过多时专题
el-table自定义样式,表头固定,数据过多时滚动
最终效果:(此处没体现出来滚动,数据没那么多) 1.表头固定,设置表头样式,修改表格背景色 <div class="category-table"> <el-table ref="tableRef" class="common-table" height="100%" :row-style="{ hei
【vue/uniapp】ucharts 可以横向拖动查看数据(当图表数据过多时),避免叠加
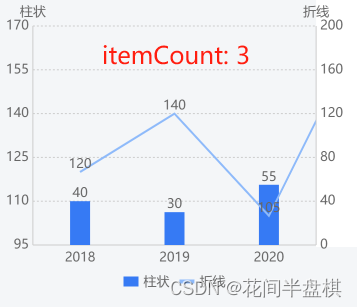
效果参考: 实现: 需要在 opts 中配置:enableScroll: true 和 ontouch:true;在 opts 的 xAxis 中配置:itemCount: 5(值可以自定义,如图,为默认展示几个); 效果图的完整示例代码: <template><view class="charts-box"><qiun-data-charts type="mix" canvas2d
远程服务器连接出现服务器连接数过多时处理办法
服务器远程由于意外中断导致无法链接,提示“服务器连接数过多”时。 如此操作:开始, 运行mstsc -console然后该怎么连就怎么连。
el-tree组件展示节点过多时造成页面卡顿、奔溃的解决办法
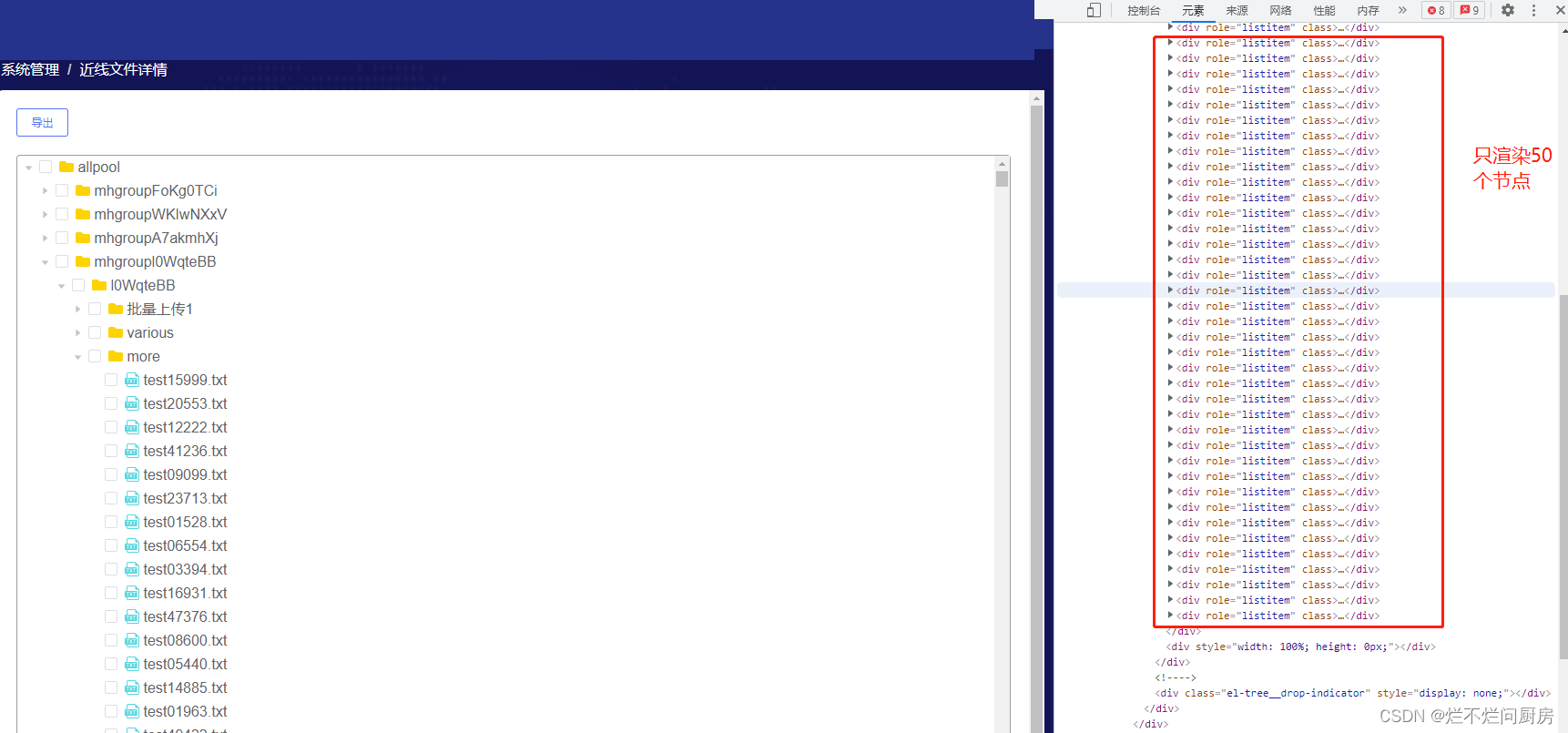
解决el-tree组件展示节点过多时造成页面卡顿、奔溃 前几天测试提了个BUG,文件列表展示5w个文件页面会卡顿甚至奔溃。 项目用的是vue+element-ui框架,我是使用el-tree进行渲染文件列表的。 参考网上使用virtual-scroll-list插件与el-tree源码写成一个新组件。virtual-scroll-list可以只渲染页面呈现部分的节点,这样就不会造成卡顿了,源el
echarts数值过多时X轴滚动显示,拖动一个表控制两个表同时滚动
echarts数值过多时X轴滚动显示,拖动一个表控制两个表同时滚动 // 两个图表都添加下面这个代码axisPointer: {// 设置为 dataZoom,并指定 dataZoom 的 idtype: 'dataZoom',dataZoomId: this.chartId}, 完整代码 // 初始化生物多样性initBiologyChart() {this.biologyCh
echarts数值过多时X轴滚动显示
echarts数值过多时X轴滚动显示 //滚动条样式dataZoom: [{id: this.chartId,type: 'slider',show: this.isShowScroll,// start: 0,//默认为0// end: 50,//默认为100startValue: 0, // 从头开始。endValue: 4, // 一次性展示6个。xAxisIndex: [