绚丽专题
【 html+css 绚丽Loading 】000046 三才归元阵
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、源代码,上代码,可以直接复制使用🎥效果🗂️目录✍️
【 html+css 绚丽Loading 】 000031 三元轮回盘
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🎥效果🗂️目录✍️html
【 html+css 绚丽Loading 】000030 灵文闪烁符
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、源代码,上代码,可以直接复制使用🗂️目录✍️html
【 html+css 绚丽Loading 】 000029 三元化虚阵
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【 html+css 绚丽Loading 】000028 九宫幻明轮
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【 html+css 绚丽Loading 】000026 五行吞灵盘
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】 000024 八方流转杖
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】 000023 八卦旋涡珠
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】000022 三元循环轮
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】 000019 五行轮回剑
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】 000018 五行伸缩剑
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】000016 四维玄方
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说:💡7.能力:💡8.技巧:💡9.维护: 📚三、上代码,可以
【html+css 绚丽Loading】000015 九转轮回珠
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
【html+css 绚丽Loading】000013 四象轮回杖
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、信息💡1.简介:💡2.外观描述:💡3.使用方式:💡4.战斗方式:💡5.提升:💡6.传说: 📚三、上代码,可以直接复制使用🗂️目录✍️html✍️cs
33个jQuery与CSS3实现的绚丽鼠标悬停效果
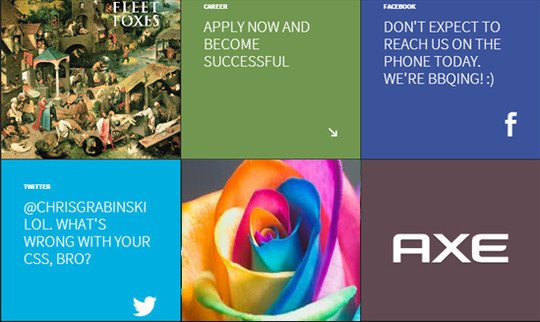
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。 今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。 Anim
Web前端职业描述:编织数字世界的绚丽画卷
Web前端职业描述:编织数字世界的绚丽画卷 在数字化浪潮席卷而来的今天,Web前端职业日益成为技术领域的璀璨明星。他们不仅是数字世界的建筑师,更是用户体验的缔造者。那么,Web前端职业究竟是怎样的呢?接下来,我们将从四个方面、五个方面、六个方面和七个方面,为您揭开这一神秘面纱。 四个方面:Web前端的核心技能与职责 Web前端的核心技能涵盖了HTML、CSS和JavaScript等前端技术的
Android之绚丽的图片游览效果--有点像W7效果,透明的倒影,层叠的图片,渐变的颜色透明度
转自http://blog.csdn.net/kkfdsa132/article/details/6408052 这里转载一个牛人的博客:http://www.cnblogs.com/tankaixiong/archive/2011/02/24/1964340.html 下面,是我参照他的博客实现的一个效果图。这个程序,在他的基础上进行了一些改良,但改良得不是很好,嘻嘻,
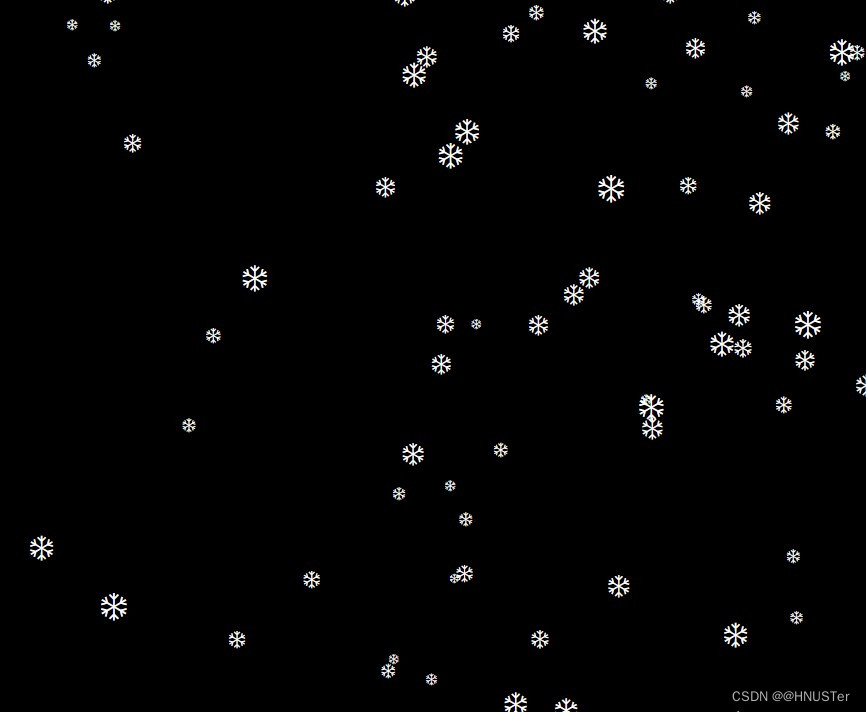
用HTML、CSS和JS打造绚丽的雪花飘落效果
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"><style>* {margin: 0;padding: 0;}#box {width: 100vw;height: 100vh;pa
基于js的原生插件:canvas绚丽的动态气泡背景
本文转载自:https://blog.csdn.net/qq_42618566/article/details/103408597 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>js</title></head><body><script src="https://cdn.jsdelivr.net/n
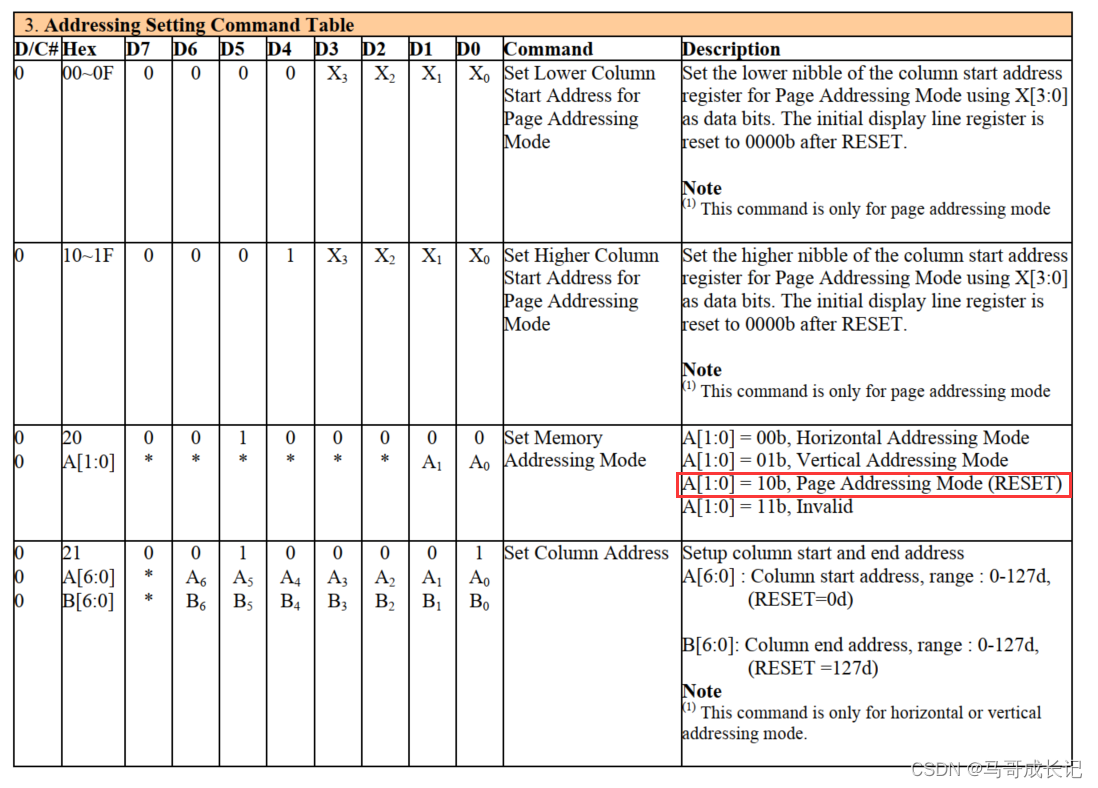
“OLED屏幕,色彩绚丽,画面清晰,让每一帧都生动无比。“#IIC协议【上】
"OLED屏幕,色彩绚丽,画面清晰,让每一帧都生动无比。"#IIC协议【上】 前言预备知识1.IIC协议初识1.1 IIC协议概述1.2 IIC协议的特点1.3 IIC协议的构成 2. IIC起始信号和终止信号2.1起始型号和终止信号时序图分析2.2起始信号函数和终止信号函数代码2.3完整程序代码 3. IIC协议ACK函数封装3.1应答信号简介3.2应答信号时序图分析3.3应答信号函数代码
❤️创意网页:绚丽粒子雨动画
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界! 🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现
Css3很绚丽 但是你需要吗?
css3随着html5技术的发展而不断的受到广大开发者的欢迎,当然哪种技术狂热者肯定是非常痴迷css3的新技术了。 在这里我只是说说在项目中或者是网站中应该怎么样取选择新的技术,这些技术不仅仅是包括后台的技术,后台技术的好换,一般的用户看不到深处东西,更重要的时前段的UI技术,因为他们是第一用户。 最近在工作中,我看到好多的同事都在不停的学习css3,而且好像不管是什么新技术出来,马上一哄
jQuery绚丽霓虹灯文字特效
novacancy.js是一款非常有意思的、效果绚丽的jQuery绚丽霓虹灯文字特效插件。该文字特效插件可以将任意文本转换为霓虹灯效果,你可以设置灯光的颜色,发光的颜色,几个文字是不亮灯状态,以及灯光闪烁的频率等等。 效果演示:http://www.htmleaf.com/Demo/201504111662.html 下载地址:http://www.htmleaf.com/jQuery/
流动按钮(效果绚丽,但实用性较差)
本次所设专栏主要内容为纯代码,可直接复制食用(较为少见,但值得思考) 本次less编写,也可使用css 一、HTML <button>点击按钮</button> 二、less //设置边框距离@w: 2px;//设置边框颜色@color: rgb(104, 253, 114);//动画@keyframes moving {0% {transform: rotate(0deg);}
求教,CSS3绚丽照片墙JS代码及其中遇到的问题
听一个刚开始学习前端的同学分享了一个用CSS3做照片墙的案例 参见http://www.imooc.com/comment/227 他认为其中教学的老师在css中大量使用重复代码为每一个图片分配属性值太累,急切想知道怎么能用其他办法实现 为了让他帮他解决这个问题,写了一段JS代码: function ranPic(){var imgs=document.getElementsByT