {CSS2DRenderer,CSS2DObject,} from "three/examples/jsm/renderers/CSS2DRenderer.js"; 第二步,创建渲染器 this.tagRenderer = new CSS2DRenderer();this.tagRenderer.setSize(this.w, this.h);this.ta