网页背景专题
CSS定义网页背景时一定要注意这个小问题
使用CSS定义网页背景时要注意的几点 当我们用于定义背景样式时常常这样写: body{ background:url(img/header_top.gif) left top no-repeat; } 如我们又想定义一个背景色,又要在background中加入颜色就可以了,不过要注意的是如果你想用background-color这个样式时请不要把这个样式放在background之前
Sass实现网页背景主题切换
Sass 实现网页背景主题切换 前言准备工作一、 简单的两种主题黑白切换1.定义主题2. 添加主题切换功能3. 修改 data-theme 属性 二、多种主题切换1. 定义主题2. 动态生成 CSS 变量1.遍历列表2.遍历映射3.高级用法 3. 设置默认主题4. 切换功能HTML 三、多种主题多种样式切换1. 定义主题2. 动态生成 CSS 变量3. 设置默认主题4. HTML代码 end
网页特效-窗口特效-弹出窗口后网页背景变暗的效果
<html><head><title>网页特效-窗口特效-弹出窗口后网页背景变暗的效果</title><meta http-equiv="content-Type" content="text/html;charset=gb2312"><!--把下面代码加到<head>与</head>之间--><style type="text/css">.black_overlay{display:
改变网页背景色的一种思路
随便写写啦,其实太简单啦,就当玩玩配色: http://codepen.io/tianzi77/pen/GJPRYE 结构html <div class="bg"><div id="yellow"></div><div id="red"></div><div id="green"></div><div id="blue"></div><div id="lanse"></div><div
cefsharp实现资源替换如网页背景、移除替换标签、html标识、执行javascript脚本学习笔记(含源码说明)
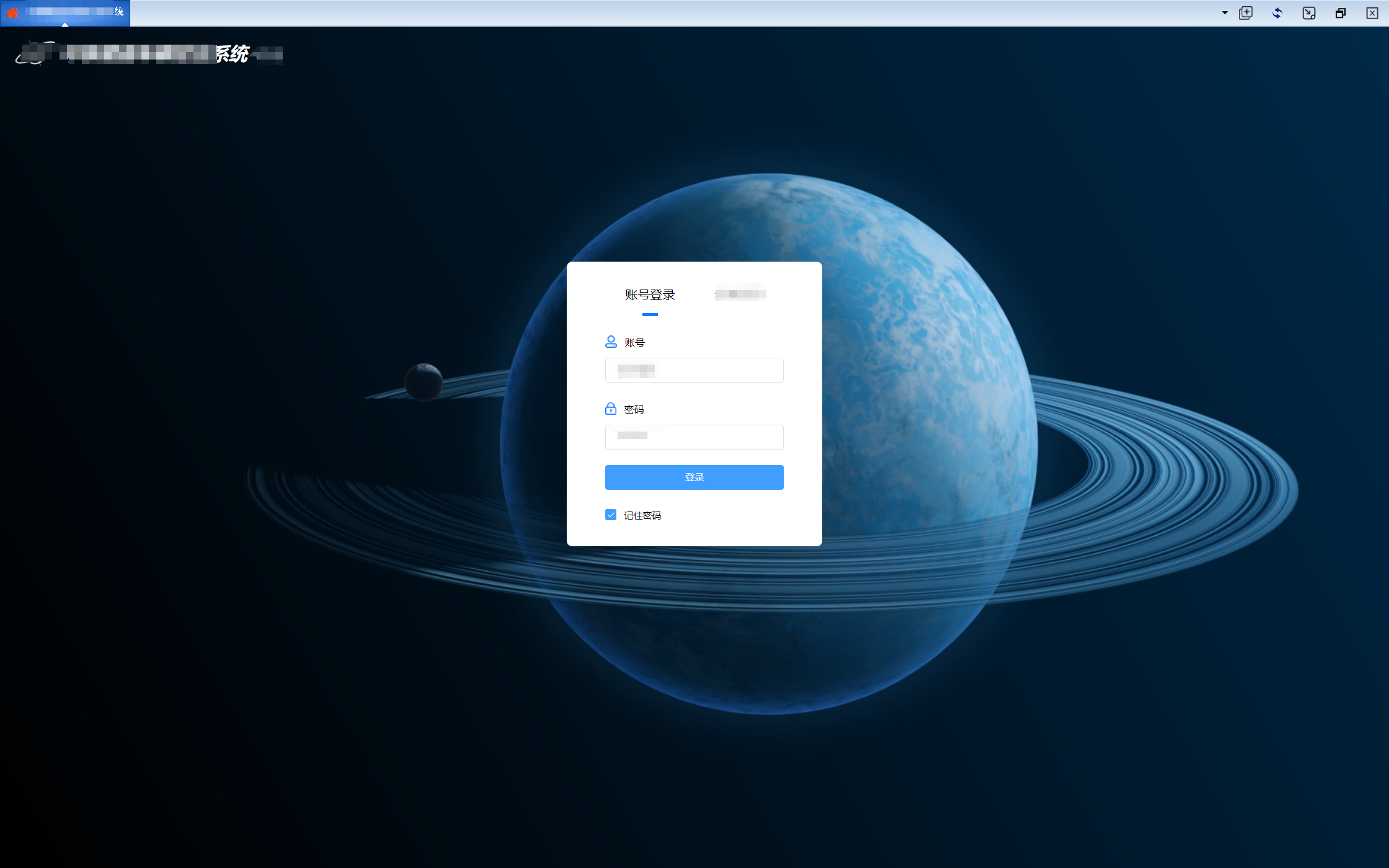
(一)实现测试(仅供学习参考) 1.1 目标系统页面(登录页)和登录后首页面中2处(一个替换一个移除) 1.2 实现后效果(使用cefsharp自定义浏览器实现以上功能) 1.3 登录后页面替换和移除 系统名称和一个功能菜单li (二)通过分析代码实现脚本编写 2.1 分开处理,设置了5个js脚本(方法有多种,一种用jquery方法) //html标识移除的方法p
Microsoft Edge浏览器修改网页背景颜色
目录 一、原始页面二、Microsoft Edge网页背景颜色修改三、Microsoft Edge主体颜色修改四、最终效果五、总结 一、原始页面 下面是大多数默认的网页界面。 二、Microsoft Edge网页背景颜色修改 在Microsoft Edge网页地址栏中输入下面指令: edge://flags 在搜索框里输入:Force Dark Mode for
JS 案例 改变网页背景颜色
改变网页背景颜色 代码片: // An highlighted block<title></title><script type="text/javascript">function color(str) {document.body.style.backgroundColor = str
在WordPress网站上添加鼠标点击特效和网页背景特效
想在网页上实现鼠标点击特效和网页背景特效吗?快来看看! 鼠标点击特效 鼠标点击特效已经是被网络上各博主已经玩烂的东西了,不过笔者在此处还是想记录一下 笔者在这里给出两种鼠标点击特效:循环文字词语点击特效和随机二进制数字点击特效,二选一就行,效果如下 在服务器上找到 WordPress 站点目录,如笔者的是 /www/wwwroot/[站点文件名] 在目录底下找到 wp-content
html点击文字改变网页背景图片
HTML点击文字改变网页背景图片 先看看效果图: 想要实现上述的效果很简单的,用上JavaScript通过标签元素id,用document.getElementById().style设置标签元素的css属性 有两种方法: 法一: 只需要改变一个css属性: document.getElementById("idname").style.属性名="样式"; 法二: 多个css
推荐一个在线制作网页背景图的工具
<script type="text/javascript"> </script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/javascript"></script> 这个网站最大的特色是在白色的背景下,可以实时的展现你设计的图像背景效果。 默认单
可控制的网页背景音乐
可控制的网页背景音乐 不少网友的主页上都放置了背景音乐,这给网页增色不少,但有时候访客并不喜欢这样,因为,他在打开你的网页之前可能正在听别的音乐,或者是别的原因。这个时候应该给来客一个选择的机会:停止或暂停背景音乐的播放。 如果你的背景音乐是用<embed>方法播放的,那么控制起来非常容易的。Follow me! 首先我们需要给出<embed>一个id,这个i
CSS实现网页背景颜色渐变的效果(火狐浏览器,IE,)
今天做网站时出现 CSS实现网页背景颜色渐变的效果在IE里可以显示,但是在firefox里显示不出来。特地找出来在firefox里的实现。看到了这边文章,文章网址是:http://hi.baidu.com/vivian/item/6a079025118008cea5275a3c 下面是原文。说的很清楚分享给大家 CSS实现网页背景颜色渐变的效果。 为了显示一个渐
css定义网页背景图片代码,CSS定义页面背景图片的位置
背景图片的位置属性,background-position属性是不可继承的属性。其语法结构如下: background-position:长度值/百分比值/top/left/bottom/right/center; background-position属性的取值的数目和其他属性有所不同。我们来看一个例子: background-position:left top; 可以看到上面的示例中,bac