选框专题
学习整理使用jquery实现获取相同name被选中的多选框值的方法
学习整理使用jquery实现获取相同name被选中的多选框值的方法 <html><head><meta charset="gbk"><!-- 引入JQuery --><script src="https://www.qipa250.com/jquery/dist/jquery.min.js" type="text/javascript"></script></head><body>
工作问题-java-全选框值问题
AJAX中 全选框值问题 虽然已经得到的数组是可以在前台显示,但是是无法直接获取值得 将数组的值进行分割,在取出来. 前台: var cidvalue=[];$('input[name="check"]:checked').each(function(){cidvalue.push($(this).val());})var ids =""+cidvalue.join(","
lay数据表格(table)的多选框限制单选
@TOC lay数据表格(table)的多选框限制单选 使用layui弹窗显示表格数据提供选择,最初使用单选框,选中后无法取消勾选,后该成多选框限制成单选,可点击已勾选复选框实现取消功能。 PS:easyui数据表格提供简单实现 多选框限制单选的功能 lay table radio未提供取消勾选功能 业务需要,只能选中数据表格中一条数据,最开始使用table中的radio实现 //弹窗显
Vue ElementUI使用el-tree,只容许叶子结点有多选框
在使用el-tree时,我们需要多选功能会在el-tree标签添加show-checkbox属性: 那么,有时会遇到这样的需求,父节点不让多选,只容许多选叶子结点。那么,这时我们改怎么做呢? 通过调试工具: 多选框就是.el-checkbox这个样式,那么我们只需把这个样式覆盖一下,把它隐藏掉: /deep/ .el-tree-node{.is-leaf + .el-checkbo
selenium中,怎么判断是否已选多选框
html文件 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><p>测试勾选</p><div><input type="checkbox" name="bicle" value="bicle">自行车<br><input type="checkbox"
Element - UI <el-table-column>多选数据提交后禁用已提交的多选框
1. 通过 @selection-change="selectionChange" 将已选择的数据存入selectData数组中 <el-table :data="tableData" class="my-5" @selection-change="selectionChange" > //多选框已选择的数据const selectData = ref([]);const select
elementUI type=“selection“多选框选中 删除 回显 赋值问题 回显数组改变选中状态未改变
业务需求: 点击查询弹列表框 勾选列表选项保存 可删除可重新查询列表添加 遇到的问题:删除之后查询列表selection回显问题 解决:@row-click配合:reserve-selection="true"使用 <el-tableref="refPlanTable":data="refPlanTableData"tooltip-effect="dark":max-heigh
类似于购物车等带有全选框的特效(jQuery方法)
//全选框:id=allCheckBox name=allCheckBox 每个复选框:id=cartCheckBox name=cartCheckBox//全选框function checkAll(){$("#allCheckBox").click(function(){//获取当前全选框的选中状态var flag=$(this).attr("checked");if(flag){//如果选
有趣的css - 圆形背景动效多选框
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是用 css 实现一个圆形背景动效多选框,适用提醒用户勾选场景,突出多选框选项,可以有效增加用户识别度。 最新文章通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲染效果 整体效果 💎知识点: 1️⃣ appearanc
element-ui表格的多选框CheckBox 是否可以勾选
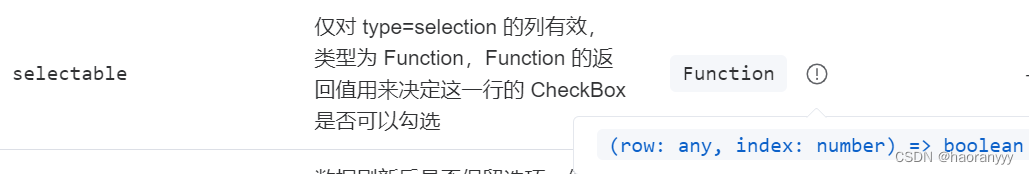
项目需要使element-ui表格的CheckBox 部分可勾选,部分不可勾选。 解决办法:使用selectable属性来判断,接收一个回调函数,函数的第一个参数是row,第二个参数是column,回调函数的返回值用来决定这一行的 CheckBox 是否可以勾选。 示例代码: template: <el-table ref="dataTable":data="data"border><el-ta
element-ui的el-tree使用-懒加载状态下el-tree的叶子节点才显示多选框,父节点则隐藏多选框
项目要求: 多选树得叶子节点数据 1、el-tree 树为懒加载 后端数据返回得树节点数据为: {nodeId:‘’,nodeName: ‘’,isLeaf: '0'} isLeaf为判断是否叶子节点参数 <el-tree :props="defaultProps" ref="tree" highlight-current @check-change="treeNodeClick"
微信小程序 多选框的使用
微信小程序 多选框的使用 需求效果图核心代码(wxml,JavaScript) 需求 上个月给公司做了个OA 小程序,其中一个模块是用印申请,效果如图所示,点击 选择公章类型, 弹出 多选框,点击确定公章类型显示到文本框内,再次点击可修改 效果图 核心代码(wxml,JavaScript) <!-- 用印类型-弹框实现 --><view class="forIt
elementUI radio修改单选框多选框选中样式及自定义其他样式。
elementUI radio修改单选框多选框选中样式及自定义其他样式。 //从这里开始 就是更改颜色的代码,将你的颜色 改掉我的颜色就可以了.el-radio__label {color: #000 !important;}/deep/ .el-radio__input {// margin-bottom: px(5);&.is-checked {.el-radio_
获得窗体中的 多选框CheckBox和单选框RadioButton
一、多选框 //获得窗体中的 多选框CheckBox private void button10_Click(object sender, EventArgs e) { string s = ""; foreach (Control c in this.Controls) //this.Controls窗体控件的集合
LINQ TO Entity 增,删,改,查,列表,获得多选框的值实例/ Entity 6.0 操作
效果: 一、SQL数据库表结构 tinyint 范围:0 到 255int 范围:-2,147,483,648 到 2,147,483,647bit 范围:0 到 1(0表示False 1表示True)money 范围:小数4位(存储-922337203685477.5808~922337203685477.5807的货币值)datetime
(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式
(css)el-tag标签,el-select多选框,el-cascader级联选框自定义样式 css: :root {--button-color: #065de0;}// 标签.tagNew {margin-right: 20px;border-radius: 20px;}.el-tag.el-tag--info {background-color: var(--button-c
禁用单选框(radio)或者多选框(checkbox)
$("input[type='radio']").each(function(){ $(this).prop("disabled",true); }); $("input[type='checkbox']").each(function(){ $(this).prop("disabled",true); });
JS实现下可输入拉选框
直接附上代码 <script language="javascript">function changeF(){document.getElementById('makeupCo').value=document.getElementById('makeupCoSe').options[document.getElementById('makeupCoSe').selected
Flutter,点击图标后,显示下拉条目选框
这里给出两种方式,一种是点击时没有动画效果的Icon+GestureDetector,另一种是点击时带动画的Material Widget自带的IconButton。 第一种: MouseRegion( // 用于鼠标移动到区域,出现小手cursor: SystemMouseCursors.click,child: Tooltip(message: "页面布局",preferBelow: fal
公司项目自定义组件(antd折叠面板+antd多选框)传值数问题解决方案
公司项目自定义组件传值数问题解决方案 2022/1/22 from gxc 公司需求在代码注释中 代码: import React, { Component } from "react";import { Collapse, Checkbox, Form, Button } from "antd";const { Panel } = Collapse;class CollapseSele
用vue实现多选框单选,全选和删除
原文链接:https://www.jianshu.com/p/0c00c2c47f41 原文链接:https://www.jianshu.com/p/0c00c2c47f41 原文链接:https://www.jianshu.com/p/0c00c2c47f41 包含功能: 单选多选全选批量删除 实现原理: fruits:决定显示元素的多少,所以,对元素增删改查都操作它fruitIds
关于网易云课堂《QT入门精讲》课时19和20之间少讲了多选框的问题解答
1.用CTRL选中rbtn_fmale和rbtn_male,右击弹出菜单,选择“指定到按钮组”->“新建按钮组”。 2.然后在Qt右上部分这个“对象 类”的表格里翻到最后,会找到“buttonGroup”,这就是刚刚新建的按钮组。 3.为了和老师视频中多出的代码保持一致,请选中buttonGroup,在QObject中修改objectName的值为"sexGroup"。 4.同样的方法,把“兴趣”
android ListView 自定义布局 有多选框
多选框这个时候使用其空间选择事件是不太好处理的 package com.enmu.sun.until.mypbulic; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; import com.enmu.sfh.R; import
vue+ElementUI 表格多选框翻页后记住选中数据
使用vue+ElementUI 的el-table表格时,如果需要使用多选框选择多条数据,翻页后一般会重新请求后台,之前选择的数据就会丢失 解决办法: 在type="selection"的选择列上 添加reserve-selection属性,值为true 还要在table的每一行数据上指定一个唯一的key值 <!--把已选择的数据用标签显示出来----><el-tagv-for="(tag,i
ElementUI Form:Checkbox 多选框
ElementUI安装与使用指南 Checkbox 多选框 点击下载learnelementuispringboot项目源码 效果图 el-checkbox.vue (Checkbox 多选框)页面效果图 项目里el-checkbox.vue代码 <script>const cityOptions = ['上海', '北京', '广州', '深圳']export de