超炫专题
流水灯 附 超炫20模式带拖尾LED流水灯码
1.0 基础系列 1.1函数 #include <reg52.h> #include <intrins.h> #define uchar unsigned char #define uint unsigned int void delay (uint x) { uint i; for(i=x;i>0;i--); } void main () { int i=0xfe; while(1) {
微信8.0超炫视频背景,快保存!
自从微信 8.0 更新之后,就多了一个新功能 - 个人状态。 不仅可以设置图片和文字,还可以播放视频,简直好玩到停不下来! 当然啦,我也没闲着,先设置个搬砖状态再说 。 这个视频相当的火爆,有很多人都在用。 啰嗦了这么多,那么究竟如何设置自己的个人状态呢? 1 设置个人状态 1. 进入微信「我」页面,点击个人头像下面的「+状态」,即可设置个人状态。 2. 目前微信提供了十几种状态,共分为五大
Android超炫日期日历控件:TimesSquare
先看效果图: 使用说明: 在布局文件中: <com.squareup.timessquare.CalendarPickerViewandroid:id="@+id/calendar_view"android:layout_width="match_parent"android:layout_height="match_parent"/> 在Java代码中: Calen
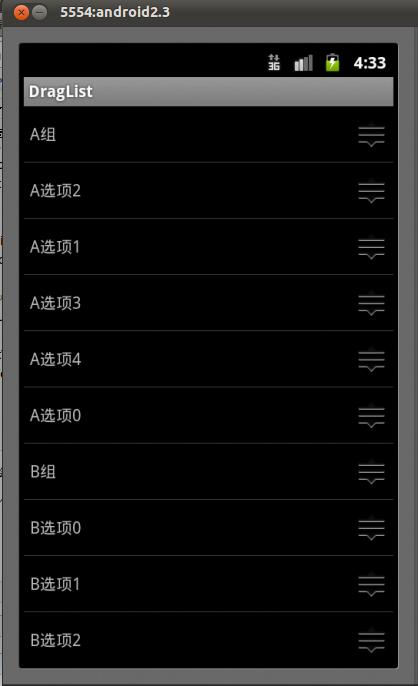
Android超炫特效:ListView item拖拽效果(上)
研究了很久的拖拽ListView的实现,受益良多,特此与尔共享。鉴于这部分内容网上的资料少而简陋,而具体的实现过程或许对大家才有帮助,为了详尽而不失真,我们一步一步分 析,分成两篇文章。 AD: WOT2014课程推荐:实战MSA:用开源软件搭建微服务系统 一、准备。 1.需求问题 初步:实现列表的拖拽效果(可参考Android源码下packages/a
HTML5期末大作业:汽车网站设计——超酷超炫的汽车类(7页) HTML+CSS+JavaScript web前端期末大作业 在线汽车网页制作
HTML5期末大作业:汽车网站设计——超酷超炫的汽车类(7页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码 常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒
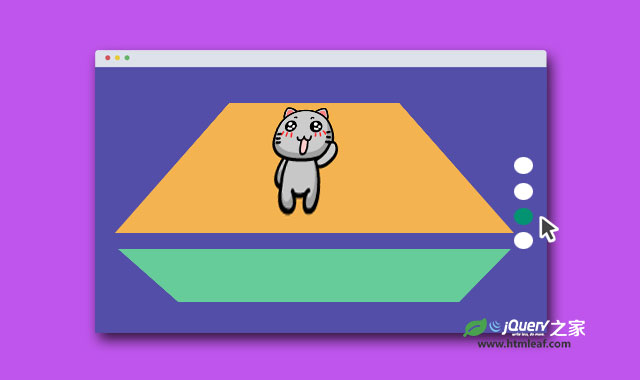
jQuery和CSS3超炫3D整屏垂直滚动页面特效
这是一款使用jQuery和CSS3制作的效果超炫的3D整屏垂直滚动页面特效。该页面滚动特效在用户滚动鼠标或点击右侧的导航圆点按钮时,当前页面会3D倾斜缩小,下一个页面会逐渐放大并占满整个屏幕,效果非常酷。 效果演示:http://www.htmleaf.com/Demo/201506132028.html 下载地址:http://www.htmleaf.com/jQuery/Layout-
超炫的网页制作JavaScript特效
/*----------------------------------飘落的雪花 ---------------------------------*/ 注释:放在<head>与</head>之间 <script language=JavaScript> <!-- Original: Altan (snow@altan.hr) --> <!-- Web Site: http://www.
JQuery的KinSlideshow插件打造超炫焦点轮播图,带参数说明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>JQuery的KinSlideshow插件
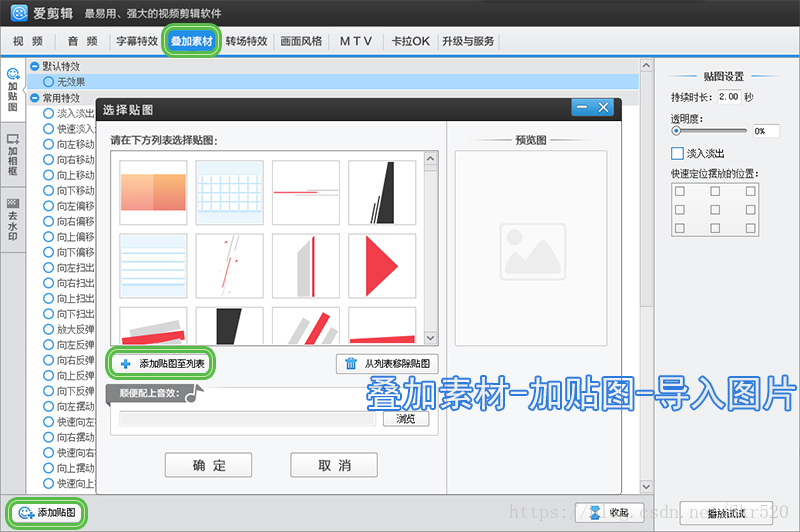
一半图片一半视频如何制作?图片加视频,超炫效果刷爆朋友圈!
朋友圈或抖音等平台都有很多这种小视频,一半图片一半视频,效果很酷炫。 最简便的方法是用数码大师制作,可以把自己的图片全部导入进去,然后可以在播放图片的开始、结束或者是中间插入视频,直接实现一半图片一半视频的效果。现在很多电子相册(影集)都是这种流行做法。而且图片播放时有很多切换的特效,还可以加上怦然心动、落英缤纷等很多风格的动景效果。还有一种是通过爱剪辑来制作一半图片一半视频的同时播放,画面的视
15个超炫的HTML5效果
http://www.iteye.com/news/22833 1、Canvas Cycle 2、Google Gravity 3、Canvas Trees 4、Magnetic 5、Celebrity Earnings Graph 6、Canvas Ribbon 7、WebGL Water 8、Chrysaora 9、Voxel
11个超炫的视差滚动网站欣赏
目前这种视差滚动效果被越来越多的国内外网站所应用,成为网页设计的热点趋势。 通过一个很长的网页页面,其中利用一些令人惊叹的插图 和图形,并使用视差滚动(Parallax Scrolling)效果,让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。 厌倦了千篇一律,呆板网页设计的你不放一试。 视差滚动效果与少即是多的理念相互交融
C++模仿超炫Vista风格QQ界面,这个QQ界面真的是满满的回忆啊!
相信各位对QQ已经相当熟悉,因此对其外观特性等不作累叙,下面将用VC++对QQ的界面进行模拟实现,供广大朋友参考。 项目截图: 代码截图: 测试效果截图: 原理简介:通过在局域网出口处监听网内数据包,对数据包进行解密还原出聊天内容 记录内容:聊天双方qq号码、聊天时间、聊天内容、局域网内ip地址、mac地址 版本支持:支持目前所有版本的qq,包括tm200