路飞专题
路飞IT黑金实战项目教学
正在代理路飞IT全学科实战项目5年黑金卡 (订阅本专栏即可赠送5年黑金会员卡,订阅前联系博主更有折享优惠,每篇文章下都有联系方式) 包含Python开发、Linux云计算、前端开发、Golang开发、AI & 数据分析、网络安全、技术生涯、C语言、JAVA开发、测试、PHP 视频讲解+项目源码内容非常详细 开通黑金卡所有课程免费看 含有几百个实战项目,包含计算机所有学科,有对应的视频讲解和
路飞IT全学科实战项目5年黑金卡
正在代理路飞IT全学科实战项目5年黑金卡(文末有联系方式) 包含Python开发、Linux云计算、前端开发、Golang开发、AI & 数据分析、网络安全、技术生涯、C语言、JAVA开发、测试、PHP 视频讲解+项目源码内容非常详细 开通黑金卡所有课程免费看 含有几百个实战项目,包含计算机所有学科,有对应的视频讲解和说明文档.
路飞学院python 字典练习题
1、用你能想到的最少的代码生成一个包含100个key的字典,每个value的值不能一样 num1={};for i in range(1,101):num1[i]=i+1;print(num1); 2、{‘k0’: 0, ‘k1’: 1, ‘k2’: 2, ‘k3’: 3, ‘k4’: 4, ‘k5’: 5, ‘k6’: 6, ‘k7’: 7, ‘k8’: 8, ‘k9’: 9} 请把这
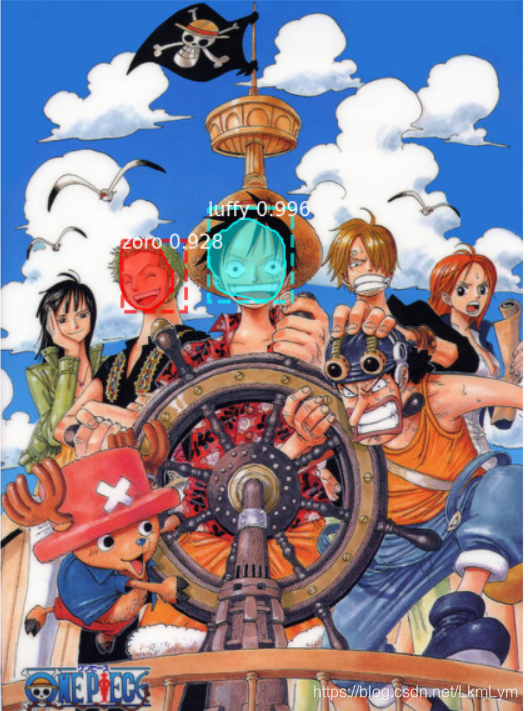
用Mask-RCNN训练海贼王路飞和索隆(人脸识别)训练自己的数据集(源代码下载)
文章目录 前言一、所用的环境二、步骤1.labelme标注工作2.处理数据 总结 前言 Mask-RCNN是最近权威的目标检测算法,本文分享和记录训练自己的数据集的整个流程 一、所用的环境 python==3.6tensorflow-gpu==1.13.1pillow==8.2.0labelme==4.5.7pyqt5==5.15.2 二、步骤 1.labelme标注
HTML5+CSS3+Vue小实例:路飞出海的动画特效
实例:路飞出海的动画特效 技术栈:HTML+CSS+Vue 效果: 源码: 【HTML】 <!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,ini