网格线专题
QTableWidget设置网格线粗细 单元格中添加控件并居中
通过网上搜集资料整理,方便自己和他人以后查阅 tableWidget = new QTableWidget(3,2); //http://zhidao.baidu.com/link?url=GAP652gyVHuLThmigsYh1kVYMI-kAiaKPHayyZmd45DNUfqhOO8ULGgVE4QmYoTEqpHe4eyltfoyadvQA5TP8K tableWi
网格布局之网格线编号定位
网格布局之网格线编号定位 欢迎关注:xssy5431 小拾岁月 参考链接:https://mp.weixin.qq.com/s/aOO1G3r1kH-cHDXJGPzK6g 点击查看 名词解释 网格线:用与表示网格开始与结束的线。每条网格线都是从 1 开始,分为 行网格线 与 列网格线。 页面代码 <div class="grid-container"><div class="
pyecharts 双Y轴默认网格线不一致如何解决
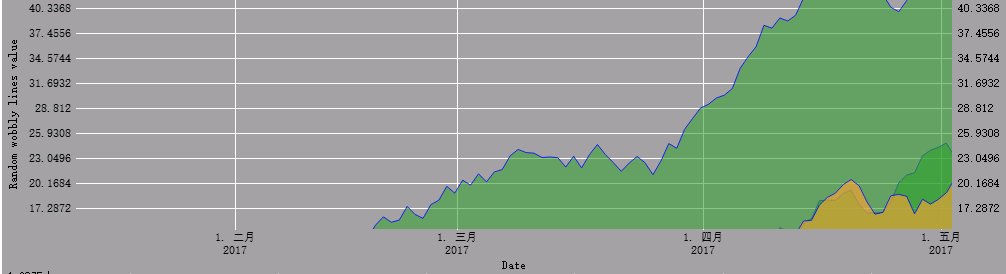
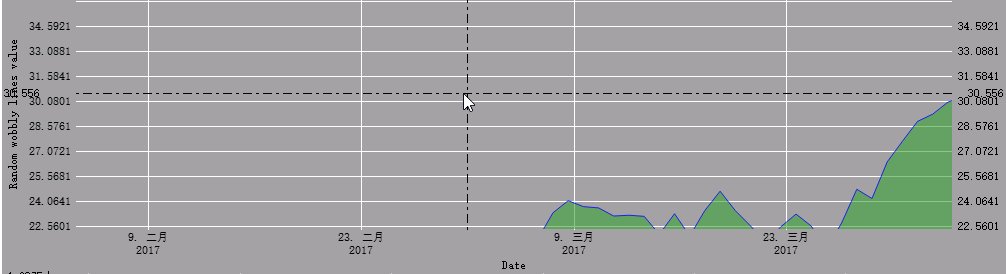
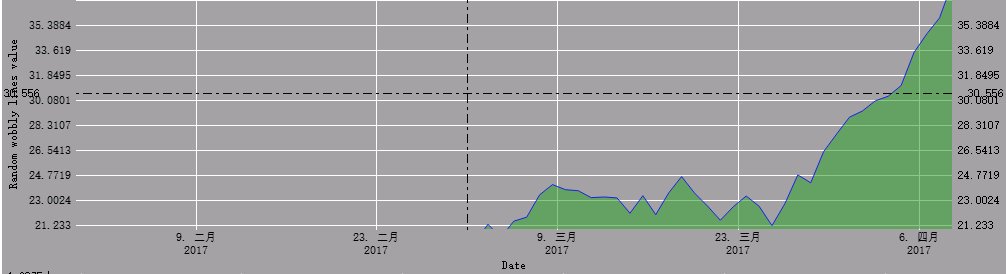
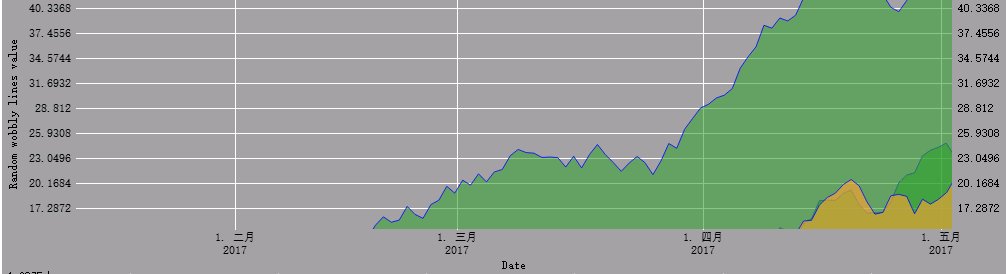
双Y轴的图片常常会出现默认自带的网格线不重合的情况,如下图,我个人觉得非常丑: 所以我想到了两个比较 trick 的解决办法: 方法一: 一条 line 中加上 is_splitline_show = False 意思是把默认自带的网格线去掉,如下图: 方法二: 如果两个 Y 轴的刻度间隔数有希望能一致的话,则可以手动设置其中一个 Y 轴最大值来保证两个 Y 轴的间隔数一
QCustomplot 坐标轴和网格线(六)
一、概述 前边已经写了5篇对QCustomPlot的讲解,看过上述的几篇文章后,基本就能做一些简单的使用了,但是如果想要做到高度的控制图表,那么坐标轴将是很重要的一部分,因为坐标轴就是图表的一个参考系,没有了参考系那么一切都是天方夜谭。关于QCustomPlot的坐标轴我还是会按照之前的套路,首先对比1.3.2版本和2.0.0beta版本,然后在深入的去分析坐标轴使用。 二、历史版本对
Word中的文档网格线与行距问题
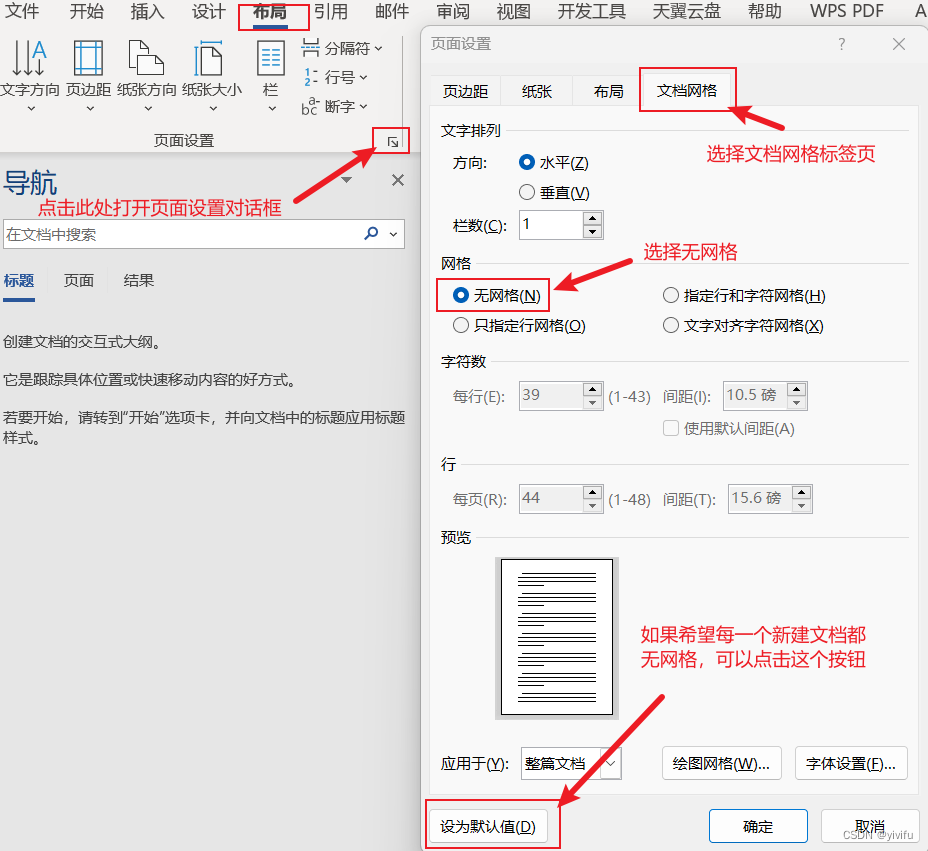
在使用Word编辑文档时,经常会发生以下动图展示的这种情况: 上面的动图里,将文字大小放大到某个字号时,单倍行距的间距突然增加很多。造成这种情况的原因是文档中定义了网格线,并且设置了对齐到网格线。如果取消文档中定义的网格线,或者取消文字对齐到网格线,单倍行距的间距就不再随字体和字号发生变化,截图如下: 取消对齐文档中的网格线,对某些字体设置为单倍行距时行间距过大的问题也可以解决,如下图: 上
canvas绘制网格线示例
查看专栏目录 canvas示例教程100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。 文章目录 示例效果图示例源代码(共109行)canvas基本属性canvas基础方法 如何使用canvas绘制网格线呢?方法其
Authentication Error errorcode: 230(APP scode校验失败)百度地图只显示网格线
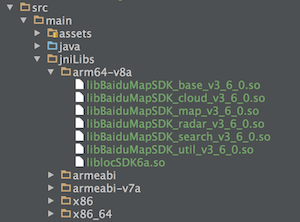
在此就Android Studio下调用百度地图时的细节做个总结,某个细节没有注意到,可能就是程序报错的原因。最初这一问题是从“230验证失败”开始的。之后的调试中遇到了更多别的bug。 执行Android Studio->build->Generate Signed APK,是用Studio自动打包签名,它会创建一个xxx.jks文件,通过命令keytool -v -list -keystor