飘落专题
jquery 雪花飘落的组件
/* *2015/11/30 *@MT制作-雪花飘落的组件 */ $(document).ready(function(e) { $("<div></div>").addClass("snowDome").appendTo($(document.body)); $('.snowDome').css({ "background":"#000", "positi
【Webgl_glslThreejs】搬运分享shader_飘落心形
来源网站 https://www.shadertoy.com/view/4sccWr 效果预览 代码演示 将shadertory上的代码转成了threejs可以直接用的代码,引入文件的material,并在创建mesh或已有物体上使用material即可,使用时请注意uv对齐。 import { DoubleSide, ShaderChunk, ShaderMaterial } f
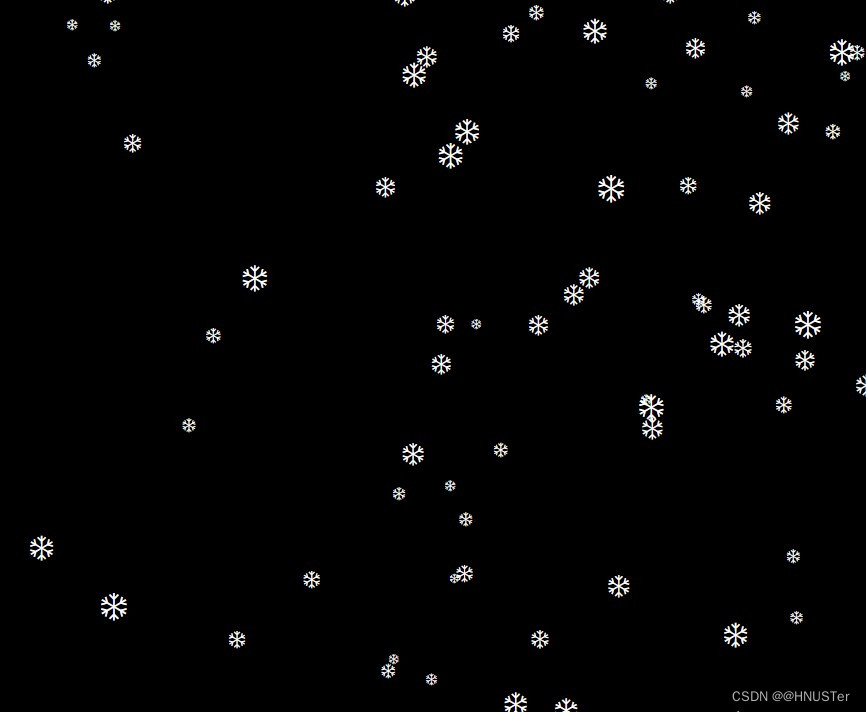
用HTML、CSS和JS打造绚丽的雪花飘落效果
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"><style>* {margin: 0;padding: 0;}#box {width: 100vw;height: 100vh;pa
用JAVA实现樱花飘落
用java实现一个樱花飘落的方法 package Text2;import javax.swing.*;import java.awt.*;import java.util.ArrayList;import java.util.List;public class Sakura extends JFrame {private List<Point> sakuraList; // 樱花的位置
python用turtle画樱花飘落,python代码画樱花代码
这篇文章主要介绍了python用turtle画樱花飘落,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。 1、python画樱花树代码为: import turtle as T import random import time 2、# 画樱花的躯干(60,t) def Tree(branch, t): time.sleep
css 自定义属性和雪花飘落效果
原文链接: css 自定义属性和雪花飘落效果 上一篇: css resize属性将div变成可以拖动修改大小配合object-fit实现图片大小适应的效果 下一篇: css 伪类 transform transition实现一个比较好看的下划线过渡效果 最近看到一个雪花的效果, 里面用到了自定义属性, 学习了 https://developer.mozilla