跨源专题
从零手写实现 nginx-19-HTTP CORS(Cross-Origin Resource Sharing,跨源资源共享)介绍+解决方案
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 如果你对 nginx 原理感兴趣,可以阅读: 从零手写实现
CORS预检响应未成功,已拦截跨源请求:同源策略禁止读取位于
已拦截跨源请求:同源策略禁止读取位于 http://47.55.32.128:8081/abj_api/Login/GetRoleFunctions?roleId=800 的远程资源。(原因:CORS 请求未能成功)。 后台接口提供方需要做如下修改: Global.asax配置,添加如下方法 protected void Application_BeginRequest(object s
通过postMessage进行跨域(同源同 IP但是端口不同)、或者跨源(两个页面 IP 不同的网页)直接传值调用
一、 跨域传值 1、语法: 当使用 iframe 跨域传值时,父子页面之间的 postMessage 的语法为: window.parent.postMessage(message, targetOrigin, [transfer]); message 将要发送到目标窗口的数据, 原则上可以是任何类型,但是考虑到浏览器兼容性建议使用字符串
flutter开发web应用网络请求后台失败--记录遇到的跨源资源共享问题
前因 愉快开发flutter的web应用,发现网络请求后台一直请求不通啊,百思不得其解后偶然遇到了跨源资源共享(CORS)这一名词,才发现了问题关键所在。 什么是跨源资源共享 引用跨源资源共享(CORS) - HTTP | MDN (mozilla.org)的专业分析,只列出关键点: 运行在 https://domain-a.com 的 JavaScript 代码使用 XMLHttpReq
已拦截跨源请求:同源策略禁止读取位于 http:..... 的远程资源。(原因:CORS 头缺少 ‘Acc
解决办法 重启后台(原进程一直在,平台没问题,但是上次文件就报这个错误,重启后好用了)
一文搞懂跨源请求相关问题
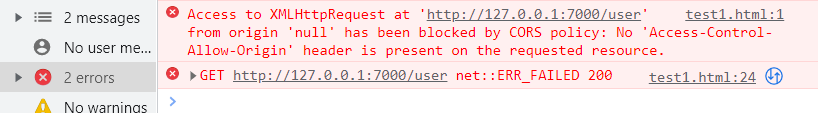
1.了解什么是跨源? 前端调用的后端接口不属于同一个域,这就是跨域。简单来理解就是协议、域名和端口有任意一个不一样的情况下请求数据,就会被认为是跨域。跨域请求如果没被特殊处理的话,就会报错。 服务器端代码(NodeJS) import express from 'express';const app = express();let port = 7000;let ip = '12
node 第十一天 纯使用第三方cookie 实现 跨源单点登录(或者说免登录) 以及白话说cookie的跟踪原理
1. 白话说cookie跟踪, 广告推送基础原理 第三方cookie 首先第三方要在第一方设置cookie, 必要条件是两方互相同意 天猫和淘宝是两个域名 天猫决定可以设置淘宝的cookie, 比如去请求一个淘宝的接口 [注释1] (这里反映了第一方的同意) 访问者访问天猫, 同时设置上了一个淘宝的cookie ;设置第三方cookie本质上是后端设置的,因为js设置cookie是不能指定doma