选子专题
解决el-tree组件,设置了默认勾选的值,其中一个子节点只勾选了一个,但是默认后,他的父级和其他子节点也被默认选中了,加了check-sticktly属于后这个问题就可以解决了,但是你勾选子节点父节
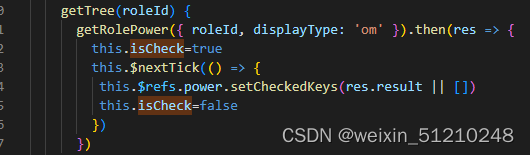
再开发这个需求时候发现这个问题后想了半天,最后用了个投机取巧的方式,设置check-strictly的属性为动态的,当设置默认选中值是则设置为true然后设置成功后则设置为false,那么就可以完美解决这个问题啦 对了,要加上nextTick回调哦
Vue(十九):ElementUI 扩展实现树形结构表格组件的勾父选子、半勾选、过滤出半勾选节点功能
效果 原理分析 从后端获取数据后,判断当前节点是否勾选,从而判断是否勾选子节点勾选当前节点时,子节点均勾选全勾选与半勾选与不勾选的样式处理全勾选和全取消勾选的逻辑筛选出半勾选的节点 定义变量 import {computed, nextTick, reactive, ref} from 'vue';import {tree} from "./tree.js";// 默认节点con