飘过专题
在moss上自己总结了点小经验。。高手可以飘过 转贴
1、如果应用系统自带的列表,而且需要在主页上展示,应该首先创建一个视图,然后把显示条数限制设置好,还有排序。 2、如果首页视图经过更改,一定要记得回到首页编辑一下页面重新应用一个首页视图。 3、模板一定要在所有的问题都解决之后才生成。切勿急躁。 4、母版页不要引入可以影响到子页面的js和css,因为不加载。尽量内嵌或者直接在页面中写入。 5、每次在服务器上的防火墙将该web应
PHP中AJAX的使用JS篇(完整实例【大牛可飘过】)
AJAX在js里可谓是一个牛气冲天的一个词,我刚学的时候有点望名生畏。对于初学者来说AJAX看似很难,图书馆里有些关于AJAX的教程比板砖都厚,看了就不想学。但当你真正长用的东西其实就那么写。在这就不扯那些书上扯的AJAX的历史考古的淡了,不然的话会碎的,你懂的。OK直入正题。 在这呢我主要说一下AJAX的用法,原理就不多说了。 1.你要用AJAX首先得会js吧,这个不用多说。
轻纱飘过,绿野横生!
[转自]http://68ps.5d6d.com/thread-15245-1-3.html 废话少说,先来看一下效果图吧!素材一素材二把素材一拉入素材2的图层里面,然后按CTRL+T,右键按自由变换,调到适到大小和位置:素材一的图跟比素材2的图看起来比较暗了一点。为了更好溶合在一起,我把素材一用曲线工具调了亮度,并用色彩平衡工具调了一下颜色:如图下面弄了一点梦幻的效果,先把所有图层合并了。然后
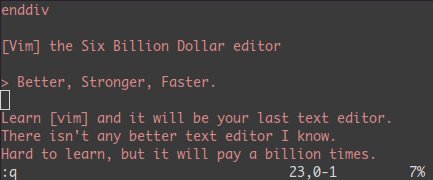
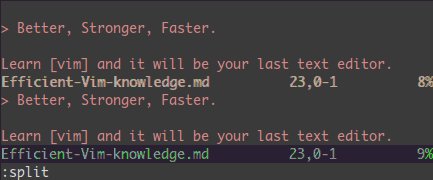
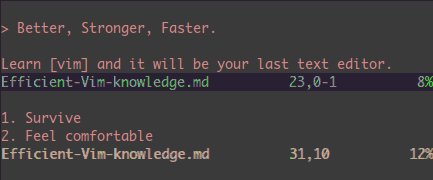
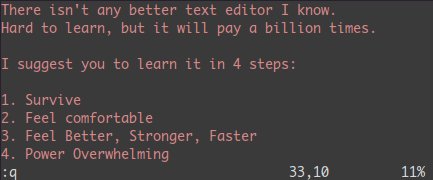
Vim学习简明教程(转自飘过的小牛)
本文转载自飘过的小牛http://blog.csdn.net/niushuai666/article/details/7275406 vim的学习曲线相当的大(参看各种文本编辑器的学习曲线),所以,如果你一开始看到的是一大堆VIM的命令分类,你一定会对这个编辑器失去兴趣的。下面的文章翻译自《Learn Vim Progressively》,我觉得这是给新手最好的VIM的升级教程了,没有列举所
加壳机(vc源码)(菜鸟级别,高手飘过~)
标 题: 【原创】加壳机(vc源码)(菜鸟级别,高手飘过~) 作 者: sdzbyy 时 间: 2007-04-23,1 7:43 链 接: http://bbs.pediy.com/showthread.php?t=43229 源码在vc7+xp-sp2下编译通过 原理:对Pe文件的.data节,.text节进行XOR加密,然后将带解密的Loader写入文件头和第一个段的开头之间,
Security+ 认证考过经验分享 802分飘过
我在结合自己的做题库时发现有些题目并没有在讲义中提到但在官方指导手册中都有明确说明。在观看官方手册时一定要仔细,任何一个描述都可能成为考点。如果这本书能记下百分之九十,那800分我觉得不在话下。 PART 1/考前准备 1.针对与新人、学生建议看每一节直播课程,老师会结合自己的工作工作经验讲解课程,可以帮助学生理解知识。 2.备考期间建议官方指导手册至少看两遍以上,我在结合自己的做题库时发现有
javascript特效鼠标飘过弹出悬浮块
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>javascript特效鼠标飘过弹出悬浮块</title> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript">var float_fra