飞流直下专题
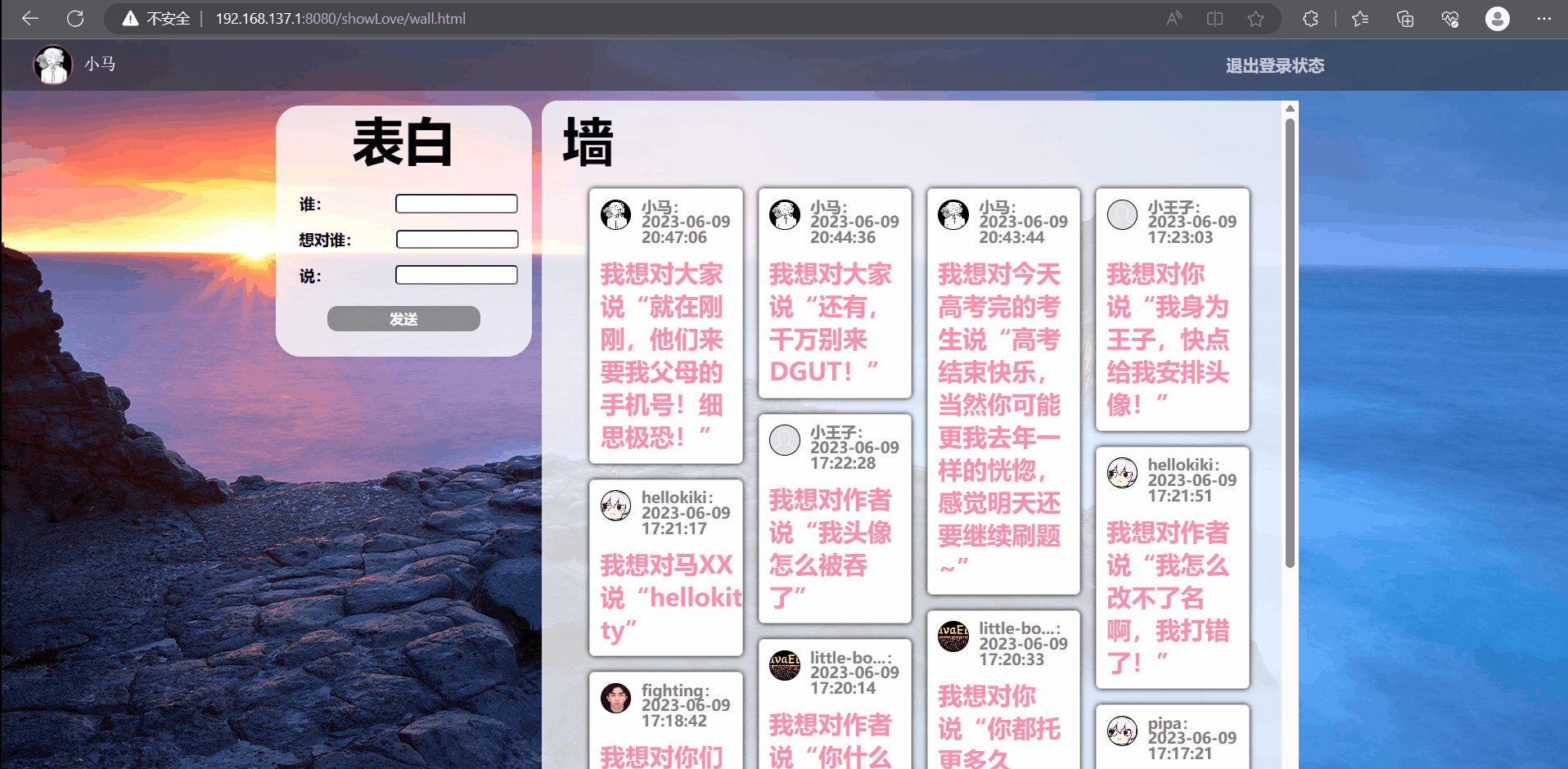
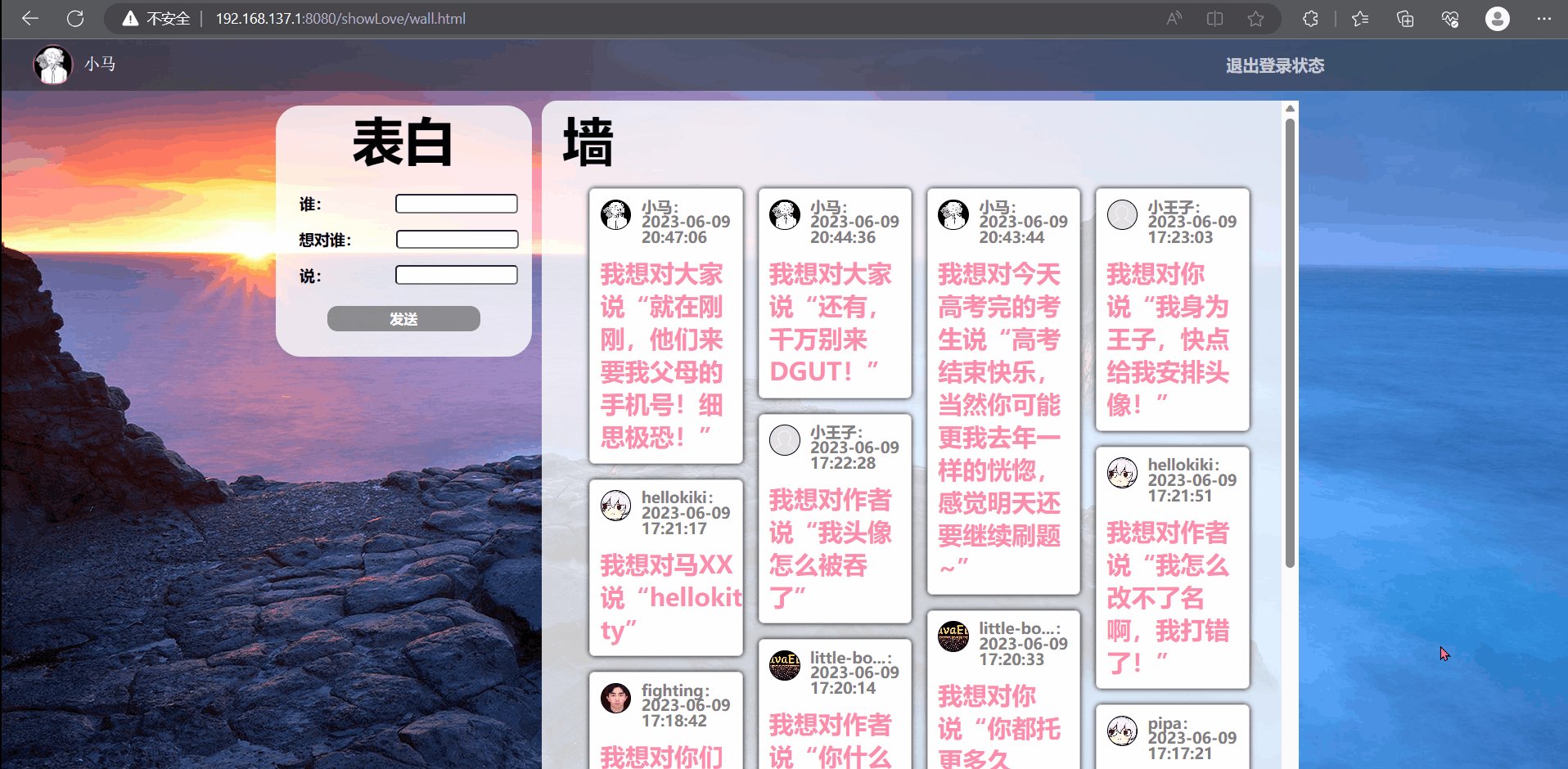
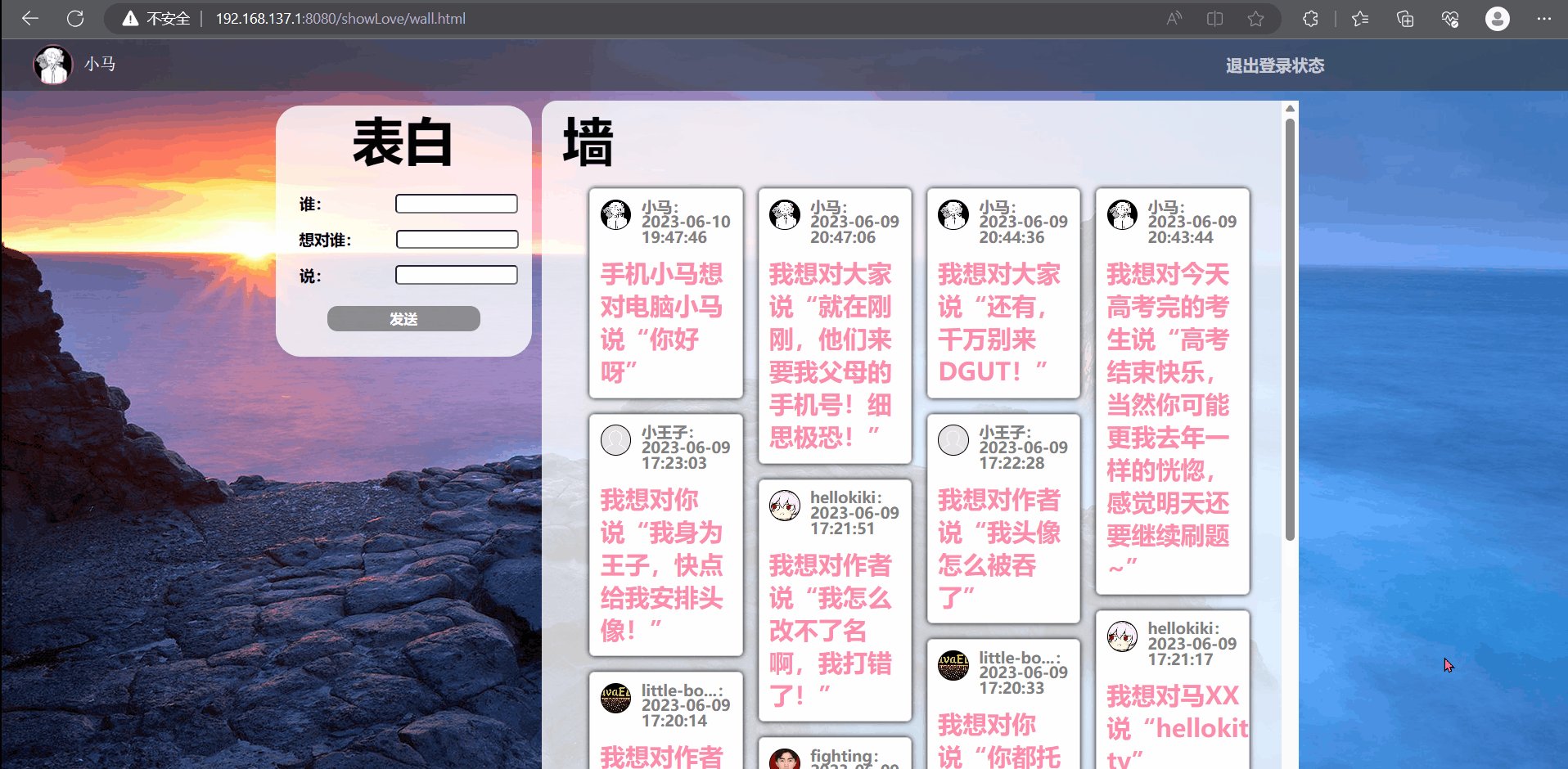
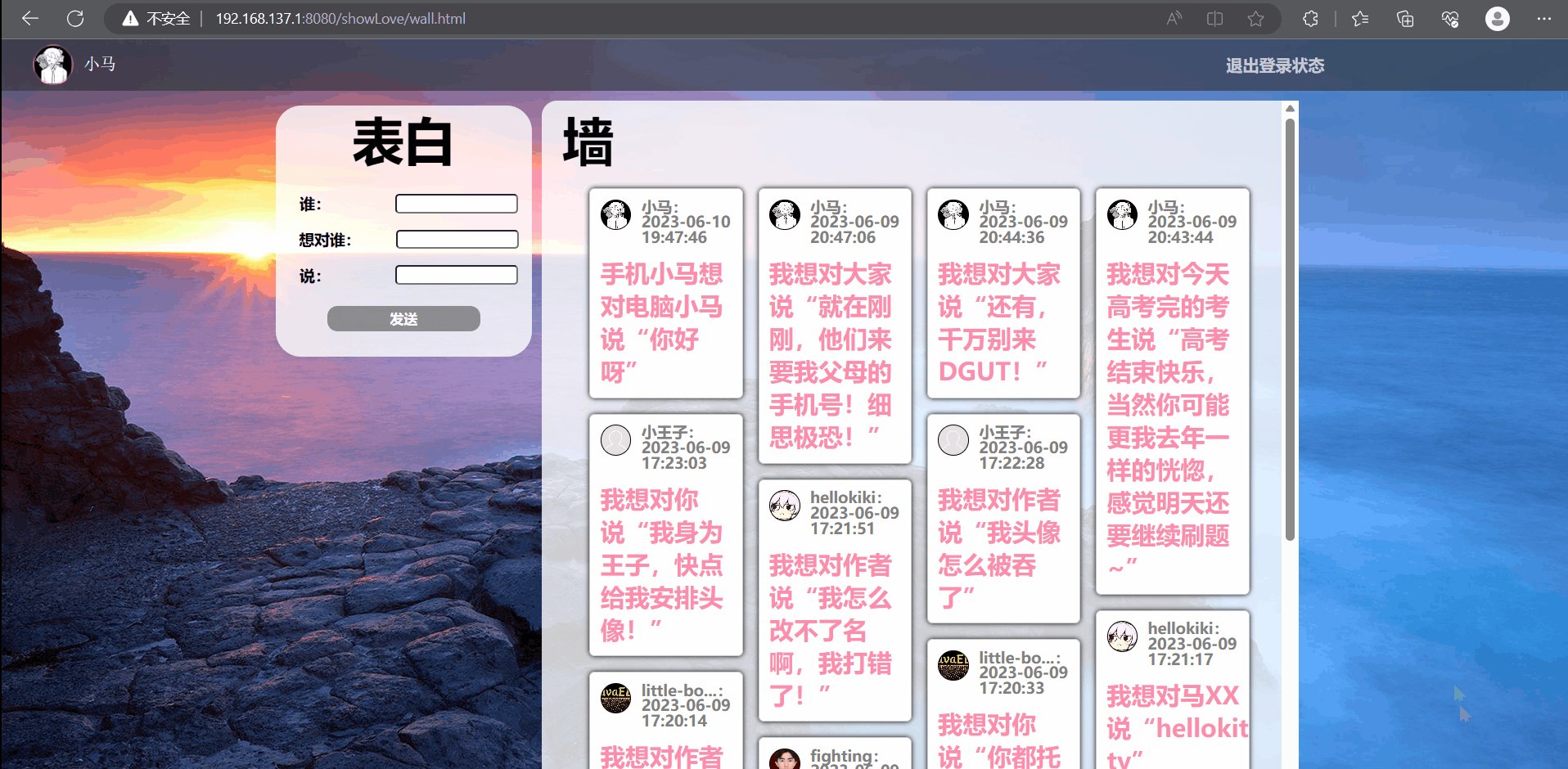
【JavaEE】表白墙终章-飞流直下的“甜言蜜语”-瀑布流式布局
飞流直下三千尺! 文章目录 【JavaEE】表白墙终章-飞流直下的“甜言蜜语”-瀑布流式布局1. 效果前后对比2. 瀑布流式布局原理思想3. 约定前后端接口4. 后端代码4.1 修改Love类的定义4.2 修改doPost方法4.3 修改save方法4.4 修改doGet方法4.5 修改load方法 5. 前端瀑布流实现5.1 规定“甜言蜜语”的层级结构5.2 css修饰5.2.1 底板d
飞流直下的精彩 -- 淘宝UWP中瀑布流列表的实现
飞流直下的精彩 -- 淘宝UWP中瀑布流列表的实现 原文: 飞流直下的精彩 -- 淘宝UWP中瀑布流列表的实现 在淘宝UWP中,搜索结果列表是用户了解宝贝的重要一环,其中的图片效果对吸引用户点击搜索结果,查看宝贝详情有比较大的影响。为此手机淘宝特意在搜索结果列表上采用了2种表现方式:一种就是普通的列表模式,而另一种则是突出宝贝图片的瀑布流模式。 如果用户搜索某些关键字,如女装类的情况
甘肃礼县冰瀑飞流直下数十米
连日来,甘肃陇南市礼县翠峰寺景区内,飞流直下数十米的冰瀑晶莹剔透,雄伟壮观,引来游人观赏游玩。 拍照游玩的游人。 游人在冰瀑前拍照。 飞流直下的冰瀑。(王书昉 摄)