走动专题
为什么鼠标移入角色名称显示的图片随着时间走动而显示与隐藏循环
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>为什么鼠标移入角色名称显示的图片随着时间走动而显示与隐藏循环</title><!-- <link rel="sty
js实现时间走动效果
用jQuery获取网页元素赋值即可,已用红色高亮显示(此方法务必初始加载): function showLeftTime() { var now=new Date(); var year=now.getFullYear(); var month=now.getMonth()+1; if(month<10){ month='0'+month; } var day=now.getDate(); i
OpenCV(12)安防监控可疑走动报警 cvCopy()和cvCloneImage()的区别
#include <stdio.h> #include <time.h> #include <cv.h> #include <cxcore.h> #include <highgui.h> int main( int argc, char** argv ) { //声明IplImage指针 IplImage* pFrame = NULL; //pFrame为视频截取的一帧 IplImage
用html5-canvas画可以走动的时钟
本文转自:http://www.w3cfuns.com/notes/19057/93ad0f7bf3f19cc78c67016cd1567395.html <!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></
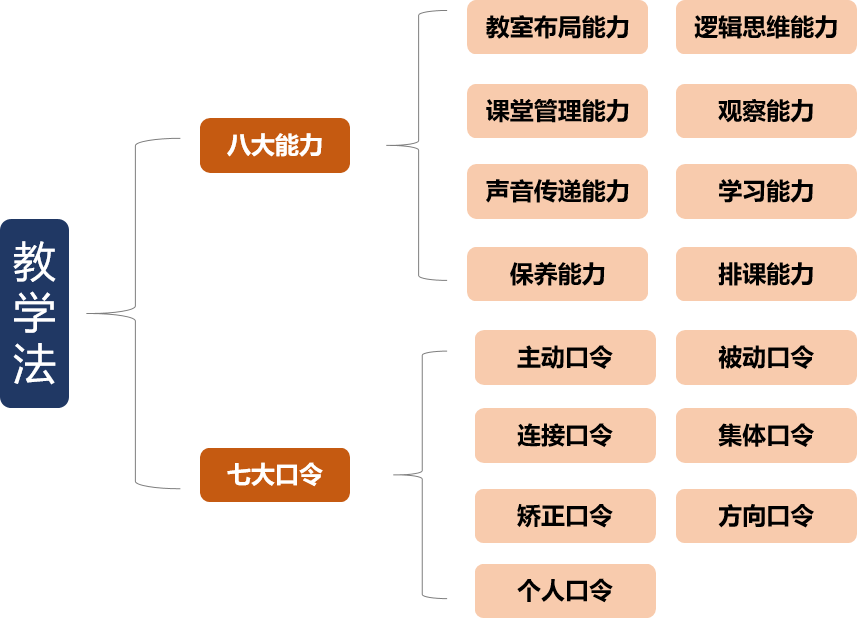
瑜伽教学法 | 瑜伽老师上课时,能不能来回走动?
瑜伽培训课程层出不穷,但都没有教授瑜伽教练们如何“教”的系统培训。瑜伽行业表面看似繁荣,但大多数老师缺失教学的“灵魂”。为此,心合瑜伽学院王梓涵院长结合多年来积累的经验以及瑜伽老师的痛点,与心合教学团队不断打磨,开创瑜伽培训先河,首创贴合瑜伽老师的『瑜伽教学法』,教学法正是指导瑜伽老师们如何上课的法门! 今天和大家聊聊瑜伽
图形化开发(七)03-Three.js之动画——区别-变形动画(精度要求高-人物表情) 骨骼动画(精度要求低-人物走动)
图形化开发(七)03-Three.js之动画——区别-变形动画(精度要求高-人物表情) & 骨骼动画(精度要求低-人物走动) 两种动画的区别 变形动画主要用于精度要求高的动画,比如人物的面部表情。优点是动画表达会很到位,缺点就是扩展性不强,只能执行设置好的相关动画。 骨骼动画主要用于那种精度要求低,而且需要丰富多样的动画,就比如人物的走动,攻击防御等动画,我们可以通过一套骨骼,修改相应骨骼的
Unity中敌人简单逻辑的实现(来回走动,攻击)2D
unity自带一套自动巡航系统,但是目前应该先了解最基本的使用代码控制敌人实现逻辑(1来回走动,2发现玩家时追着玩家,3进入敌人攻击范围时进行攻击),一般来说这是最基本的敌人的功能 分析完敌人所具备的能力后,就将敌人的能力进行拆解,分别进行实现 一 来回走动:敌人在自己的视力范围内没有见到玩家,就会自动来回走动巡逻 敌人的来回移动可以改变transform.position属性来实现,需要设置两