阴历专题
Vue3 获取农历(阴历)日期,并封装日历展示组件
前言:哈喽,大家好,我是码喽的自我修养!今天给大家分享vue3项目中使用 chinese-lunar-calendar 插件获取农历(阴历)日期,并封装了日历展示组件!提供了具体的代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到带大家,欢迎收藏+关注 哦 💕 🌈🌈文章目录 一、安装 chinese-lunar-calendar 插件 二、封装获取阴历函数 三、调用方法
Vue3获取阴历/农历日期
安装插件 pnpm add chinese-lunar-calendar 引入阳历/阴历切换函数 import {getLunar} from 'chinese-lunar-calendar'export function lunarDate(pDate){const year = pDate.getFullYear()const month = pDate.getMonth() +1co
c语言农历程序,c52单片机c语言编程怎样实现阴历查询
原创 农历转阴历 c语言收藏 /* 2008.5.3-2008.5.8 呵呵!最近没什么是,打算自己做个万年历,下面是我在网上下的一个程序, void solar_lunar(unsigned int kp_year,unsigned char kp_month,unsigned char kp_day) 这个函数是我写的,测试了一下基本上没出什么问题 在 WIN-TC运行过的。 */ #i
PHP阳历阴历互换,获取节气,获取干支纪年等修正版
网上找的demo发现里面是有问题的,修复了一下我发现的bug <?php/*** Created by PhpStorm.* User: 刘抱* Date: 2019/3/6* Time: 17:37*/class Lunar{public $MIN_YEAR = 1891;public $MAX_YEAR = 2100;public $lunarInfo = [[0, 2, 9, 219
实现阳历转阴历的方法
今天突然想起如何转换日历的事,就上CNBLOGS查了下 找到了一篇文章 【农历】计算方法--- (阳历转阴历) http://www.cnblogs.com/zhangzs8896/archive/2004/10... 甚是感叹 摘过来 备用 CREATE TABLE SolarData ( yearId int not null, data char(7) no
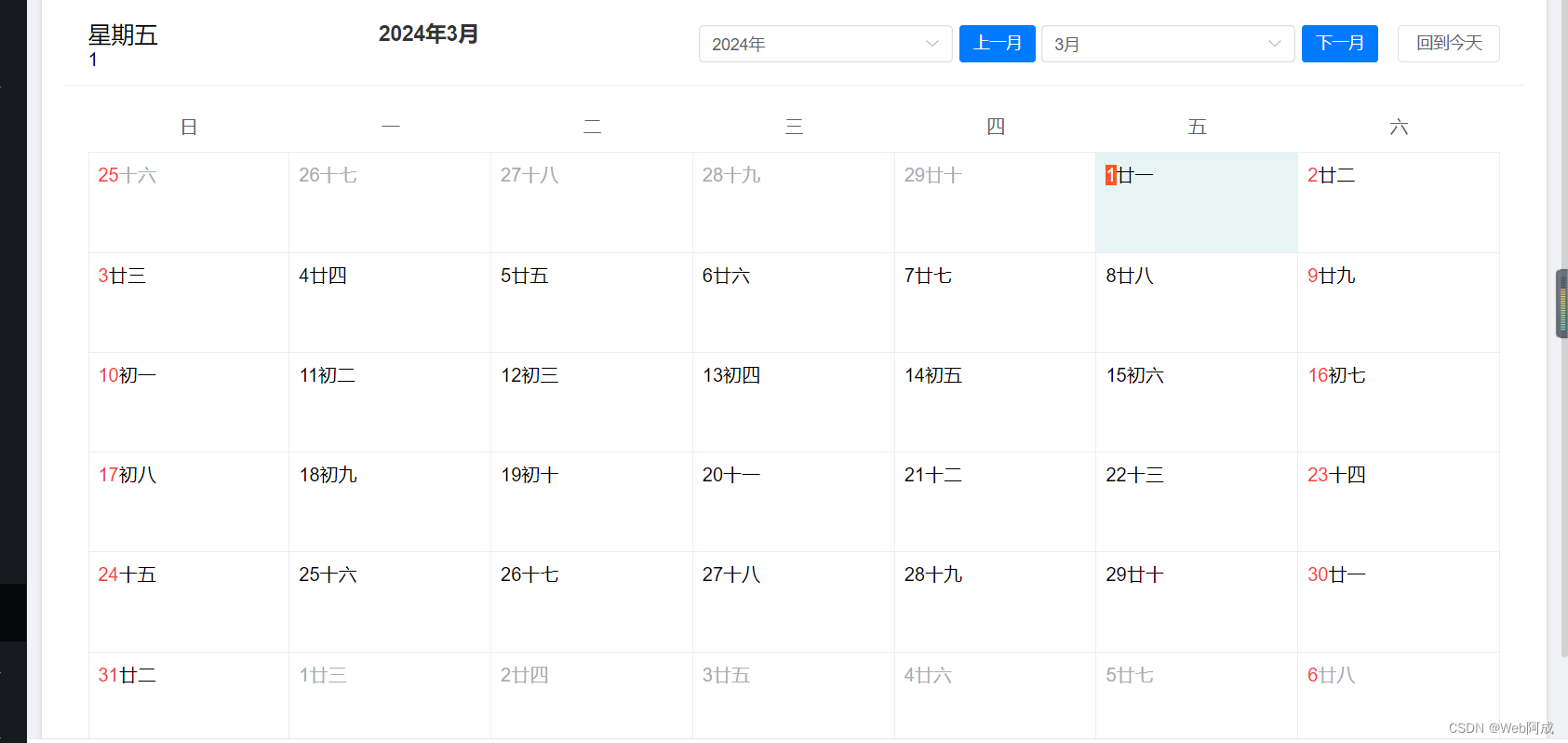
Vue3获取阴历/农历日期
安装插件 pnpm add chinese-lunar-calendar 引入阳历/阴历切换函数 import {getLunar} from 'chinese-lunar-calendar'export function lunarDate(pDate){const year = pDate.getFullYear()const month = pDate.getMonth() +1co
javascript编写带阴历的黄历
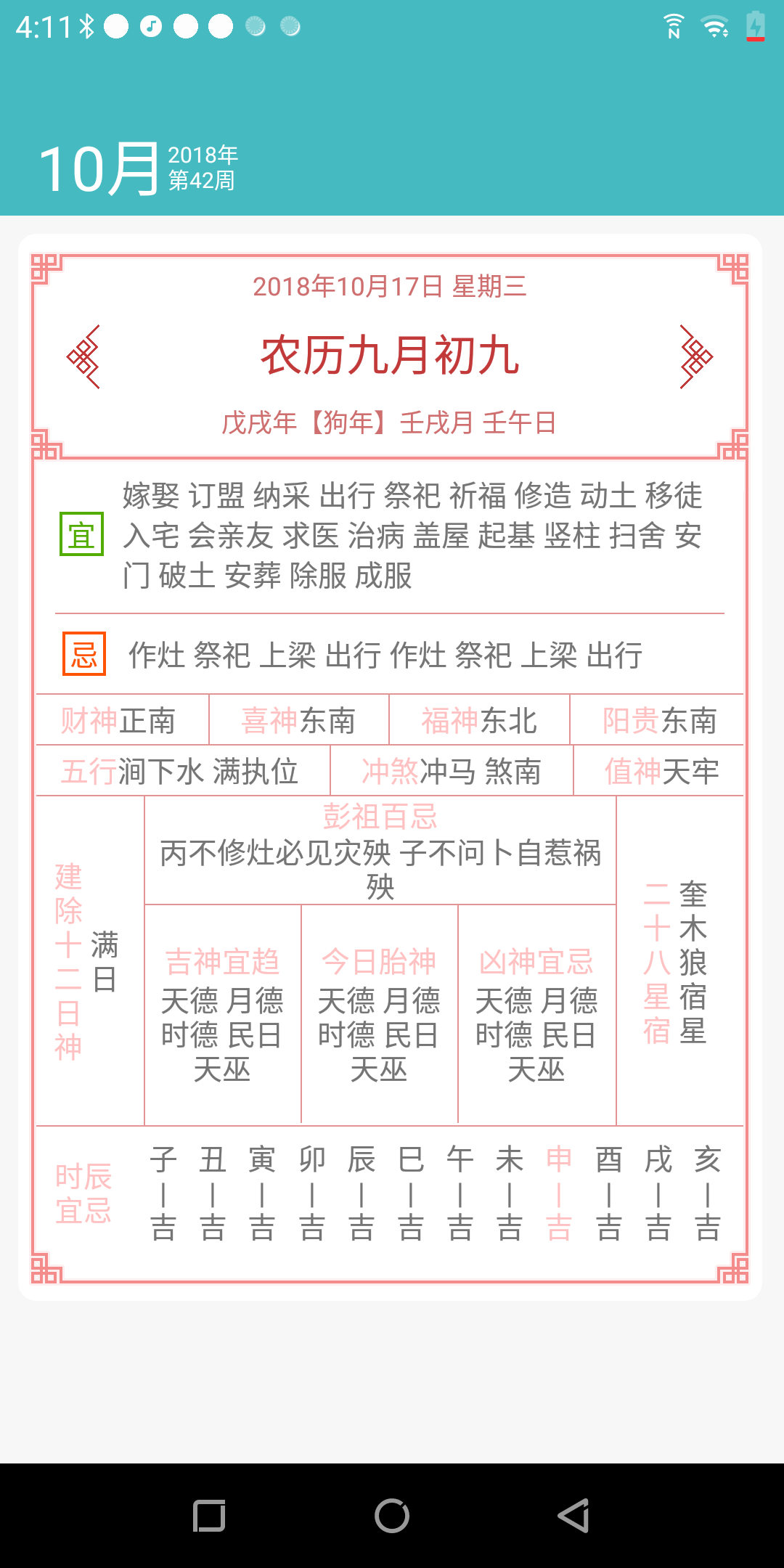
最近在做一个黄历的快应用(quickapp),需要涉及到公历转阴历,效果如下: 快应用(https://www.quickapp.cn/): 快应用是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定; 快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放。 快应用具备传统APP完整的应用体
Vue日历组件将标准时间(阳历,公历)变成农历、阴历
写日历功能的时候,比如使用ElementUI组件库得时候,里面的时间是只有标准时间得,将标准时间变成农历得方法如下。 1.安装农历组件库 2.引入阳历/阴历切换函数 3.使用此函数进行农历阴历得转换 函数需要传入3个参数年月日,这里我传入得是一个类似于"2023-01-01"得字符串,所以我用new Date给他转换成了时间,然后获取的三个参数代入。 这个得结果为 我这里