隔行专题
listView隔行换色多选
参照网上相关文章写了下listview隔行换色与多选 1.item_fg_seclib.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_pa
使用css选择器实现表格隔行换色
使用css选择器实现表格隔行换色 <style>*{margin: 0;padding: 0;}body{padding: 200px;box-sizing: border-box;}table{border-collapse: collapse;}td,th{color: #000;font-size: 16px;line-height: 30px;border: 1px solid #3
腾讯首页隔行换色效果及js作用域的实例
js作用域实现腾讯首页隔行换色效果 一、腾讯首页隔行换色效果 此效果通过函数内的变量,作用域,for循环,索引值,this,空变量储存等知识实 现了隔行换色的效果,及鼠标移动到指定位置颜色改变,移开时颜色变为原来的颜 色的效果。 代码如下: <!DOCTYPE html
润乾报表隔行异色,N行异色,分层异色
隔行异色是润乾报表的一大特色,它使得报表的可读性更强,页面也更加美观。利用背景色单元格内的IF函数及row()函数获取当前行号,可以让相邻行的单元格异色。 其实还有一种拓展性更强的方式:case()函数,case(row()%2,list(0),rgb(255,0,0),list(1), rgb(0,0,255))即表示改行的行号对2求余,偶数行红色,奇数行蓝
润乾报表 dql分析模块报表实现隔行异色效果
需求说明: 分析页面报表展现结果时,实现隔行异色的效果 实现方法: 需要二次开发实现,核心修改文件为dqlreport.js dqlreport.js中自带的backColor为背景色的value值,这里需要配置exp表达式实现效果 所以需要配置backColorExp的值,修改4052/4063行中对应的配置值 如下图所示: back
页面表格怎么实现隔行异色、隔行变色
举例:采用 css+js 的方法,实现表格的隔行异色,需要如下几步: 定义 css 表格样式,如边框、宽度、颜色 在 js 中,创建 func()函数,并通过 onload 设置页面加载完成时,调用 func() 函数 通过 getElementById、getElementsByTagName 方法获得表格所有的行对象,通过 for 循环遍历表格每一行,根据奇偶行调用不同的样式类。
简化视频去隔行和格式重定处理
简化视频去隔行和格式重定处理 http://blog.gkong.com/more.asp?name=barongeng&id=30826 耿磊 发表于 2007/12/7 14:10:25 大多数普通视频信号在利用视频压缩编解码器进行编码之前都必须进行预处理,这要求数据采用420平面格式(planarformat)以获得更高的处理性能。例如,NTSC和PAL等广播标准可能需要将隔行扫描(i
用JS实现表格中隔行显示不同颜色
用JS实现表格中隔行显示不同颜色 第一种: <style> tr{bgColor:expression( this.bgColor=((this.rowIndex)%2==0 )? 'white' : 'yellow'); } </style> <table id="oTable" width="100" border="1" style="border-collapse:collapse
bootstrap table隔行换色
在写表格插件的时候,要不断的进行表格优化,才会让界面的感观变得越来越好看,bootstrap table的隔行换色功能也是其中的一个,几行代码就OK了。 代码如下: #mytable tr:nth-child(even){background: #fafafa;}#mytable th{background: #efefef;} demo示例 <!DOCTYPE
wps隔行填充效果斑马线
1、首先要打开WPS Office软件。 2、用“所有线框”工具绘制一个表格。 3、点击颜料桶,选中颜色,在第二排填充。4、用鼠标选中前两排表格。 5、把鼠标放到单元格右下角的节点上,待“+”出来,用鼠标向下拖动到最后一列表格。 6、表格隔行均匀填写完成。 在制作表格时我们经常会需要隔行进行填充以使表格更加直观好看,便于浏览,本文将为大家介绍如何快速进行隔行填充操作。 7、可以进行数据填充,A2公
拖动隔行变色的鼠标经过变色
<!doctype html><html lang="en"><head> <title>拖动隔行变色的鼠标经过变色</title> <style type="text/css" media="screen"> table {border-collapse:collapse;border:solid #999;border-width:1px 0 0 1px;} table td {b
jQuery实现HTML表格隔行变色及鼠标悬停变色效果
以下代码实现效果:1.表格隔行变色。2.鼠标悬停在表格行上时变色。 一:在页面内引入jquery.js。我使用的是jquery-1.6.min.js。 二:加入如下js代码 <script type="text/javascript">//隔行变色$(document).ready(function(){$(".stripe_tb tr").mouseover(function(){
关于去隔行的一些概念
本文转自http://blog.csdn.net/charleslei/article/details/48651953 1、什么是场 在介绍Deinterlacer去隔行处理的方法之前,我们有必要提一下关于交错场和去隔行处理的基本知识。 那么什么是场呢,场存在于隔行扫描记录的视频中,隔行扫描视频的每帧画面均包含两个场,每一个场又分别含有该帧画面的奇数行扫描线或偶数行扫描线信息,故分别
报表设计技巧之隔行异色
在业务系统中,经常会看到这样的数据显示需求:明细数据显示时,相邻行显示不同的背景色,也就是我们说的隔行异色,效果如下图所示。这种效果有助于用户横向查看数据时避免错行,更加清晰准确。如果不用报表工具,我们通常需要自己花点时间改页面样式,而通过报表工具我们就可以分分钟实现隔行异色效果了。小老师这次教给大家一个简便方法实现上图效果,现在开始上课,谁的小眼睛还没看老师。小老师使用的道具是:润乾报表(敲黑板
C# WPF DataGrid使用,包括隔行多选
C# WPF DataGrid使用,包括隔行多选 xamlcs xaml <ScrollViewer VerticalAlignment="Stretch" x:Name="scrollviewer" VerticalScrollBarVisibility="Hidden" HorizontalScrollBarVisibility="Disab
Excel中CTRL+D的别样用法 隔行和隔列向下填充示例
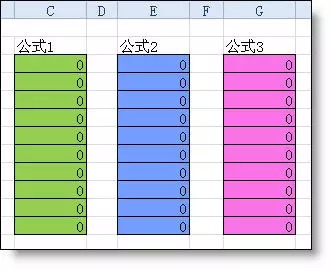
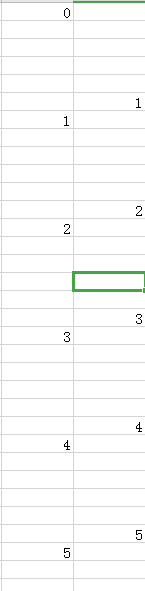
我们熟悉的CTRL+D是这样用的:选取字符和下面的空格,按CTRL+D就可以完成字符的向下填充。 我可以直接向下拖动复制,何必用CTRL+D呢? 其实,你太小看CTRL+D了。 【例1】在下面的表格中,要求完成对公式的填充。 填充小计行公式:按CTRL键选取小计行区域,点公式选项卡的自动求和命令即可完成小计行的求和公式设置。 填充金额的公式(C列*D列):在E2输入公式=C2
html table行交替显示不同背景,html and js 的隔行换背景色表格实例详解
效果: 码码: table.altrowstable { font-family: verdana,arial,sans-serif; font-size:11px; color:#333333; border-width: 1px; border-color: #a9c6c9; border-collapse: collapse; } table.altrowstable th { bord
实用VBA:2.隔行插入空白行
工作中有时会需要将一个表格的行与行之间各插入一个空白行,即由每行一条数据改为隔一行一条数据(或每条数据占2行);或根据需要在每行数据后插入数量不等待空白行,以供后续处理填入数据使用。实现方法有很多,此处为了练习VBA,分享一种使用VBA实现的方法和一种快速实现的操作技巧。 1.需求范例 公司过年发年货,要制作领取签字表,每个人领取后在自己名字下方签字。将下表每行后添加一个空白行。 2.基