迁徙专题
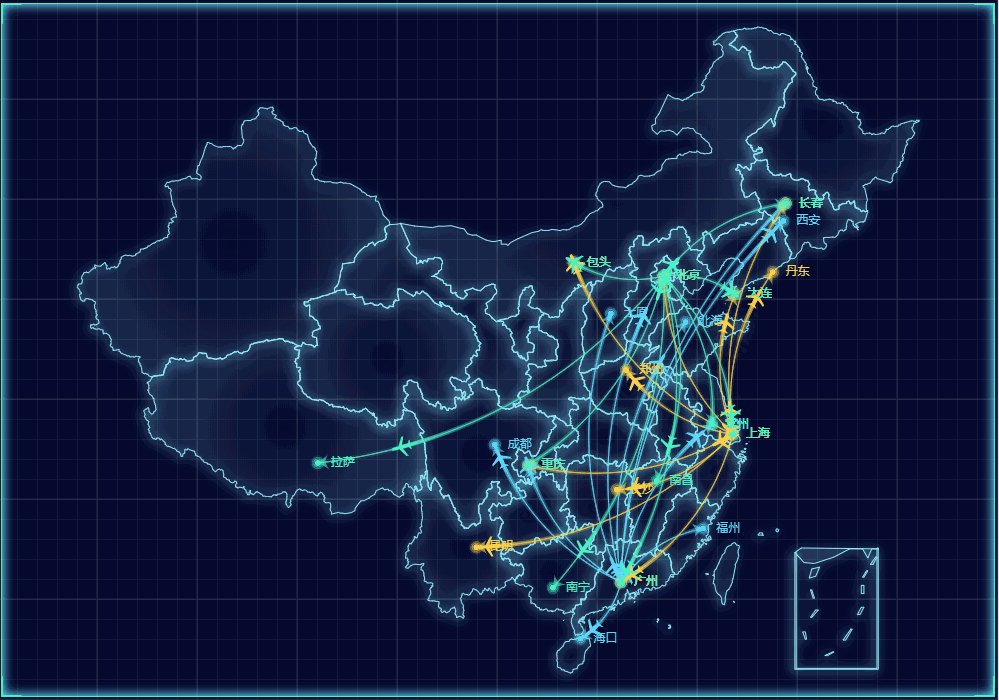
QGraphicsView实现简易地图19『迁徙图』
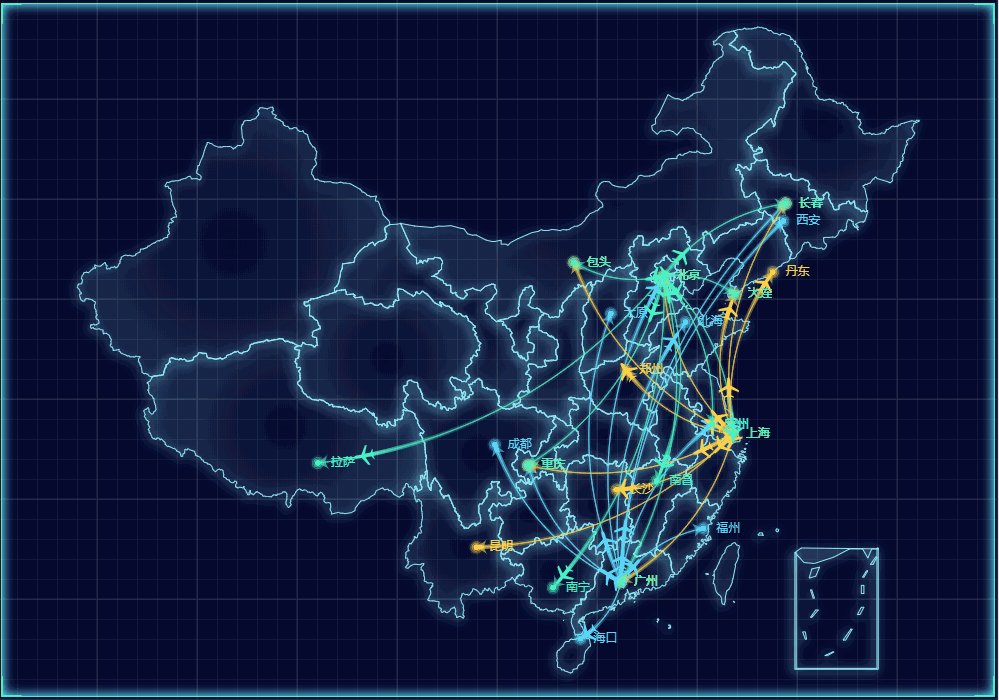
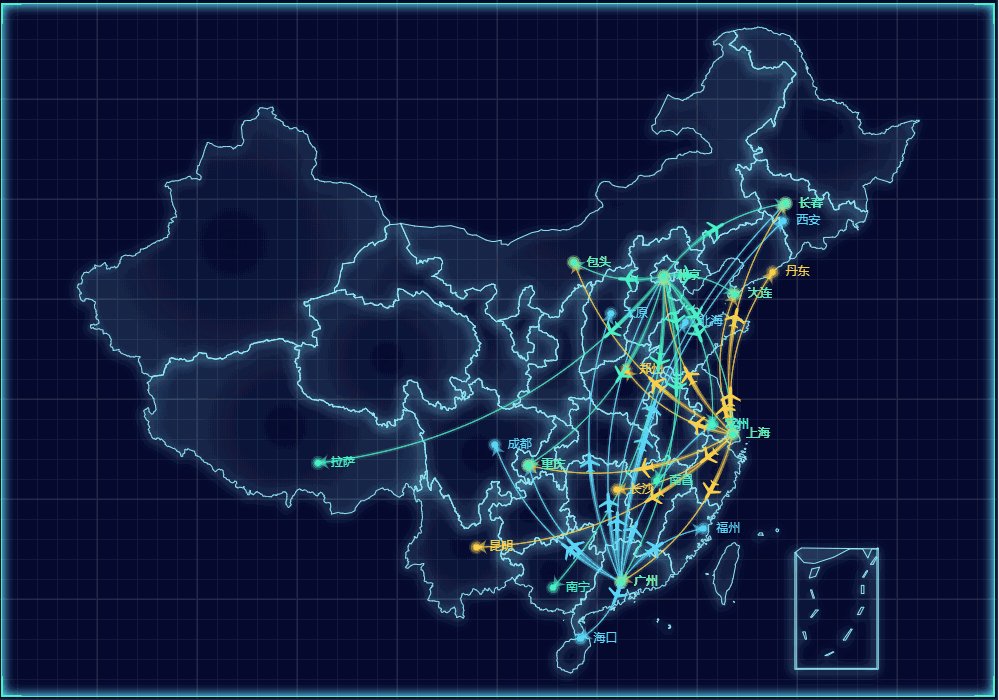
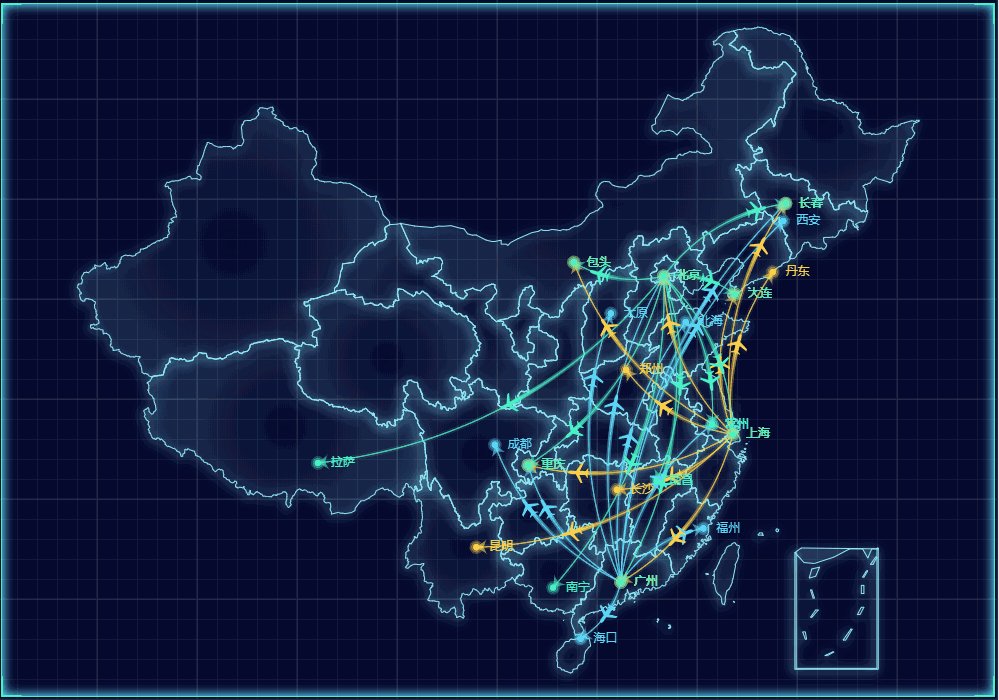
模仿echarts的迁徙图效果 用到了前2篇制作的散点(涟漪效果)和两年前的路径动画类;然尾迹效果未依附路径,有待优化。 动态演示效果 静态展示图片 核心代码 #pragma once#include "Item/AbstractGeoItem.h"#include "DataStruct/GeoData.h"/** 迁徙图-移动图元*/class QWHAnimat
智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于动物迁徙算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.动物迁徙算法4.实验参数设定5.算法结果6.参考文献7.MATLAB代码 摘要:本文主要介绍如何用动物迁徙算法进行3D无线传感器网(WSN)覆盖优化。
echart一键生成迁徙图
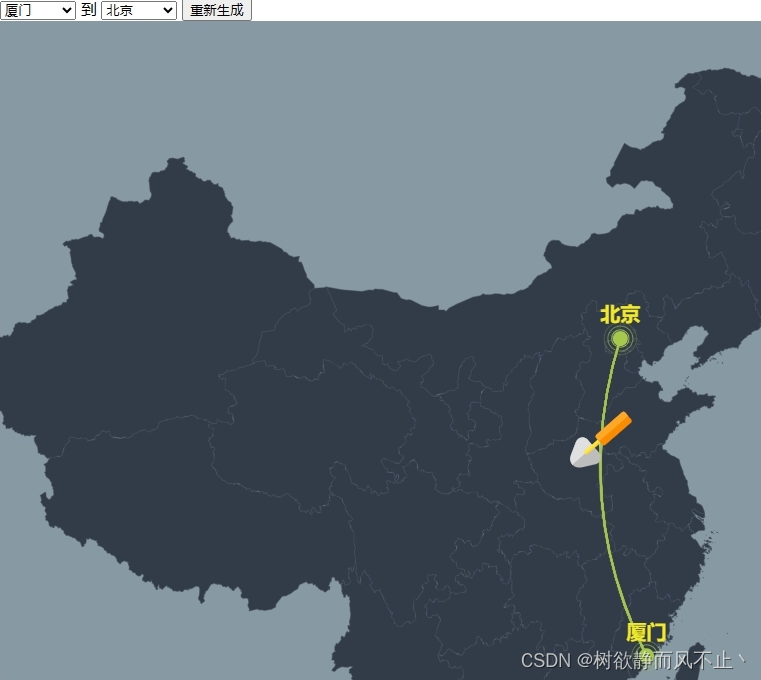
echart_move 介绍 echart迁徙图,选择起点和目的地生成迁徙图 软件架构 html echarts js 使用说明 将文件放到同一目录下打开index.html即可 默认是小飞机图标,如果想修改图标,将图片放到同一目录,如1.svg 代码修改为对应位置即可 效果如下 其他的看着改改… 代码地址 https://gitee.com/localhost_lian
UnityAI——动物迁徙中的跟随实现实例
大家好,我是七七,今天来给大家介绍的是Unity中用操控行为实现的跟随领队行为。 看本文若是想了解和实现,只看本文即可,若是想彻底弄透,建议从七七的游戏AI专栏开始看。 废话不多说,先上视频: 我们的目标是让后面的人跟着领头的人,并遵循一些规则 对于领头的人: 随机地移动检测前方是否有人 对于跟随的人; 跟的不要太近人与人直接不要拥挤如果发现挡道领头人路了,赶紧让开
R语言迁徙地图REmap函数使用
R语言迁徙地图REmap函数使用 注册百度地图开放平台的账号,创建项目,复制AK到句柄options(remap.ak = “ZAIIlGEpPKoBVF5M4GLEuN6G5T6AQpCn”),才可以访问数据,数据访问量有限额。 install.packages(“devtools”) #devtools::install_github(“lchiffon/REmap”) librar
echarts 地图迁徙与地图下钻
echarts 地图迁徙与地图下钻 一、迁徙 1、引入中国地图数据及echarts const china = require("./echarts-mapJson-master/china.json")import * as echarts from 'echarts' 2、数据准备 // 点数据 需要hover或点击获取数据可以添加额外的参数,// 如{ value: [1
基于动物迁徙算法的无人机航迹规划-附代码
基于动物迁徙算法的无人机航迹规划 文章目录 基于动物迁徙算法的无人机航迹规划1.动物迁徙搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用动物迁徙算法来优化无人机航迹规划。 1.动物迁徙搜索算法 动物迁徙算法原理请参考:https://blog.csdn.net/u011
js 流向地图_如何快速在Vue中实现流向图或迁徙图?
原标题:如何快速在Vue中实现流向图或迁徙图? 我们经常在一些新闻报道和商业杂志上看到运用地图来展示商业现象的做法。这样利用地图来反映和分析数据的形式,叫数据地图,它可以直观的表达出数据之间的空间关系。 在数据地图中,流向地图属于高频应用场景,但实现起来并不容易,本文来将以Vue这个热门的Web技术为例,探讨如何在项目中快速开发出炫酷的流向地图。 什么是流向地图? 流向地图也称迁徙图,可以在地图
Uniswap大迁徙:我已经很久没有 3 点前睡觉了
“用户对其定位已经转换,Uniswap 已经不再仅是一个交易平台,而是一个新的资产发行平台。” 本文谨代表作者个人观点,不代表火星财经立场,该内容旨在传递更多市场信息,不构成任何投资建议。 文 | 0x29 0x66 来源 | 区块律动BlockBeats 「连在三大所的朋友都找我问 Uniswap 的事了。」李鸣说。 去年,李鸣与交易平台的朋友吃饭,如果聊到 DEX,对方一般都是听了
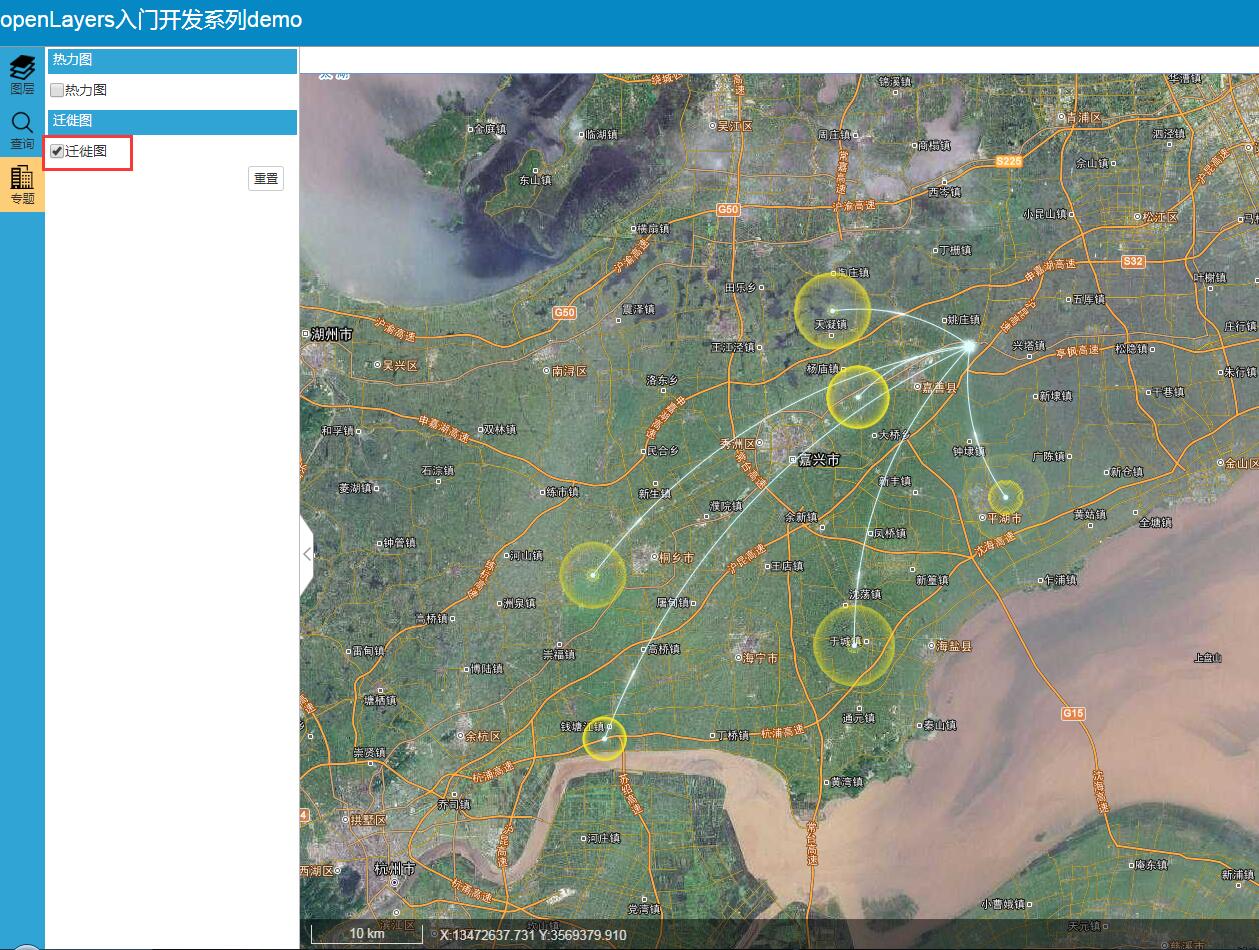
openlayers入门开发系列之迁徙图篇
本篇的重点内容是利用openlayers实现迁徙图功能,效果图如下: 实现思路 迁徙图界面设计 //迁徙图"<div style='height:25px;background:#30A4D5;margin-top:10px;width: 98%;margin-left: 3px;float: left;'>" +"<span style='margin-left:5px;font-s