顶上专题
三个臭皮匠,顶上一个诸葛亮——在Google Ideathon上Design Thinking分享
4月26日很荣幸的被邀请参加Google Ideathon做Design Thinking的分享。 这次主要分享了Design Thinking的基本方法流程,以及在真实项目的运用。现在整理一下当时选手对Desgin Thinking的问题。 1. Design Thinking和Agile, Scrum有什么区别? Design Thinking,Agile, Scrum,以及Lean Sta
微信小程序~底部导航栏 Tab + 顶上 TitleBar 的实现
这一节内容比较简单,实现的效果图如下 底部导航栏的实现 官方文档—框架—配置 查阅文档后,我们的实现方式如下: "tabBar":{"borderStyle":"white","position":"bottom","list":[{"pagePath":"pages/reading/reading","text":"干货","iconPath":"images/tab/y
给DIV块顶上画一条横线封顶分隔
在HTML的DIV块布局中,给DIV顶上增添一条横线,实现封顶或者分隔的效果。 <div style="border-top: 1px solid #dddddd"> 效果图如下:
参数估计中字母顶上的符号的含义
hat均值,估计值,用于表示这个量是随机变量的均值而不是随机变量bar tilde误差值,测量值 什么都不加是真值dot导数 Innovation: 时间序列估计中的误差
jquery实现让导航超出显示范围外时自动贴在屏幕最顶上
经常会遇到这样的情况,当页面展示内容过长时,想点导航切换栏目,就得把滚动条拉回到顶上,这样操作总不太人性化,能不能让导航超出显示范围外时自动贴在屏幕最顶上呢?答案肯定是能的。如果不太明白,把滚动条拉到下面点,看下我博客是效果就明白了。 其实实现起来并不难,我们先把实现流程大致想一下,首先,如果导航在显示范围内,就不用做修改。当导航超出显示范围,也就是导航距离屏幕顶部的距离小于0的时候,我们
VirtualBox顶上菜单栏恢复
情况时这样的,一不小心讲视图那设置成了自动缩放模式,然后顶部菜单栏就不见了 在网上百度了挺久,都是说按快捷键右Ctrl+C、右Ctrl+F、右Ctrl+L进行切换自动缩放模式、全屏模式、无缝模式。 我尝试了好久,按快捷键一直没用,没有东西弹出来,无法调回来,后来无意间终于找到一篇攻略,通过快捷键右Ctrl+home键,可以调出小窗的顶上菜单 终于!!!搞出来了如下图 然后点击视图,设置为
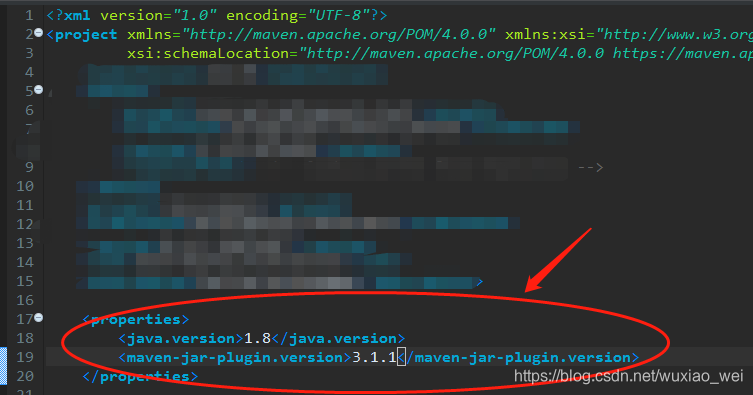
maven 项目 pom.xml 顶上有红叉
原因:spring-boot,升级到2.1.5版本,而maven-jar-plugin.version插件默认版本不兼容所以报错,但不影响运行 解决:在<properties></properties>中加入<maven-jar-plugin.version>3.1.1</maven-jar-plugin.version>就可以解决
多层json之用实体类来拿数据--使用在线json工具生成实体类--获得最顶上的实体类就能拿到所有的数据了
多层json之用实体类来拿数据–使用在线json工具生成实体类–获得最顶上的实体类就能拿到所有的数据了