黑框专题
C++控制台程序不显示控制台黑框
#include "stdafx.h"#include<windows.h>//不显示控制台#pragma comment( linker, "/subsystem:windows /entry:mainCRTStartup" )int main(){int x=::MessageBox(NULL, TEXT("将在20秒后关机,确定执行吗?"), TEXT("操作提示"), 1);if
Visual Studio2008 和2010 运行程序出现的黑框立即消失解决方法
1、在程序最后加 system("PAUSE"); 要注意包含头文件#include"stdlib.h" //system需要调用这个 2、程序末尾加函数getchar(); getchar()是等待用户输入字符的函数,如果程序没有getchar()函数,那么程序运行完就自动结束了,末尾加入了getchar()就需要用户手动 输入字符以结束程
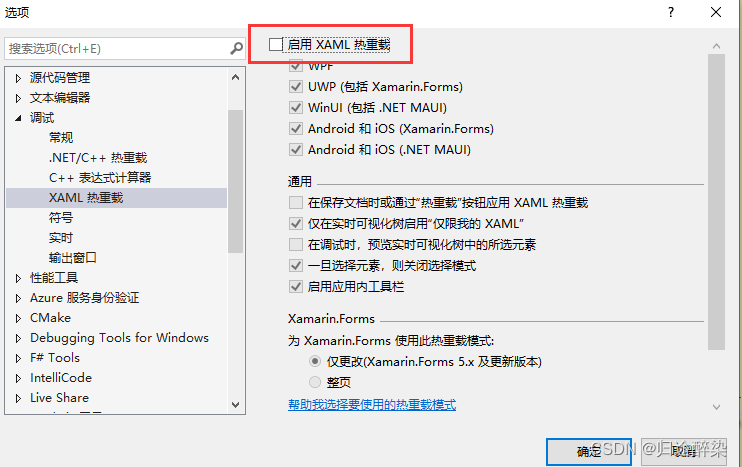
uni-app打包ios应用后,屏幕无法占满,上下出现黑框
软件打包后是成功的,功能也都正常,就是打开软件后上下都出现了黑框,整个软件变小了。5s的屏结果运行的是4s的效果。就像ipad运行了iphone软件一样的那种感觉。 这是由于ios缺少启动图引起的: 勾选通用启动界面即可。 在manifest.json当中配置的话,如下: "splashscreen": {"androidStyle": "common","iosSty
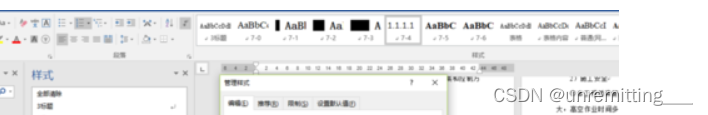
Word多级列表显示一个竖杠或者出现黑框解决办法
打开Word突然发现标题的的编号显示为一个竖杠,重新应用多级列表后出现了黑框。 解决办法: 点击文档中的黑色框,当显示为灰色时,按快捷键 Ctrl+shift+S,弹出应用样式窗口,在点击重新应用,即可解决。
使用element-plus中的下拉菜单,当鼠标放上去后出现一个黑框,点击也会出现黑框,点击外面则会消失,怎么去掉这个黑框
在控制台查找这个元素,我们可以看见里面有这样一段样式,可以看见外边框outline自动给我们添加了1px,所以我们划过下拉框和点击都会出现这个黑框 当前没有去掉的样式及效果 解决的办法也很简单,将边框去掉即可,只需要添加如下代码: :deep(:focus-visible) { outline: none; } 注意:这将完全禁用可见焦点状态的外观,包括默认的浏览
去除点击 input框时黑框问题!
项目中遇到需要去掉input点击时显示的黑色边框 // css设置一下input {// 或者 outline: medium 也行;outline:none;};
JasperSoft Studio的使用(4)——根据条件判断是打印“实心黑框”还是“空心边框”
业务需要,对于一个选择对应三个选项的打印,我们一般在打印时只需要选择其中一项,一般的标志是将被选择的选项前面的方框涂黑,实际效果如下: 以上效果的实现,目前只想到一种实现方式,就是将组件“Frame”和组件“Rectangle”结合起来,在Rectangle外围加上一个Frame边框,然后再设置Rectangle的打印条件,也就是“Print When Expression”属性。 组件所在位置
防止无用户操作所生成得exe文件黑框“闪退”
若代码只含有如 printf 类语句 所生成的 exe 文件存在闪退现象 实际是命令执行太快,结束后关闭了程序 解决方案 除了传统的 system 函数 // C 版本#include <stdlib.h>system ("pause"); // C++ 版本#include <cstdlib>system ("pause"); getchar 函数 // 通
Android Studio 光标切换 从黑框切换成普通的光标 (竖条的光标)
这两天Android Studio ,不知道怎么的光标变成了黑框的形式,复制粘贴的时候总会有问题, 最后找到了解决方法是:按住Fn +i 这两个键就可以切换为普通的光标了 切换前: 切换后:
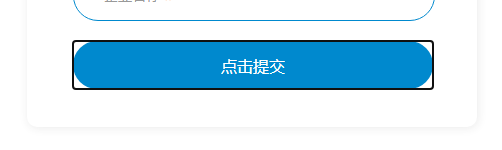
elment以及elementPlus选中组件出现黑框问题解决!!
目录 问题: 图示: 解决方案: 问题: 使用elementPlus的按钮组件,点击按钮后会出现黑框,除非点击其他地方才能取消掉(之前使用elment-ui其它组件时也出现过) 图示: 解决方案: .el-button:focus {outline: none;} .el-button:focus:表示选择所有类型为 .el-button 的元素,并且当元素获得焦点时应用该样式(对于其它