黑夜专题
设置firefox背景为黑夜模式
本来我觉得浏览器的黑夜模式应该很容易的就设置了啊,结果没想到啊! 早先我在手机上设置移动版的firefox黑夜模式的时候,倒是挺简单的,直接到附加组件里面搜索blcak background and white text,下载安装就可以了。结果在ubuntu电脑上,找了半天,也搜了半天没找到这个blcak background and white text,那能怎么半?电脑屏幕晃得我都睁不
番外篇 | YOLOv8改进之利用SCINet解决黑夜目标检测问题 | 低照度图像增强网络
前言:Hello大家好,我是小哥谈。自校正照明网络(Self-Calibrating Illumination Network, SCINet)是一种基于深度学习的图像照明算法,可以自动分析图像的内容并根据图像内容自动优化照明。SCINet是一种专为低光照图像增强设计的框架。它通过级联照明学习过程和权重共享机制来处理图像,优化了照明部分以提升图像质量。SCINet引入了自校正模块,用于减少计
Android适配黑夜模式,WebView适配文章黑夜模式
为了能够让简书,掘金,CSDN,公众号的文章展示成黑夜模式,需要webview做相关适配。原理其实也比较简单,只要加载页面时替换相关的css样式做替换。实际实现效果每个站点各有不同,下面就介绍下每个站点是如何做实现的。 项目地址 简书 reader-night-mode 简书网站是有黑夜模式的,所以实现起来相对简单。但是默认用webview加载简书文章时,它显示的是日间模式效果。打开chrome
android仿今日头条黑夜间切换,可切换颜色的tab(仿今日头条tablayout)
前段时间看见了今日头条的tablayout,感觉相当新鲜,也比较感兴趣,效果就是下边这个 gif5新文件.gif 像这种效果应该是需要自定义的View来实现的,可以看到在滑动过程中,两个相邻的tab是有局部颜色的变换的,前一个tab部分恢复成黑色,后一个tab会部分变为红色,这取决于滑动的距离. 首先每一个tab应该都是自定义的View,因为这涉及到了局部文字变色,所以应该先定制一个能够局部文
2023 黑夜模式Typecho后台美化自适应插件
黑夜模式Typecho后台美化插件!手机PC自适应。SimpleAdmin 是一款即插即用的typecho后台美化插件,gogobody修改自小王先森 的后台插件。 登录界面修改自泽泽站长(qqdie)的登录插件。 特色: 插件,即插即用 安全,不会破坏您的原有文件 轻量级,几乎纯js,css修改 支持 gogobody 原创的黑暗模式 手机,pc 自适应 界面绝对简洁! 注
所有光鲜亮丽的背后,都曾熬过无数个不为人知的黑夜。 2015-01-20 00:00:25我要分享 5条评论 所有光鲜亮丽的背后,都曾熬过无数个不为人知的黑夜。 爱,就是没有理由的心疼和不设
所有光鲜亮丽的背后,都曾熬过无数个不为人知的黑夜。 所有光鲜亮丽的背后,都曾熬过无数个不为人知的黑夜。 爱,就是没有理由的心疼和不设前提的宽容。—— 周国平 一个女人最好的嫁妆就是一颗体贴温暖的心,一个男人最好的聘礼就是一生的迁就与疼爱。世界上最珍贵的东西往往是免费的,可惜世人很多看不穿! 有时候,最好的安慰,就是无言的陪伴。 成熟是给陌生人看的,傻逼是给小
黑夜给了我黑色眼睛,我却用它来寻找创维
无“黑”不欢的创维产品,正成为一种时尚 风云诡谲的2016年,从经济到政治,世界仿佛时刻在变。家电产业同样如此,小米、乐视这些一贯高调的互联网企业,都在遭遇寒冬洗礼,或陷于困顿,或止步不前。市场疲软的航线上,传统家电巨擘越来越谨慎,家电产业洗牌和变革已经进入了深水区,大企业间也开始相互洗牌。 但在一派肃杀景象中,创维的市场表现却再续增长奇迹。一方面,是基于企业内部经营能力和管理能力
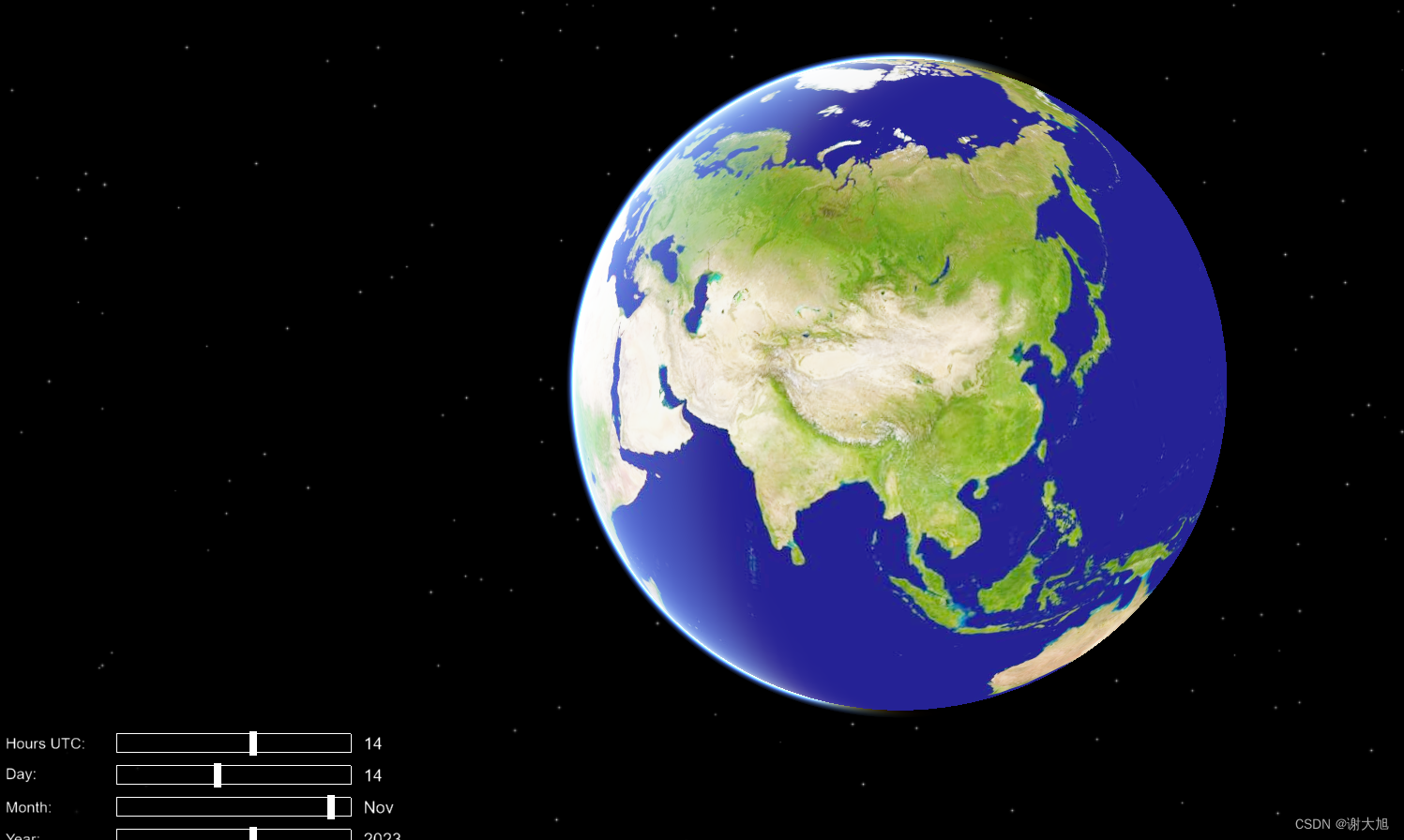
osg之黑夜背景地月系显示
目录 效果 代码 效果 代码 /*** Lights test. This application is for testing the LightSource support in osgEarth.* 灯光测试。此应用程序用于测试osgEarth中的光源支持。*/#include "stdafx.h"#include <osgViewer/Viewer
YOLOv7独家首发改进:黑夜小目标检测,原创LEF模块,增强图像增强组成
💡本篇内容:YOLOv7独家首发改进:ICANN会议出品,黑夜小目标检测,原创LEF模块,增强图像增强组成 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv7 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv7专属 黑夜小目标检测论文理论部分 + 原创最新改进 YOLOv7 代码实践改进 文章目录 黑夜小目标检测论文理论部分 + 原创最新
YOLOv8独家首发改进:黑夜小目标检测,ICANN会议出品,原创LEF模块,增强图像增强组成
💡本篇内容:YOLOv8独家首发改进:ICANN会议出品,黑夜小目标检测,原创LEF模块,增强图像增强组成 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv8专属 黑夜小目标检测论文理论部分 + 原创最新改进 YOLOv8 代码实践改进 文章目录 黑夜小目标检测论文理论部分 + 原创最新
html 黑夜模式,HTML + CSS 实现一个酷炫的夜间模式切换动画
在 mkBlog 主题的 2.0 版本中,有了“夜间模式”的功能。然而在进行日与夜之间切换时,总觉得有点突兀。于是参考某浏览器的做法,给加了个切换动画[aru_55]具体效果,可以点击本站右下角的设置图标,切换到夜间模式进行体验! 实现原理 背景切换:一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。
【五味杂陈】你将白昼成为黑夜
在漫长的人生中,总有一些歌,属于特定的时刻。 丁可的《 Beautiful Life 》一定是属于现在。 " You see, birds in the sky Flying so high Got everywhere to go You find, faces with smile Only delight No sorrow You hear, calls
目标检测-击穿黑夜的PE-YOLO
前言 当前的目标检测模型在许多基准数据集上取得了良好的结果,但在暗光条件下检测目标仍然是一个巨大的挑战。为了解决这个问题,作者提出了金字塔增强网络(PENet)并将其与YOLOv3结合,构建了一个名为PE-YOLO的暗光目标检测框架。 首先,PENet使用拉普拉斯金字塔将图像分解为4个具有不同分辨率的组件。具体来说,作者提出了一个细节处理模块(DPM)来增强图像的细节,其中包括上下文分支和边缘
鹅厂存储记忆:热血、黑夜与无限大
一群已经告别18岁久矣的“老司机”怎么也没想到,在扛下了无数场激动人心的战役之后,职业生涯竟险些在这样一件事上遭遇“滑铁卢”。 2017年12月31日,Able还沉浸在跨年的兴奋之中,组内同事的一通电话杀到:大事不妙。QQ后台数据显示,QQ相册访问和调用量陡然上升,临近中午,很快接近存储过载设置的警戒线。 原来这一天,最后一批90后即将度过18岁生日。有人在网上发起了一个“晒