附于专题
jQuery横向上下排列鱼骨图形式信息展示代码时光轴样式(转自CSDN,原文链接附于文中)...
原文链接:http://www.jqueryfuns.com/resource/2173 $.fn.fishBone = function(data) {var colors = ['#F89782', '#1A84CE', '#F7A259', '#43A6DA', '#F9BF3B','#88C7CC','#EF6D5F','#60A96E','#F03852','#3A9284'];/
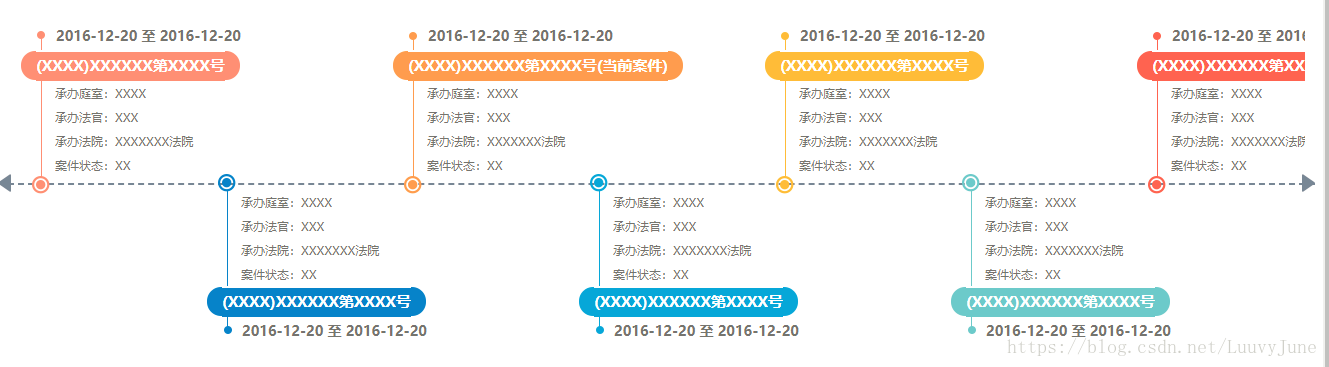
鱼骨时间轴案例(转自CSDN,原文链接附于文中)
$.fn.fishBone = function(data) {var colors = ['#F89782','#1A84CE'];/**入口*///1.创建dom$(this).children().remove();$(this).append(creataFishBone(data));//2.自适应var rowcount = fixWindow();//3.翻页滚动效果jQuery