纯色专题
自定义生成圆点的bitmap,纯色圆点
/*** 创造圆点,bool 是否异常*/private Bitmap createBitmapPoint(String color) {Bitmap pointbmp = Bitmap.createBitmap(10, 10, Bitmap.Config.ARGB_8888);final Canvas canvas = new Canvas(pointbmp);final Paint pain
用Python生成纯色图片的方法
第一步 导入PIL库(事先安装好) 这一步如果PIL搜索不到,可以搜索【pillow】 第二步 设置图片的尺寸(宽度,高度)和颜色 第三步 保存图片为xx格式(png或者jpg) 比如生成一张红色,300*400尺寸的图片。代码如下 # 导包from PIL import Image# 设置图片尺寸,颜色width,height=300,400image=Image.new('
background的复合写法:图片、渐变色、纯色
background的复合写法可以使用逗号分隔多个属性值,每个属性值对应不同的背景层。对于将背景设置为图片、渐变色和纯色叠加在一起的情况,可以使用以下写法: background: url(../../../img/huayin/newsBg@2x.png) no-repeat 100% 100%/54px 50px, linear-gradient(38deg, #FFFFFF 0%, #F3
Ps:将白色或黑色转换为任何颜色(纯色填充图层法)
在 Photoshop 中,若使用色相/饱和度等命令,会发现很难将白色转换成别的颜色,即使勾选“着色”,效果也不理想或者不真实。 以下提供了一些思路,仅使用纯色填充图层,更改其混合模式,就可以将白色或黑色转换为任意颜色,甚至二者互转。 ◆ ◆ ◆ 将白色或黑色转换成彩色 1、选择白色(或黑色)区域。 使用对象选择工具或快速选择工具等选出白色(或黑色)区域。 提示: 建议使用对象选择工具,一
创建纯色bitmap和替换bitmap颜色
1、替换bitmap颜色 //-------------------------------------------------------------------------------// ReplaceColor//// Author : Dimitri Rochette drochette@coldcat.fr// Specials Thanks to Joe Woodbu
Unity Sprite2D Outline Shader 图片描边+纯色填充
2D图片描边,2D图片纯色填充,二合一Shader。支持UGUI UI Mask。 Shader "Sprites/SpriteOutline"{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint Color", Color) = (1,1,1,1)_TintColorFa
四六级单词壁纸-2K纯色(5000张)
如果您想为您的桌面或移动设备寻找一个简单而优雅的壁纸,那么2k纯色壁纸是一个不错的选择。这种壁纸的分辨率为2048 x 1080像素,提供清晰而明亮的显示效果,让您的屏幕焕发生机。 无论您是一名正在备考托福或雅思考试的学生,还是一位想要提升英语词汇量的专业人士,单词“纯净”、“极简”和“时尚”都是2k纯色壁纸的恰当描述。这种壁纸非常适合那些想要保持桌面整洁无杂物的人,同时又想要一个时尚且高雅的
你还在为IE6纯色背景半透明烦恼吗,还在为实现IE6下各种纯色背景色彩值烦劳吗,给你一个网址,解除烦恼
网址:http://stackoverflow.com/questions/6397712/white-to-transparent-gradient-with-background-image
优漫动游:UI界面纯色好还是渐变色好?
UI设计中的色彩选择是非常重要的,它可以决定用户对产品的第一印象。在色彩选择中,一个重要的决策就是是否使用纯色或渐变色。这两种选择各有优缺点。 首先,纯色有其独特的魅力。纯色可以传达简洁、清晰、现代和稳重的感觉。它们通常是单色调的,并且没有任何渐变。纯色对于品牌的表达非常重要,它们可以让用户很容易地记住和识别品牌。此外,纯色背景在视觉设计中也非常常见,因为它可以让其他元素更加突出
Unity Shader零基础入门1:纯色物体
Shader又叫着色器,控制着颜色的显示。即可以让模型显示出贴图的颜色,也可以显示出金属的光泽、通过法线贴图增加模型的细节等。 先在场景中新建一个物体,然后在工程面板新建一个材质,给物体换上这个材质,然后我们就可以在属性面板为这个物体更换shader了。系统自带了很多shader,它们有不同的显示效果,可以更换着试试看。 我们开始创建第一个shader。在工程面板中Create-Shade
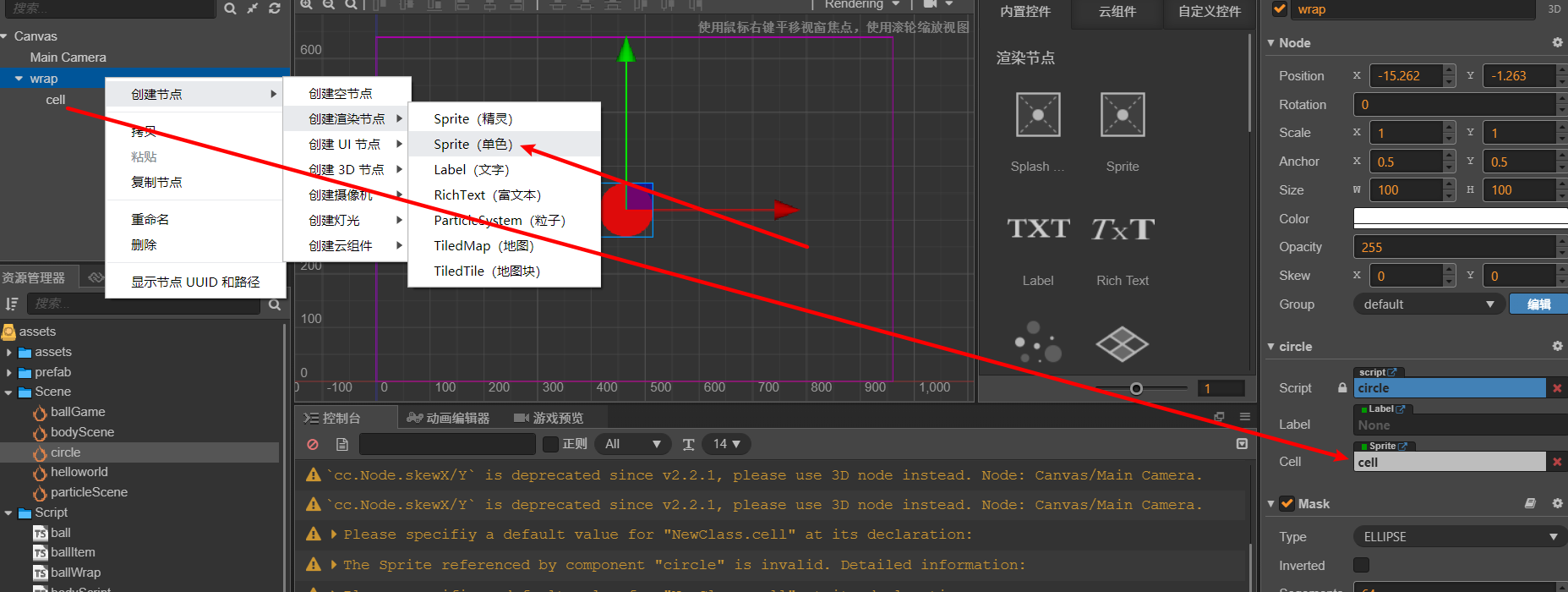
cocos 纯色圆节点
原文链接: cocos 纯色圆节点 上一篇: cocos3 修改默认ts模板 下一篇: cocos 粒子同心圆 跟随鼠标 画一个纯色的圆形 需要在纯色的父节点加mask, 因为已经有sprite的节点是不能加mask的 动态设置颜色 const { ccclass, property } = cc._decorator;@ccclasse
Unity中的纯色Shader,给某个UI资源画纯色
在开发过程中,可能经常会遇到需要给某个UI显示单独显示一个形状或者阴影的问题,这个时候可以使用一个简单的 Shader 来处理这个问题。 先创建一个材质,这里命名为GrayColor, 然后创建一个Shader,这里选中UnlitShader 命名为GrayColorShader,代码如下: 在这里插入代码片// Upgrade NOTE: replaced 'mul(UNITY_MA
Unity渲染(一):Shader着色器基础入门之纯色Shader
Unity渲染(一):纯色Shader 通过这里,你可以学习到UnityShader基本语法,CG语义,GPU渲染流水线等编写着色器的基础知识 开发环境:Unity5.0或者更高 最终效果 概述 1. Unity shader 基本语法2. 顶点着色器与片元着色器参数传递3. 基本shader语义4. GPU渲染流水线 1.1 开始 创建场景并取名
记录前端更改纯色图片的几种方式
实现纯色图片换色 当然,你也可以不用纯色图片,只是换出来都成了纯色…… (好久没更新了,近一年真是一言难尽……) 一、通过filter: drop-shadow filter: drop-shadow(x偏移 y偏移 模糊大小 色值) 大概原理:通过在原图片上设置投影,投影是在图片的下面,可以通过偏移量来改变投影位置,改变投影的颜色来达到改变图片颜色的效果,最后再通过外层盒子达到只显示投
Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android 4.4 -10.0 机型,支持刘海屏,滴水屏
StatusBarUtil 项目地址:Ye-Miao/StatusBarUtil 简介: Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android 4.4 -10.0 机型,支持刘海屏,滴水屏 更多:作者 提 Bug 标签: Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android
微信排版中的图片可以添加纯色边框么?
公众号排版插图可以添加边框么? 当然可以了,近期有好多小伙伴说,自己添加的图片太过单调没有一点设计感,相加一些边框之类的,又不知道该如何操作的小伙伴来! 首先在编辑器中添加一张图片点击图片出现图片样式条--点击箭头所指的边框出现弹窗(如下图所示) 这里有颜色边框和图片两种边框类型,添加的时候只能任选其一 先来看一下颜色边框,这里每一个位置都有相应的参数设置,可以单独设置某一边
Fabric.js 使用纯色遮挡画布(前景色)
theme: smartblue 我报名参加金石计划1期挑战——瓜分10万奖池,这是我的第8篇文章,点击查看活动详情 本文简介 点赞 + 关注 + 收藏 = 学会了 如果要覆盖 canvas 里的所有内容你会用什么方法? 清空画布内容? 直接移除 canvas 元素? 创建一个新元素放在 canvas 的上一层? 如果你的项目使用到 fabric.js ,可以直接使用 fabric.js 提