老生常谈专题
老生常谈的Google开发客户方法,学会的外贸人订单又多了!
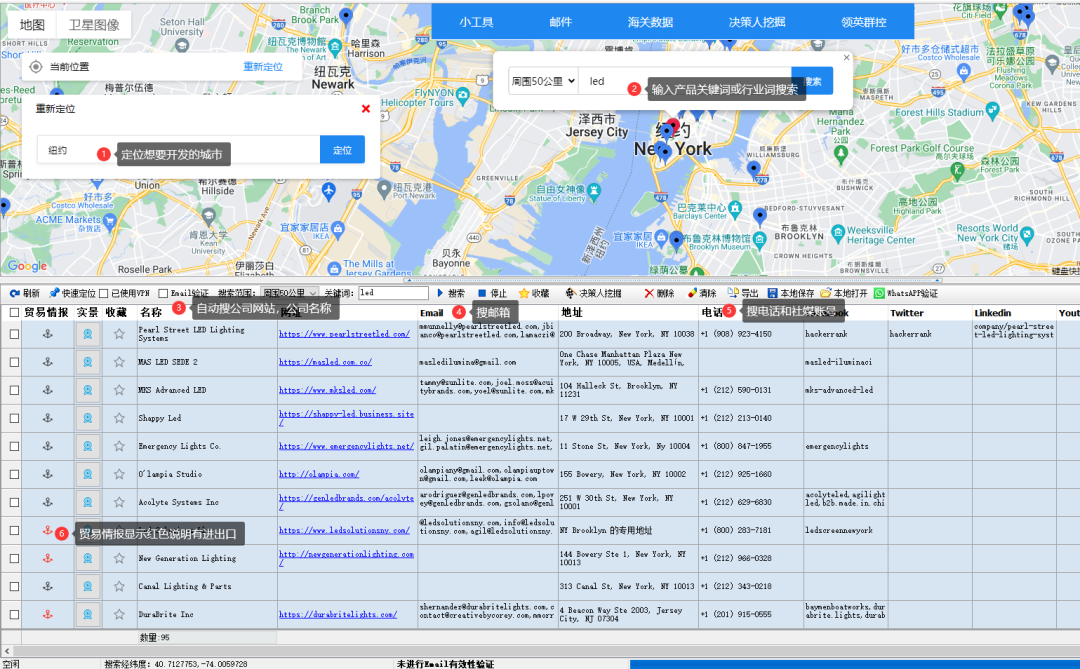
许多外贸人会利用Google搜索潜在客户,但真正熟练运用的人并不多。Google作为开发客户的重要途径,尽管信息量大,却常常杂乱无章。如果不掌握一些技巧,很可能会浪费更多时间,效率也会受到影响,甚至有可能错失潜在客户的机会! 掌握Google搜索指令 对于外贸人来说,熟练掌握谷歌的搜索指令非常重要。通过使用特定的搜索指令,可以更准确地定位潜在客户的网站、找到相关行业的报告,甚至是特定格
老生常谈,HashMap的死循环
问题 最近的几次面试中,我都问了是否了解HashMap在并发使用时可能发生死循环,导致cpu100%,结果让我很意外,都表示不知道有这样的问题,让我意外的是面试者的工作年限都不短。 由于HashMap并非是线程安全的,所以在高并发的情况下必然会出现问题,这是一个普遍的问题,虽然网上分析的文章很多,还是觉得有必须写一篇文章,让关注我公众号的同学能够意识到这个问题,并了解这个死循环是如何产生的。
老生常谈之 CSS 的垂直居中
作者:Pines_Cheng segmentfault.com/a/1190000017539123 主要摘自:《CSS 揭秘》,强烈推荐的一本书。 “44 年前我们就把人类送上月球了,但现在我们仍然无法在 CSS 中 实现垂直居中。” ——James Anderson(https://twitter.com/jsa/ status/358603820516917249) 在 CSS
深度思考:老生常谈的双亲委派机制,JDBC、Tomcat是怎么反其道而行之的?
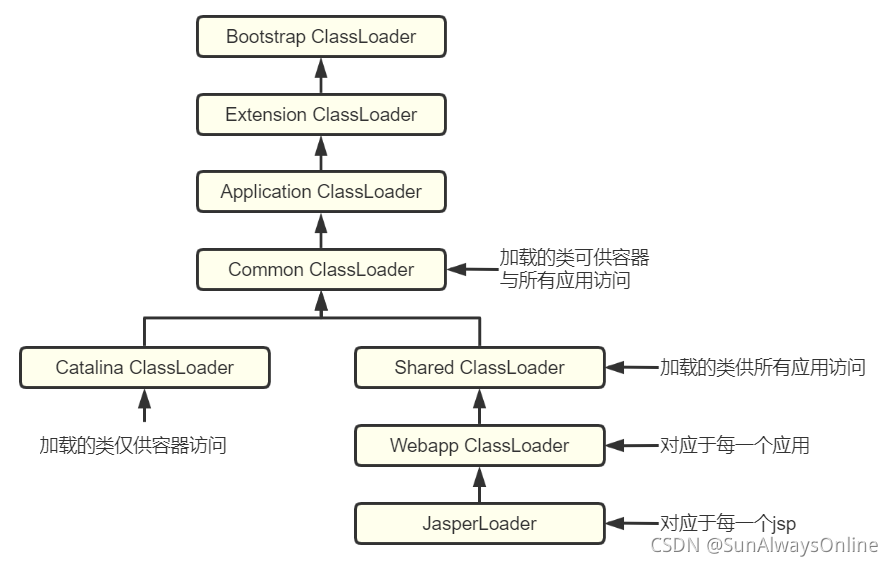
要说双亲委派机制,还得从类加载器的类型谈起 一、类加载器的类型 类加载器有以下种类: 启动类加载器(Bootstrap ClassLoader)扩展类加载器(Extension ClassLoader)应用类加载器(Application ClassLoader) 启动类加载器 内嵌在JVM内核中的加载器,由C++语言编写(因此也不会继承ClassLoader),是类加载器层次中最顶层的
108 老生常谈的异常被“吞掉“
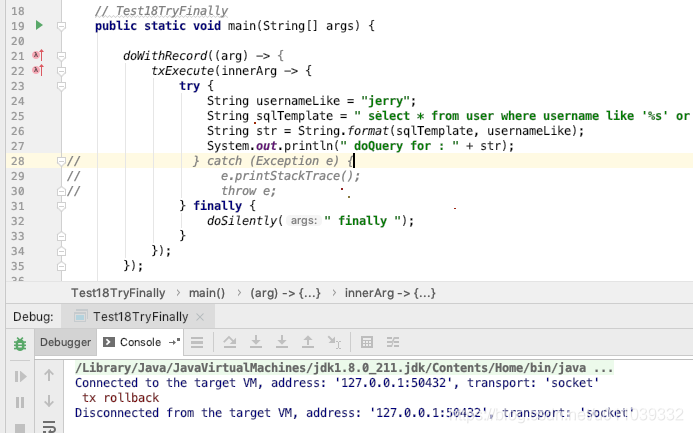
前言 这是一个很经典的也经常出现的问题了, 代码里面 发生了异常, 但是 异常被吞掉了, 然后 你可能就回感觉到 很莫名其妙 就好比 我现在有一个 Service.doBiz 是加了事务的, 然后里面抛出了异常, 但是 在Service.doBiz的调用方处理了这个异常, 并且没有在日志中体现 然后出现的问题就是, 你会发现 Service.doBiz 莫名其妙的回滚了, 但是 你有不知
老生常谈:Web 与低代码开发
Web技术和低代码平台是当前技术领域中的两个热门话题。它们在应用开发领域中扮演着重要的角色,不断被提及和讨论。本文将讨论为什么“Web与低代码”这个话题成为了“老生常谈”,探讨其背后的原因以及这两个概念的关系。 在当今技术飞速发展的时代,Web应用开发一直是一个热门话题。而低代码开发作为一种快速实现应用程序的方式,正在逐渐受到开发者的关注。本文将介绍Web开发和低代码开发的概念,
老生常谈问题之——进程和线程的关系和区别
最初,我们在学习进程和线程的时候都是和操作系统的知识相关的,但是我们前端菜鸟除了面试的时候很少用到他们,所以我们还是从前端常见的场景来详细的学习进程和线程吧。 在前端提到关于进程和线程的概念主要有以下几个场景 (1)js 是单线程的编程语言 也就是说在任何事和,js 引擎只能执行一个任务(或者说一个线程),也就是不支持并发。 这也就意味着js 代码在执行的时候只有一个主线程。 什么语言
老生常谈IOC与AOP
IOC与AOP基本原理 IoC(Inversion of Control)就是由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在。控制权由应用代码中转到了外部容器,控制权的转移是所谓反转。IoC还有另外一个名字——“依赖注入(Dependency Injection)”。从名字上理解,所谓依赖注入,即组件之间的依赖关系由容器在运行期决定,形象地说,即
老生常谈之 JavaScript 中 0.1 + 0.2 != 0.3 的原因
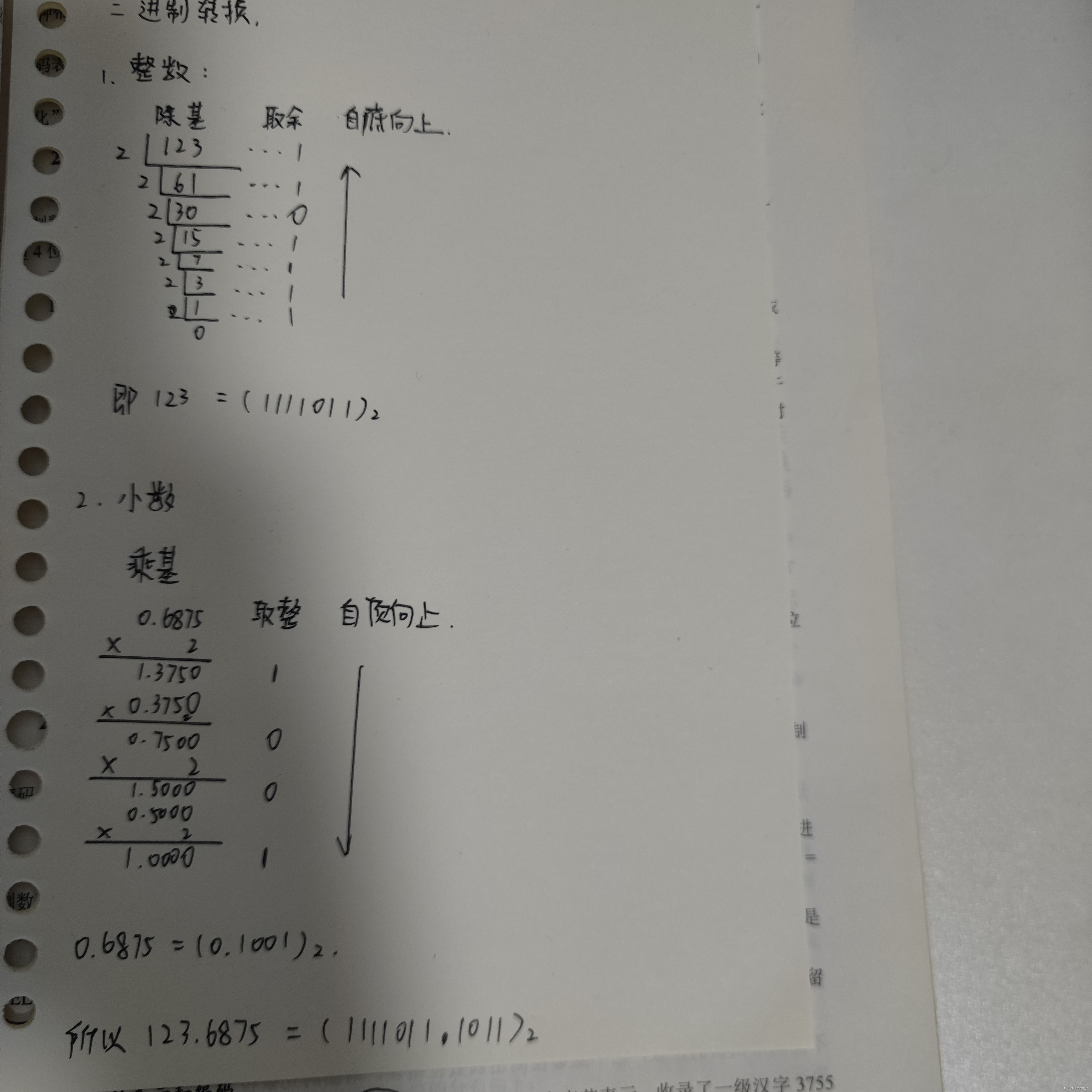
先来一个模棱两可的说法:因为精度丢失、存储溢出的问题 先复习一下二进制的转换方法: 整数:除以基数,取余,自底向上小数:乘以基数,取整,自顶向下 接着,复习一下双精度浮点数(double) Number 类型使用IEEE754 标准 64位 存储 符号位:1位,0 表示正数,1 表示负数指数位:11位,固定值(1023)+ 指数实际值 (2 ^ (e-1)) - 1 => (2
老生常谈:面试必问“三次握手,四次挥手”这么讲,保证你忘不了
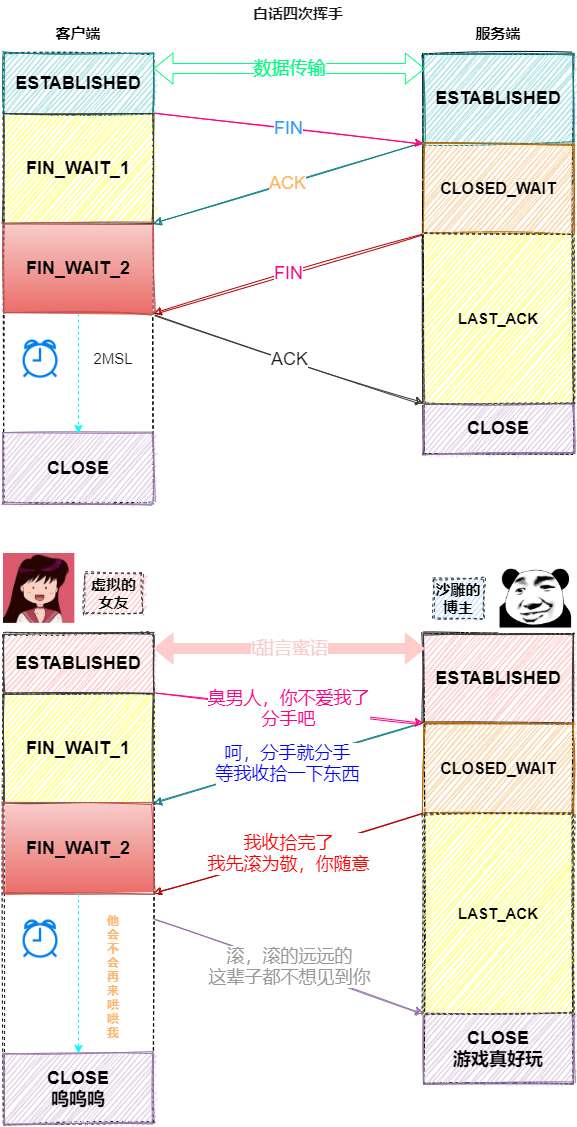
TCP三次握手、四次挥手,在面试这锅滚油里,可谓是炸了千百遍的老油条。 我们都知道TCP是面向连接的,三次握手就是用来建立连接的,四次握手就是用来断开连接的。 三次握手 先上图: 我们来看一下三次握手的过程: 一开始,客户端和服务端都处于 CLOSED 状态。客户端主动打开连接,服务端被动打卡连接,结束CLOSED z状态,开始监听,进入 LISTEN状态。 一次握手
js老生常谈之this,constructor ,prototype
前言 javascript中的this,constructor ,prototype,都是老生常谈的问题,深入理解他们的含义至关重要。在这里,我们再来复习一下吧,温故而知新! this this表示当前对象,如果在全局作用范围内使用this,则指代当前页面对象window; 如果在函数中使用this,则this指代什么是根据运行时此函数在什么对象上被调用。 我们还可以使用apply和call两个