近大远专题
用Canvas绘制2D平面近大远小的马路斑马线
用Canvas绘制2D平面近大远小的马路斑马线 设置canvas和上下文: 首先,你需要创建一个元素,并获取其2D渲染上下文。 绘制斑马线: 使用fillRect或strokeRect方法绘制斑马线。你可以通过循环和计算来绘制多条具有不同宽度和间隔的斑马线。 添加道路背景(可选): 为了增加效果,你还可以绘制一个道路背景,比如灰色或沥青色。 代码 HTML <canvas id=
【Unity入门】声音组件AudioSource简介及实现声音的近大远小
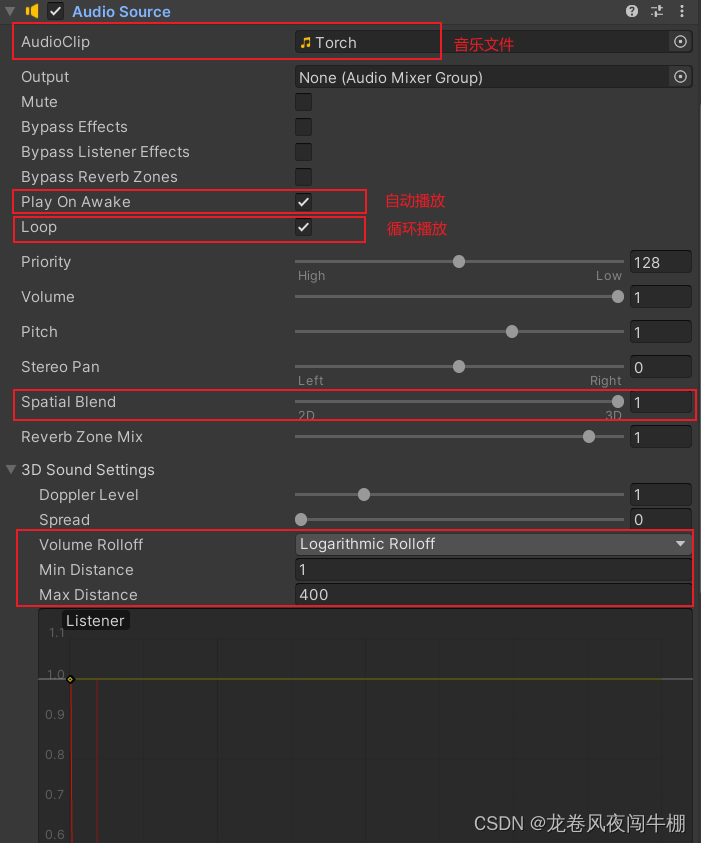
AudioSource组件 将需要播放声音的物体挂载Audio Listener组件,实现声音的播放 AudioSource组件属性 (1)AudioClip(音频剪辑):指定播放的音频文件。 (2)Output(音频输出):可以输出到音频监听器(AudioListener)或者(AudioMixer)。当设置为空时,即代表输出到 AudioListener,而设置到AudioMixe
【Unity入门】声音组件AudioSource简介及实现声音的近大远小
AudioSource组件 将需要播放声音的物体挂载Audio Listener组件,实现声音的播放 AudioSource组件属性 (1)AudioClip(音频剪辑):指定播放的音频文件。 (2)Output(音频输出):可以输出到音频监听器(AudioListener)或者(AudioMixer)。当设置为空时,即代表输出到 AudioListener,而设置到AudioMixe