精译专题
【CSS in Depth 2 精译_023】第四章概述 + 4.1 Flexbox 布局的基本原理
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型(已
【CSS in Depth 2 精译_024】4.2 弹性子元素的大小
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型(已
【CSS in Depth 2 精译_021】3.4 负的外边距 + 3.5 外边距折叠
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结) 1.1 层叠1.2 继承1.3 特殊值1.4 简写属性1.5 CSS 渐进式增强技术1.6 本章小结 第二章 相对单位(已完结) 2.1 相对单位的威力2.2 em 与 rem2.3 告别像素思维2.4 视口的相对单位2.5 无单位的数值与行高2.6 自定义属性2.7 本章小结 第三章 文档流与盒模型 3
【D3.js in Action 3 精译】关于本书
文章目录 本书读者本书结构与路线图本书代码liveBook 在线论坛 D3.js 项目的传统开发步骤 本书读者 这本书适用于所有渴望在数据可视化工作中获得完全创意自由的人,从定制化的经典图表到创建独特的数据可视化布局,涵盖内容广泛,应有尽有。您可能拥有数据分析的相关背景,也可能是记者、设计师,甚至是数据可视化的发烧友。恭喜您考虑学习 D3.js !您很快就
【D3.js in Action 3 精译】前言
早在 2017 年,我还是一名渴望迈出职业生涯关键一步的前端开发者。虽然我很热衷于网站开发,但总感觉缺了点什么。我一直希望自己的工程专业背景和对教学的热爱能与新的编程技能相结合。就在这时,搭档建议我学学数据可视化。出于某种原因,他确信我会乐于探索这一蓬勃发展的领域。当我在谷歌上检索关键词“数据可视化”时,我偶然发现了纳迪埃·布雷默(Nadieh Bremer)和雪莉·吴(Shirley Wu)的“
【CSS in Depth2精译】1.1.1 样式表来源
您添加到网页的样式表并非浏览器呈现样式的唯一来源。样式表有三种不同的类型或来源。您添加到页面的样式称为 作者样式(author styles);此外还有 用户样式(user styles),即终端用户设置的自定义样式;以及 用户代理样式(user-agent styles),即浏览器默认样式。用户代理样式的优先级较低,因此会被您的样式所覆盖。而用户样式很少见,即便存在,其优先级也介于用户代理样式和
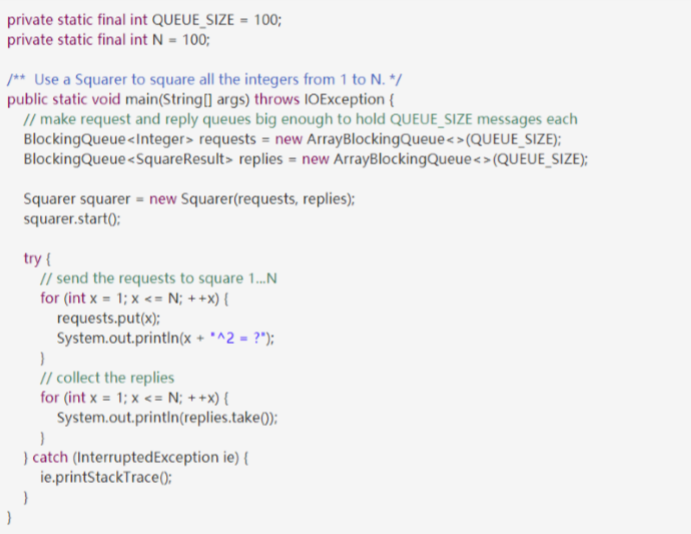
【软件构造】课件精译(二十三)消息传递与图形化用户界面
一、套接字&网络:在两台计算机间传递信息 套接字&网络 网络中的Client/server模式,采用socket作为抽象 网络通信是并发的,需要考虑线程安全问题 需要设计client和server通讯用的线路协议 socket的一些阻塞操作使代码编写更容易,但有可能造成死锁 客户端/服务器设计模式 客户端发起通信,服务器接收、处理、回复,重复此过程,客户端断开连接。服务器可同时处理多个客户端,客
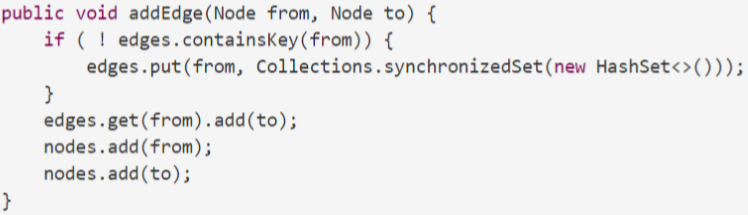
【软件构造】课件精译(二十二) 并发和线程安全
前言 根据课程安排,第四章《面向可理解性的构造》和第九章《代码重构》均为自学内容,有时间将在后续章节补充,这里直接进入第十章。 什么是并发编程 并发 并发意味着多个运算同时发生 为什么要并发 处理器时钟速度不再增加 新一代芯片都会有更多的内核 为了让计算更快运行,我们必须将计算分解为并发模块 两种常见的并发模型 共享内存:并发程序通过读写内存中的共享对象交互 例如:两个处理器共享物理内存;
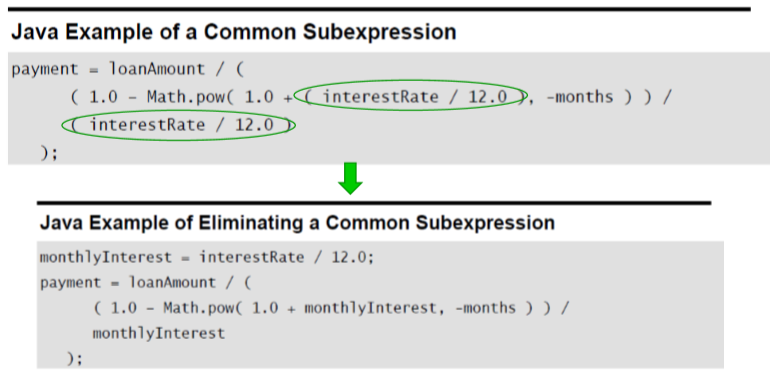
【软件构造】课件精译(二十一) 代码调优
一、代码调优的策略和过程 代码调优是修改正确的代码以实现更高效地运行。 调优通常是指小规模的改变 在代码层面调优之前,应首先考虑以下策略: 不要过分强调不需要的性能 高层的架构设计 更换数据类型或算法 是否由类库中隐藏的对OS的调用导致的问题 优化编译器 升级硬件 代码调优是最后的选择 程序优化的Pareto原则 20%的程序消耗了80%的执行时间 调优的目标就是找到20%的热点,并优化 完美是
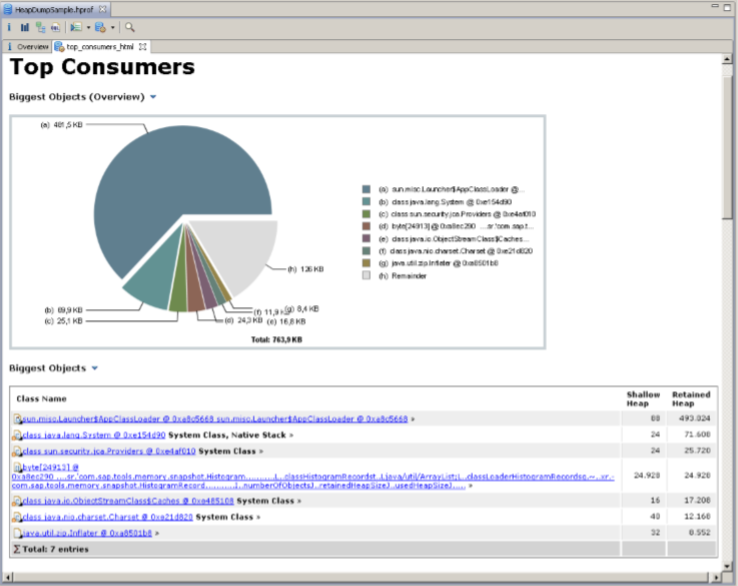
【软件构造】课件精译(二十) 动态性能分析方法与工具
一、动态程序分析 动态程序分析:根据程序的一次或多次执行的过程与结果,分析代码在时空性能方面所展现出的性质 静态与动态分析 为使动态分析有效,目标程序必须执行足够多次,以观察到完整的、不同的执行行为。 通过分析代码覆盖度,确认动态分析是否已经足够。 要尽可能小的影响程序原本的执行,否则性能测量不准确 。 测量某事物的行为将会不可避免的干扰/扰乱它,从而改变它的状态。 Example 1:程序热