翻牌专题
react实现时钟翻牌效果
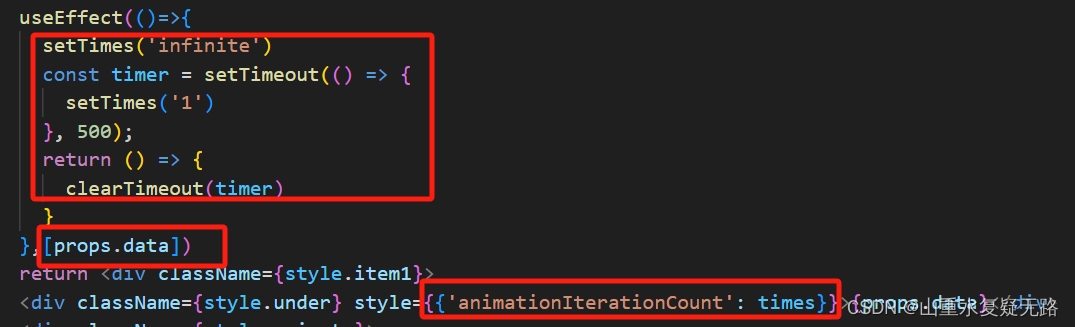
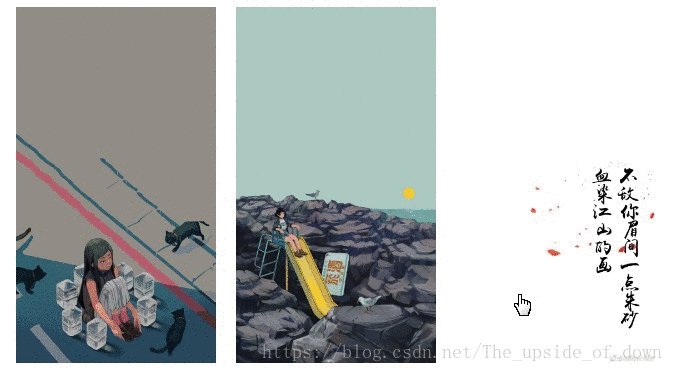
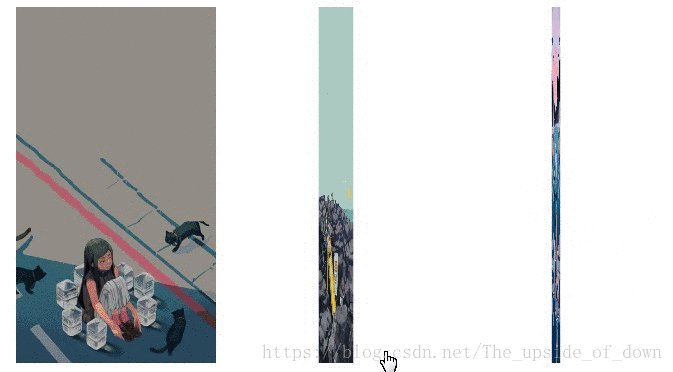
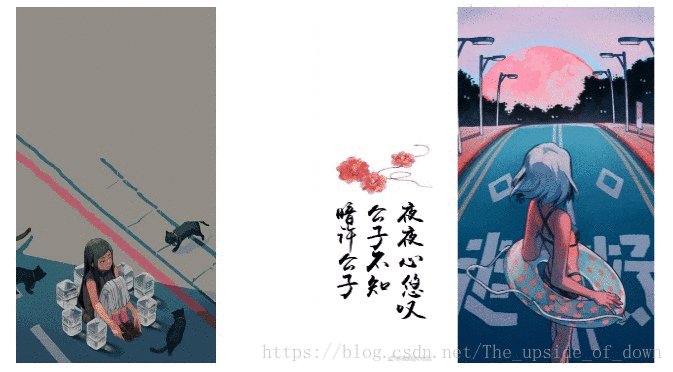
需求:随着数字的变动要求有时钟翻动动效 问题:只在加载时有动效 解决方案:通过判断数字改变(这里通过新旧数值变动来判断,不贴代码啦),每次变动的时候手动把animationIterationCount设置为infinite(持续动画),半秒后改为1(动画只执行一次), 特效参考代码 <!DOCTYPE html><html lang="en"><head><meta charset
Cocos2dx实现翻牌效果(CCScaleTo与CCOrbitCamera两种方式)
由于项目需要实现翻牌的效果,所以自己在完成的过程中将这篇文章写下来,想想还是觉得有点艰辛。 开始在网上找解决的办法找了很久,基本上就是一种解决方案,就是用CCOrbitCamera这个Action类来模拟实现翻牌的效果。 但是我在使用的效果中始终不如人意。 用CCOrbitCamera类实现倒是能实现,但是如果将牌移动到左上、左下或者其他不在屏幕中心的位置那这个效果就不行了,翻牌的位
3D动画实现游戏翻牌功能
前言:最近项目要做一个类似游戏翻取宝箱的功能来代替以前的签到打卡的功能,一开始完全没有思路,就连3D的翻转动画都不知道怎么实现,更别说还要结合一些特别的UI交互,更是无从下手;两天按我的思路实现之后,写到最后逻辑越来越复杂进行不下去,后来在小组组长的指点下,对牌进行了抽象简化了不少逻辑,进我实现最终完成了,^0^,先看下效果哈 1.积分类型(简单的积分上漂) 2
QML小案例 使用QML简单实现翻牌版扫雷游戏(一)
乘着最近不忙,学习学习QML的相关知识点,本来打算在项目中直接使用QML开发几个小窗体的,但是才学这玩意,把握不注,所以就打算还是先写几个案例学习学习先。 扫雷这个游戏大家都玩过,功能也简单,正好拿来练手。 分为两章节,当前为C++处理部分 导读 QML简单介绍扫雷案例获取素材最终效果展示预处理C++ 类生成数据定义 元对象宏定义定义 C++类生成一个二维矩阵点击判断点击的是不是炸弹
双十一大屏css技术总结——3D翻牌效果
1 前言 本文是讲解如何使用css实现3D翻牌效果。 以下是双十一大屏中用到的3D翻牌。 2 实现 2.1 第一步:场景 我们场景是3D,因此首先设置transform-style属性。 transform-style:preserve-3d; 2.2 第二步:翻转 从上图中我们可以明显看到的是一个翻转效果。 翻转效果如何实现呢? 这里肯定要用到的是transform,对吧
FLEX翻牌图片展示效果.
http://dougmccune.com/blog/2007/11/19/flex-coverflow-performance-improvement-flex-carousel-component-and-vertical-coverflow/
HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
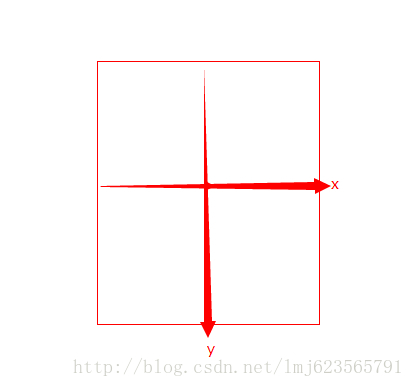
首先感谢w3cfuns的老师~ 今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息。大家如果制作考验记忆力的连连看、扑克类的游戏神马的,甚至给女朋友写一些话语,放在使用该实例制作的相册之后都可以尝试下,哈~ 效果图: 实例用到的一些CSS3的新属性: a、-webkit-perspective: 800px; perspective (透视,视角):
微信小程序 - 实现容器卡片翻转动画效果,类似考勤打卡签到时翻转效果(像翻牌抽奖类似的效果动画)详细示例源码教程,一键复制开箱即用!
效果图 微信小程序项目中,实现了任意容器像卡片一样的翻转效果动画,类似钉钉打卡签到点击时的翻转动画! 示例源码的注释非常详细,保证一键复制后改改样式就能应用到你的项目中去了。 示例源码 <!-- 正面(status = 0) --><view
翻牌php,jQuery实现扑克正反面翻牌效果实例分享
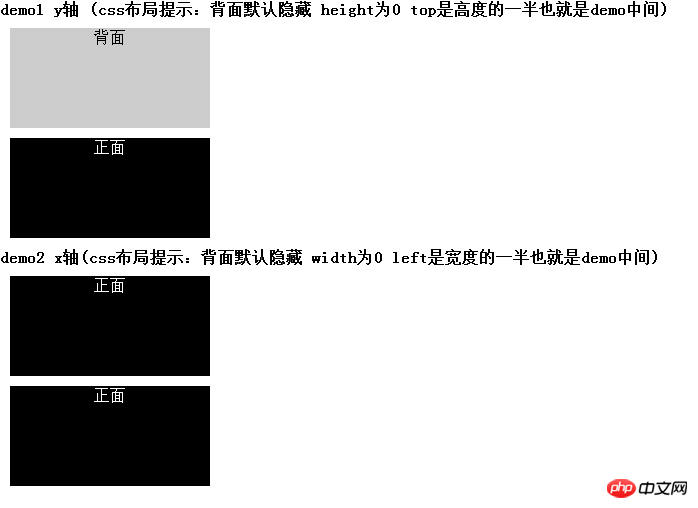
本文主要介绍了jQuery实现扑克正反面翻牌效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。 效果图: 代码如下:【JQuery插件】扑克正反面翻牌效果 *{margin:0px;padding:0px;list-style:none;font-size: 16px;} .demo1 {margin:10px; width: 200px;height: 100px;
Js 简单实现翻牌小游戏
1.简介 非常简单的一个网络消消乐翻牌小游戏的实现,代码量较少,不过遇到的bug和自行开发的步骤十分有纪念意义。 2.核心代码块 生成随机数列,确定图片随机分布 function getImgIndex(is){var index = parseInt(Math.random()*8)+1;if(is[index] < 2){is[index]++;} else {index = getI
用js实现一个随机翻牌游戏的HTML网页
个人的一个小作业,仅供参考,希望对你有所帮助。 界面: 图片存储路径与代码存储路径: 代码: <!DOCTYPE html><!-- 消消乐 --><!-- window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。Math.random() 函数返回一个浮点数, 伪随机数在范围从0到小于1,也就是说,从0(包括