随之专题
element ui 的密码输入框点击显示隐藏密码时,图标随之改变
场景图: 原理: 通过修改el-input框的type属性,来设置显示或者隐藏。从而改变图标地址。 <el-input class="passwordinput" :type="pwdObj.pwdType" ref="pwdInput" placeholder="密码"v-model="loginObj.password"><template #suffix><el-imag
git切换到另一分支更改也会随之过去
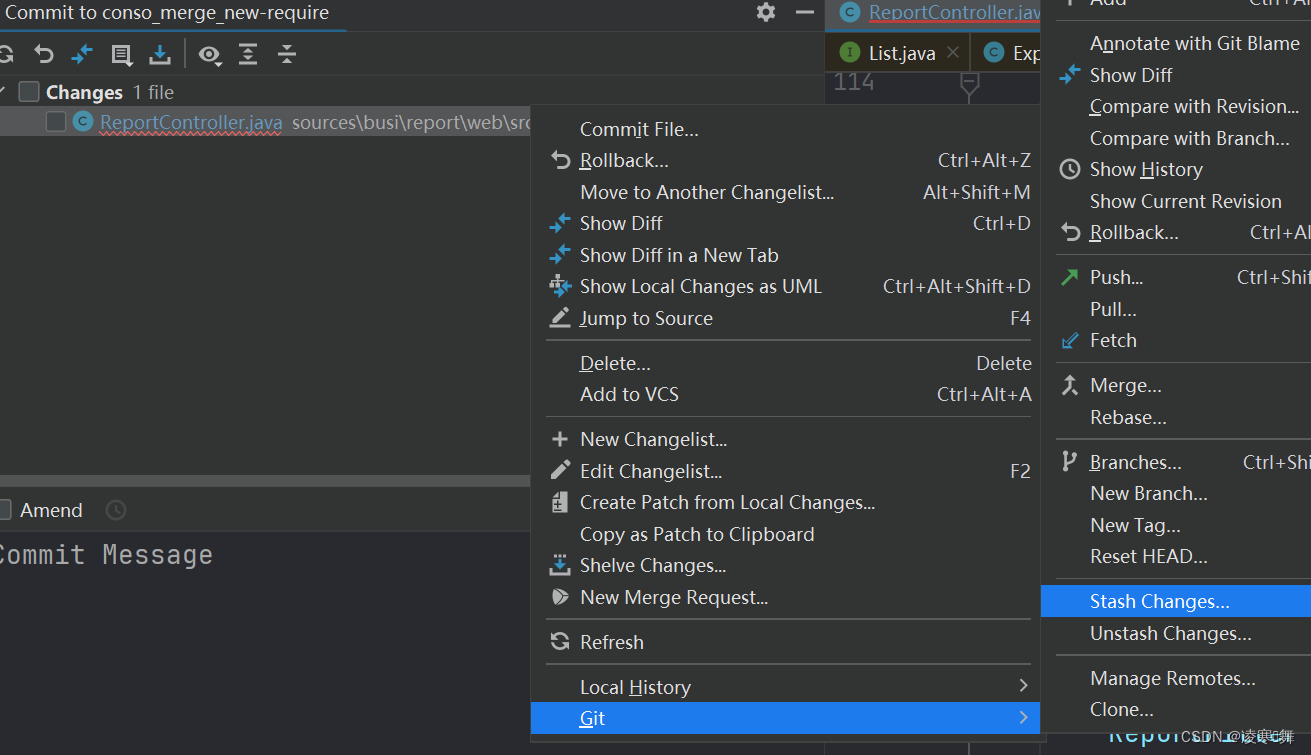
一次的修改如果没有 commit如果切换到另一分支就会把修改带到另一个分支 这时可以使用 git stash 其他使用场景 切换分支:当正在一个分支上工作,但需要临时切换到另一个分支处理一些紧急任务时,可以使用 git stash 保存当前的工作进度。完成紧急任务后,可以返回到原来的分支并使用 git stash pop 恢复工作状态。测试冲突解决方案:如果想尝试不同的方法来解决合并冲突,
盘古开源解析:汽车芯片遭遇短缺,汽车价格会随之上涨吗?
2021年对于汽车行业无疑也是充满挑战的一年,遭遇了汽车芯片短缺的问题,而且即使到现在及未来短期内也没有非常明显的改观迹象。缺芯问题不仅会影响全球的物流成本,还直接导致了整个汽车行业的产出减少。据资料显示,单单由于芯片短缺的问题,今年全球汽车将减产1130.94万辆。 为什么会造成芯片短缺? 根据功能复杂度的不同,一辆燃油车上的芯片数量大概在500~1500个左右,且其中95%以上依然采用的
子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理: 1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】 2、子组件初始化时更新,随后不再随父组件变化 示例:父组件代码: import React, { useEffect, useState } from "react";import ChildModal from