自动播放专题
自动播放照片程序(python 语言)
在树莓派上编写一个软件以实现自动播放照片,我们可以使用Python语言结合PIL(Python Imaging Library,现在称为Pillow)库来加载和显示图片,以及使用os库来遍历图片文件夹。 步骤 1: 安装必要的库 首先,你需要在树莓派上安装Python和Pillow库。如果你还没有安装Python,可以通过Raspberry Pi OS自带的Python版本,或者从
Android 列表视频滑动自动播放(实现思路)
1、列表(RecyclerView)中内容包含视频,列表在快速滑动时候,如果每个视频自动播放,会导致页面卡顿。我们优化思路,通过监听RecyclerView滑动状态,来实现当停止滑动时候,来播放视频 滑动监听:recyclerView.addOnScrollListener(this) 实现具体方法:onScrollStateChanged(@NonNull RecyclerView recy
【已解决】chrome视频无法自动播放的问题
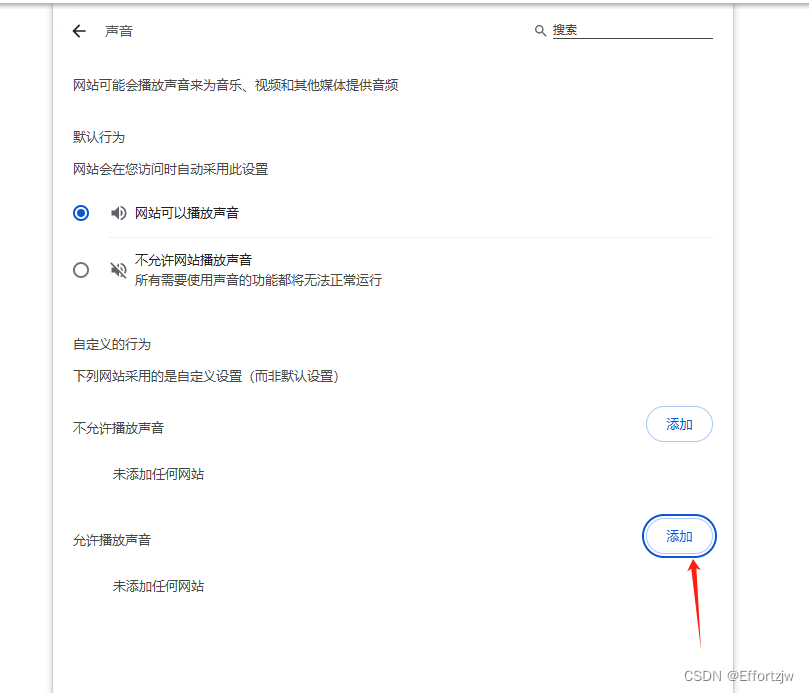
问题: 在用datav开发大屏的时候,放了一个视频组件,但是发现视频组件即使设置了自动播放,仍然无法自动播放 原因: 76 以上版本的谷歌浏览器只能在系统静音下自动播放 解决: 音频自动播放浏览器白名单设置: 1、在浏览器中输入:chrome://settings/content/sound 2、在此处对域名/ip添加白名单即可
西瓜播放器xgplayer设置自动播放踩坑
上图是官网(西瓜视频播放器官方中文文档)的介绍,相信大家都是按照官网配置去做的,但是并没有什么用,插件很好用,但是属性不全,真的很悔恨,找遍 api 都没有找到自动播放的属性!!最终看了大佬的文章发现了autoplayMuted属性 'autoplayMuted':true, 允许自动播放 设置了这一属性,立马生效,都不需要什么 autoplay
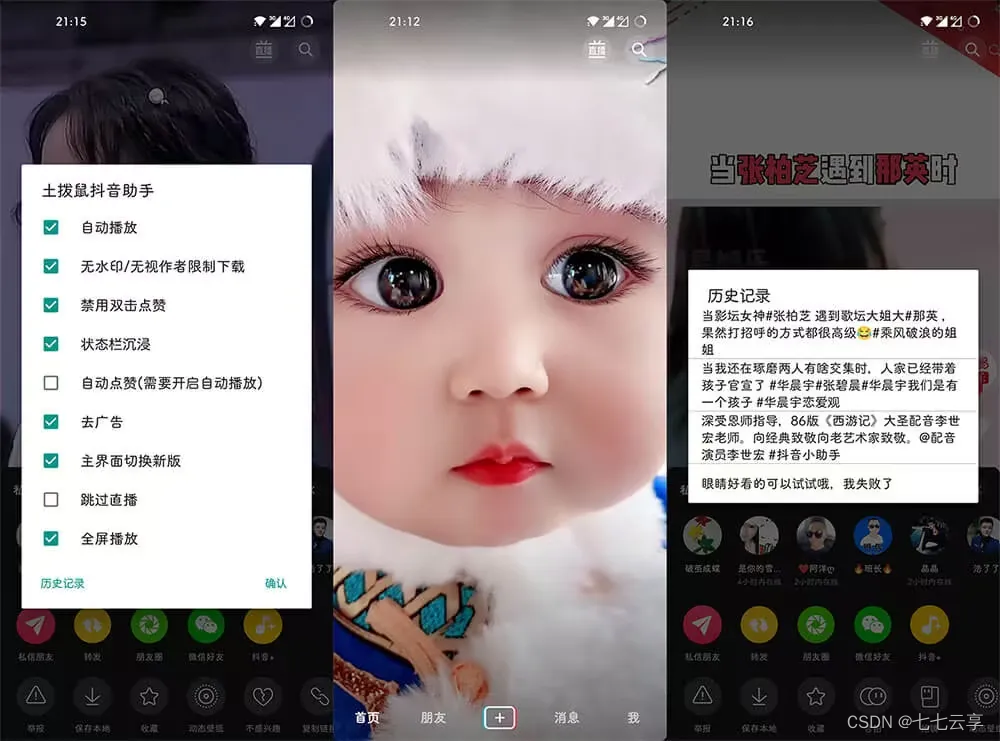
抖音 v27.8.0 内置增强模块,自动播放、无水印下载(可登录,助手增强版)
介绍 抖音应用作为全球领先的短视频平台,其内置功能允许用户将喜欢的内容保存至本地设备,但默认情况下,这些视频会带有抖音的水印。为了解决这一限制,该版本使用户能够直接保存不带水印的视频到手机中,无需使用任何第三方水印去除工具或下载辅助软件,极大地便利了用户体验。在操作上,用户可以通过长按屏幕的上半部分来触发并进入模块设置界面,在这里可以自由设定屏幕上下部分的触发动作,从而提供个性化的操作体验。
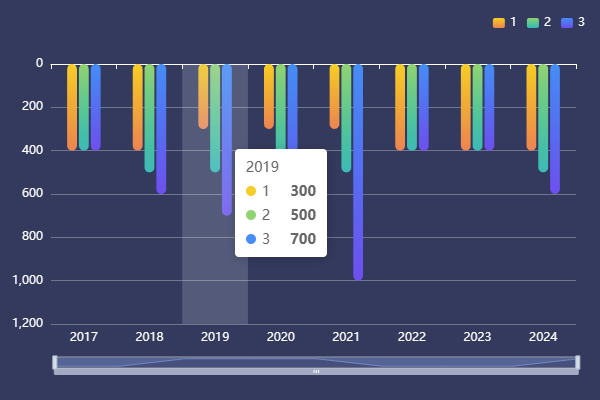
Echarts 实现将X轴放在图表顶部并且自动播放展示提示信息内容
文章目录 需求分析效果预览 需求 如下图所示,实现柱状图中反转倒着绘制 分析 使用 ECharts 来实现对 Y 轴的倒序排序时,可以通过设置 yAxis 的 inverse 属性为 true 来实现。以下是一个简单的示例,演示了如何使用 ECharts 来创建一个柱状图,并将 Y 轴进行倒序排序:并且该案例中还添加了 setInterval 模拟可以自动播放 <!DO
ConvenientBanner 实现广告轮播,自动播放。(进阶篇)
通用的广告栏控件,让你轻松实现广告头效果。支持无限循环,可以设置自动翻页和时间(而且非常智能,手指触碰则暂停翻页,离开自动开始翻页。你也可以设置在界面onPause的时候不进行自动翻页,onResume之后继续自动翻页),并且提供多种翻页特效。 对比其他广告栏控件,大多都需要对源码进行改动才能加载网络图片,或者帮你集成不是你所需要的图片缓存库。而这个库能让有代码洁癖的你欢喜,不需要对库源码进行修改
windows 关闭自动播放
windows关闭自动播放设置: cmd-->gpedit.msc-->计算机配置-->管理模板-->Windows组件-->自动播放策略,右栏,双击“关闭自动播放”,选择“已启用”,关闭自动播放选择为“所有驱动器”,确定。
如何自动播放下一个swf文件。
在一次项目中需要做一个一键浏览的栏目,中间有设计到很多flash文件。 那怎么办呢?我没有办法把所有的swf文件都做到一个flash中,这样做,只能造成flash文件变得庞大并造成在网页中加载数度慢等问题。 我在网上收索了一段代码“loadMovieNum( "*.swf ", 0); ” 就是它。 我把所有的swf文件的最后一帧上加上这句话,它把我复杂的任务变得简单多了。只要再每个s
EasyPlayer.js视频流媒体播放器互联网无插件微信H5直播方案—如何实现自动播放?
需求分析 一般对于一个H5播放器,应该支持如下几种功能: 支持m3u8播放;支持HTTP-FLV播放;支持RTMP播放;支持直播和点播播放;支持播放器快照截图;支持点播多清晰度播放;支持全屏或比例显示;自带的flash支持极速和流畅模式;自带的flash支持HTTP-FLV播放;自动检测IE浏览器兼容播放; 那EasyPlayer是怎么实现的呢? 关于EasyPlayler Easy
H265视频流媒体播放器EasyPlayer.Js播放HLS视频流无法自动播放原因排查分析
EasyPlayer.js是TSINGSEE青犀视频开发的一款支持二次开发和集成的网页视频播放器,并且经过我们不断优化,已经支持了H.265编码视频的播放,在网页视频流媒体播放项目中能够得到精准、稳定的应用。 有客户在使用EasyPlayer.js播放HLS流后不能自动播放且播放出现404的情况。该客户在VUE中通过接口获取到了HLS的视频流地址,随后使用EasyPlayer播放显示404,
小红书python上传视频_小红书 PC 首页视频如何自动播放的
原标题:小红书 PC 首页视频如何自动播放的 之前处理过微信内全屏视频自动播放、app 客户端内嵌 video 自动播放,最近有一个需求 pc 上的局部视频自动播放 其实市面上一些 pc 站还是有类型的案例的,我们先看一下小红书的做法: 先看一下挂载到网页上的 html video: data-v-c83fec30= "" poster= "**" loop= "loop"
Bootstrap之Carousel不能自动播放的解决办法,支持左右滑动手势
解决Bootstrap3 自带的轮播图不能自动轮播 http://www.weste.net/2014/7-15/97829.html 让 Bootstrap 轮播效果支持左右滑动手势 http://blog.csdn.net/lihaiping_/article/details/21407451
学习公社、华兴科软网课培训倍速及自动播放下一集脚本学习
提示:文章含有所有相关代码,但文主不是相关专业,方法并非最优 文章目录 前言一、网课首页二、视频倍速三.、学习公社分析1. 第一部分自动点击代码2. 第二部分代码 四、华兴科软分析五、脚本使用总结 前言 文主最近有很多网课要刷,典型的就是学习公社和华兴科软,不知道有没有其他小伙伴了解过,反正我个人觉得是很头大,在网上搜索了很多相关的脚本,但也看不懂,也没法拿过来用,就
Android WebView访问网页+自动播放视频+自动全屏+切换横屏
一、引言 近期,我发现电视家、火星直播等在线看电视直播的软件都已倒闭,而我奶奶也再无法通过这些平台看电视了。她已六十多岁,快七十岁啦。这些平台的倒下对我来说其实没有多大的影响,但是对于文化不多的她而言,生活中却是少了一大乐趣。因为自己学过编程,所以我想帮她解决这个问题。她只听得懂白话,又最爱看“广东珠江台”,因此,我通过Android的编程技术,为她专门定制一款可以自动看广东珠江
在iOS微信里如何自动播放
在iOS微信里如何自动播放 iOS端微信自动播放,微信里如何自动播放?示例如下: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><script>function autoPlay() {wx.config({// 配置信息, 即使不正确也能使用 wx.readydebug: false,appId:
在微信及支付宝下的音频自动播放
废话不多说,直接上代码。 // 微信、支付宝音频Hack方案; void function (win, doc, undefined) {// 原理:调用链中的某个事件被标识为用户事件而非系统事件// 进而导致浏览器以为是用户触发播放而允许播放Audio.prototype._play = Audio.prototype.play;HTMLAudioElement.prototype._
html 中video实现切换视频自动播放
需求 vue2实现的网页中播放视频,主要代码如下: <video :src="question.videoPath" controls object-fit="contain"></video> 现在遇到的问题的,视频切换后要手动点击才能播放,是否可以实现切换视频后会自动播放不用手动点击 解决办法 增加 autoplay 属性就可以了。 <video :src="question
微信之ios端音频、视频自动播放
ios 微信浏览器 多媒体自动播放 关于微信APIJS有效的 微信多媒体播放代码为 关于微信APIJS weixinJSBridgeready这个事件,我注入在js代码库中,发现一个问题 监听这个事件,函数是不会执行的,我猜测微信那边应该是有修改,这个事件无效 document.addEventListener("WeixinJSBridgeReady", function
vue,html5 使用video视频播放 支持mp4 m3u8格式,移动端自动播放
vue,html5 使用video视频播放 支持mp4 m3u8格式,移动端自动播放,websocket视频直播,支持rtsp video是html5自带的标签可以在vue中直接使用,使用的方式也很简单 //播放m3u8<video id="videoM3u8" class="vjs-tech" controls autoplay="autoplay" width="960"
webview播放音视频进入页面不能自动播放与退出界面依然播放问题
webview中音视频播放后,退出界面依然在播放 解决办法: @Overrideprotected void onResume() {super.onResume();if (mWebView != null) {mWebView.onResume();}}@Overrideprotected void onPause() {super.onPause();if (mWebView !=
在手机上把收到的短信内容自动播放
现在越来越多的人都有车了,将来车则会越来越多。而人们用来开车时时间也越来越长了。 此时如果接受到电话,我们可以通过蓝牙来接受,但是如果接受到短信,则不得不把手机拿起来看,这实在是一个非常非常危险的行为,所以如果智能手机能够提供一种模式,自动把短信的内容播放给司机听,则能大幅度降低安全隐患,保护大家的生命安全。
谷歌浏览器自动播放(深入分析)
前言 大概是20年的时候,公司做直播项目,主要是APP端的,但是有一个H5的直播间分享功能,棒来这是前端的工作的,但是前端没空,正好我也会前端,于是就有了这篇文章,场景是这样的,用户或者主播可以在直播间内把直播间分享到微信用H5链接打开后可以直接观看直播间内容,测试了很多内核的浏览器,发现谷歌浏览器有个安全策略,禁止自动播放,当时的做法是在界面的顶层做一个模板的播放按钮,让用户点击后才能自动播放