超炫酷专题
Pygame(四)游戏编程,第四弹——超炫酷的3D背景
3D指三个维度,即所谓立体的,说到底就是利用透视原理,在2D 的画面上创造出有纵深错觉(说白了也就是近大远小)的画面而已, 毕竟,屏幕是平的 ,怎么可能真的画出距离呢?换句话说,计算机3D 的本质还是2D。现实中的东西和画面上看到的东西,最大差别在于能感受现实物体的距离。而距离的产生,则是因为我们双眼看到的东西是不同的,两眼交替闭 合,你会发现眼前的东西左右移动。一只眼睛则很难正确的判断距离 ,虽
Android超炫酷烟花程序
分享一个超级炫酷的android烟花程序,并做了如下修改: 1.程序屏幕适配问题 2.加入背景音乐 3.优化运行bug 横屏图 720x1280 : 如果觉得很漂亮的话,可以加工做修改后做出自己的创意,当礼物送给自己的她哟 ^_^ ~ 仅供娱乐:源码下载链接
31K+ stars 超炫酷的 Docker 可视化开源工具
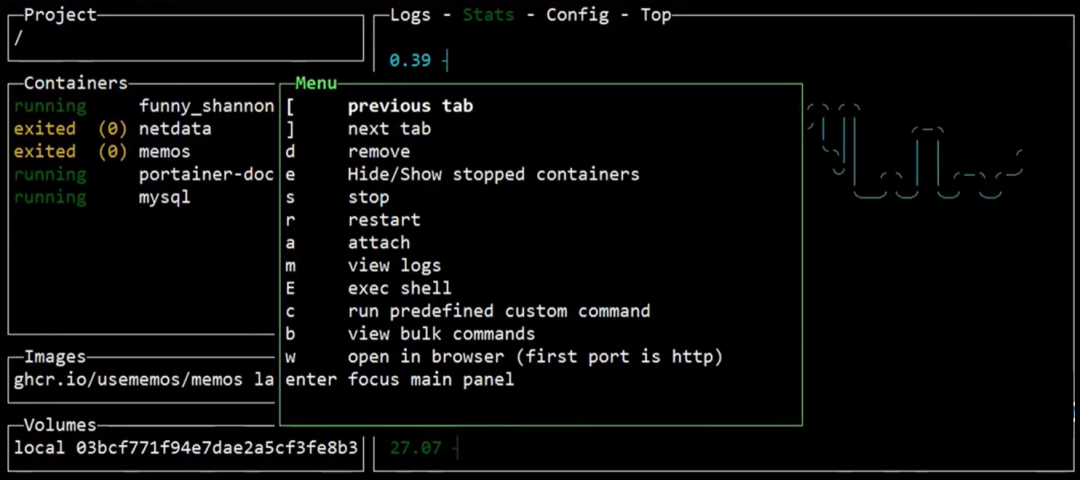
31K+ stars 超炫酷的 Docker 可视化开源工具 原创 小奇 爱编程爱技术 2024-01-10 09:02 发表于北京 今天给大家分享一个适合开发人员使用的 Docker 可视化工具:LazyDocker。基于终端的一个可视化管理工具,支持健盘操作和鼠标点击。 相比 Portainer 功能没有那么完善,但是对比开发人员使用比较顺手。想了解 Portainer
three.js使用超炫酷的鼠标跟随案例
three.js使用超炫酷的鼠标跟随案例 文章目录 three.js使用超炫酷的鼠标跟随案例前言一、效果展示二、直接上代码1.效果代码2.注意点 总结 前言 three.js在浏览器中就能够简单和轻便渲染出3D场景. 一、效果展示 二、直接上代码 1.效果代码 <!DOCTYPE html><meta charset="utf-8"><style>bod
HTML5超炫酷特效【天空中白云飘动CSS3特效】html css javascript
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。 文章目录 网页介绍网页效果代码展示1.HTML代码 精彩专栏 网页介
8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页。本文要分享8个超炫酷的纯CSS3动画,有几个非常经典,比如大象走路的那个,如果你对CSS3感兴趣,赶紧来看看吧。 1、纯CSS3实现大象走路动画 之前我们分享过一款纯CSS3人物行走动画,效果相当震撼。这一次要给大家介绍的是
基于SVG的超炫酷爆裂式关闭窗口动画登录HTML5模板
正文: HTML5爆裂式关闭窗口动画登录模板,关闭窗口撕开动画效果。 云盘下载地址: http://www.zijiepan2.xyz/USH4mGMefWm0 演示:
51单片机游戏机贪吃蛇、俄罗斯方块、打飞机,超炫酷的DIY作品
儿时的记忆值得用一生去珍惜 曾经玩过的游戏是不会忘记的,只是一时想不起来罢了 演示视频观看地址: http://cloud.video.taobao.com/play/u/673387897/p/1/e/6/t/1/50004092691.mp4
哇!超炫酷的echarts图表,你心动了吗????
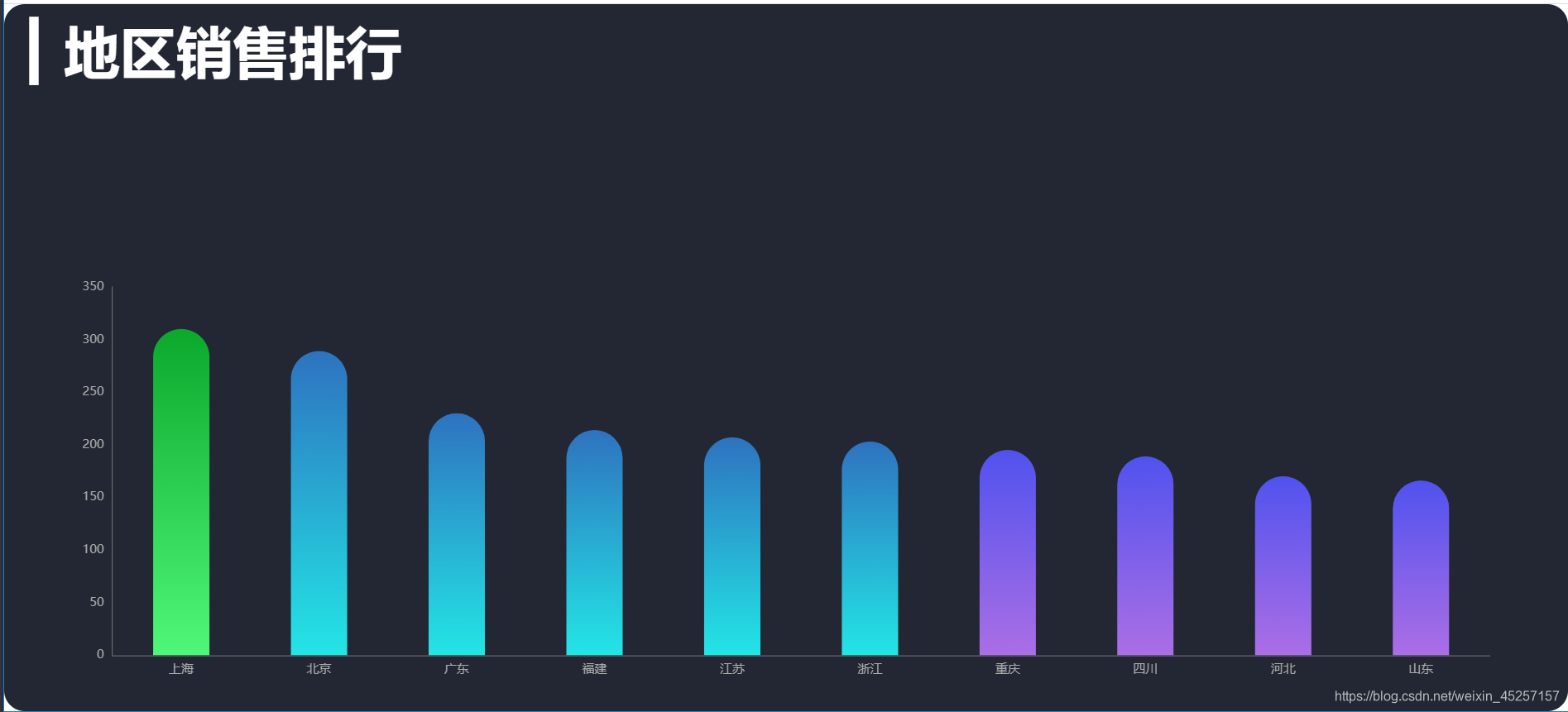
项目介绍: 前端采用的是:vue+echarts后端采用的是:koa2 项目源码已上传至码云: 后台: https://gitee.com/jiuyueqi/koa_serve 前台:https://gitee.com/jiuyueqi/vision 基础知识点可以看我的往期博客(已置顶):https://blog.csdn.net/weixin_45257157/article/detai