高宽专题
CSS手动改变DIV高宽
本实例代码可以使DIV可以手动改变大小 效果体验:http://hovertree.com/code/css/resize.htm 代码如下: <!DOCTYPE html><html><head><title>何问起</title><base target="_blank" /><style> div{background-color:#f0f0f0;border:soli
[python] matplotlib.pyplot 绘制高宽不同、多行多列子视图
假如我们想要绘制这样的效果: 方式1: # -*- coding: utf-8 -*-import matplotlib.pyplot as pltimport numpy as np# 声明一个GridSpec对象实例,创建的是6行2列的图像布局。grid = plt.GridSpec(nrows=6, ncols=2, wspace=0.2, hspace=0.2)# 设置整个图
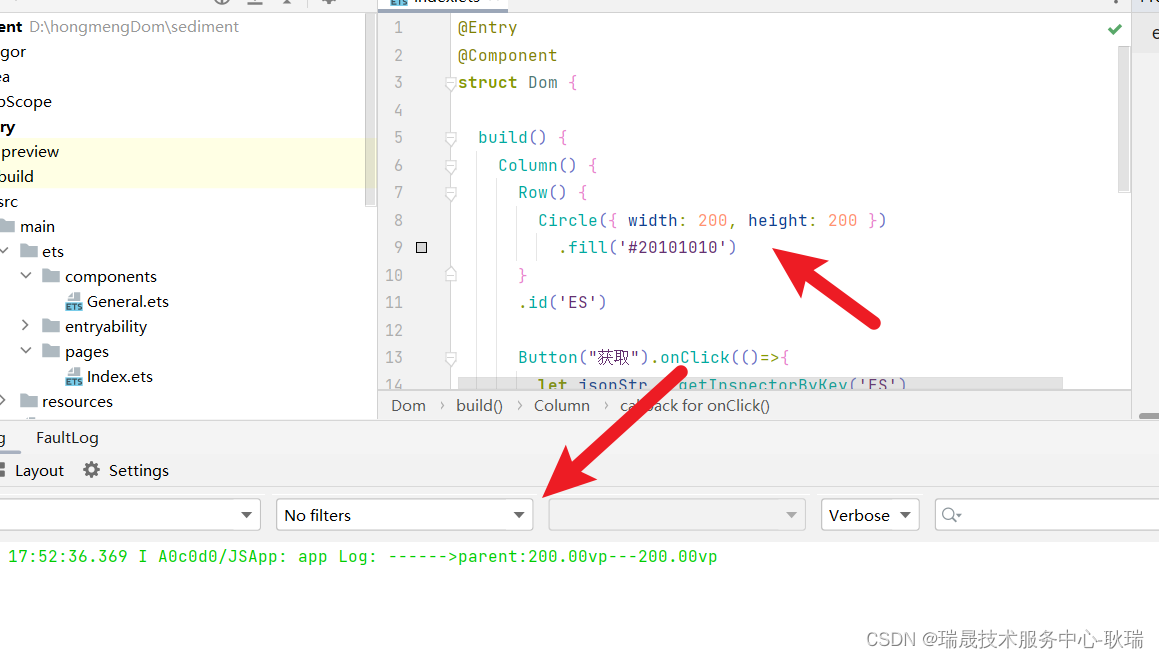
HarmonyOS 通过getInspectorByKey获取指定元素高宽等属性
例如 这里 我们有这样一个组件 @Entry@Componentstruct Dom {build() {Column() {Row() {Circle({ width: 200, height: 200 }).fill('#20101010')}.id('ES')}.width('100%').height('100%')}} 这里 我们就写了个很基本的组件结构 然后 我们写了个 C
【完整版】从分析页面布局、标记各部分区域高宽开始,构建一个挂号平台页面
【图片素材是在慕课网上的,我在看完视频之后,觉得这种开发方法很适合我这种小白去多多尝试,多多练习,这里我也是奔着掌握web前端开发方法来写的,嗯,代码及所有图片的标记也是我自己从头写过和标记的,这也算对自己学习的一个总结与扩展吧】 我理解中,一般的开发流程应该是从需求分析到设计,再到编写代码,然后前后端对接调试。在开发一个平台之前,我们首先需要从UI设计师的手中拿到设计好了的图稿,初步分析

![[python] matplotlib.pyplot 绘制高宽不同、多行多列子视图](https://img-blog.csdnimg.cn/direct/16e7379df5974d108c47eebe1a5dc992.png)