签字专题
机动车检测站授权签字人精选试题(附答案)
单选题(在每小题列出的四个选项中,只有一个最符合题目要求的选项) 1、机动车的门窗必须使用安全玻璃,汽车的前风窗玻璃应采用__,其它车窗可采用钢化玻璃。(A) A、夹层玻璃或塑玻复合材料 B、强化玻璃; C、夹层玻璃 D、夹层玻璃或钢化玻璃; 2、机动车驾驶室必须保证驾驶员的前方视野和侧方视野,前风窗玻璃及风窗以外玻璃用于驾驶员视区部位的可见光透射比不允许小于; A、50% B、60% C、7
机动车检测站授权签字人考试题库!
机动车检测站授权签字人考试题库 1.出现下列情况,可继续进行在用车排放检测的是()。 A.进气管破裂、泄漏 B.排气管破裂、泄漏 C.发动机润滑油泄漏 D.前风窗玻璃水泄漏 答案:D 2.在简易瞬态工况法条件下,下列答案中会影响检测结果的是()。 A.大气压力、环境温度、相对湿度、变速器机油温度 B.大气压力、环境温度、相对湿度、发动机润滑油温度 C.大气压力、环境温度、变速器
2024年机动车签字授权人考试真题题库
2024年机动车签字授权人考试真题题库 一、单选题 25.车辆基准质量是指( )。 A.整车整备质量 B.车辆最大设计质量 C.车辆整车整备质量+100kg D.车辆最大允许载重量 答案:C 26.底盘动态检验制动系时,应以不低于( )的速度正直行驶,双手轻抚方向盘,急踩制动踏板后迅速放松。 A.10km/h B.20km/h C.30km/h D.40km/h 答案
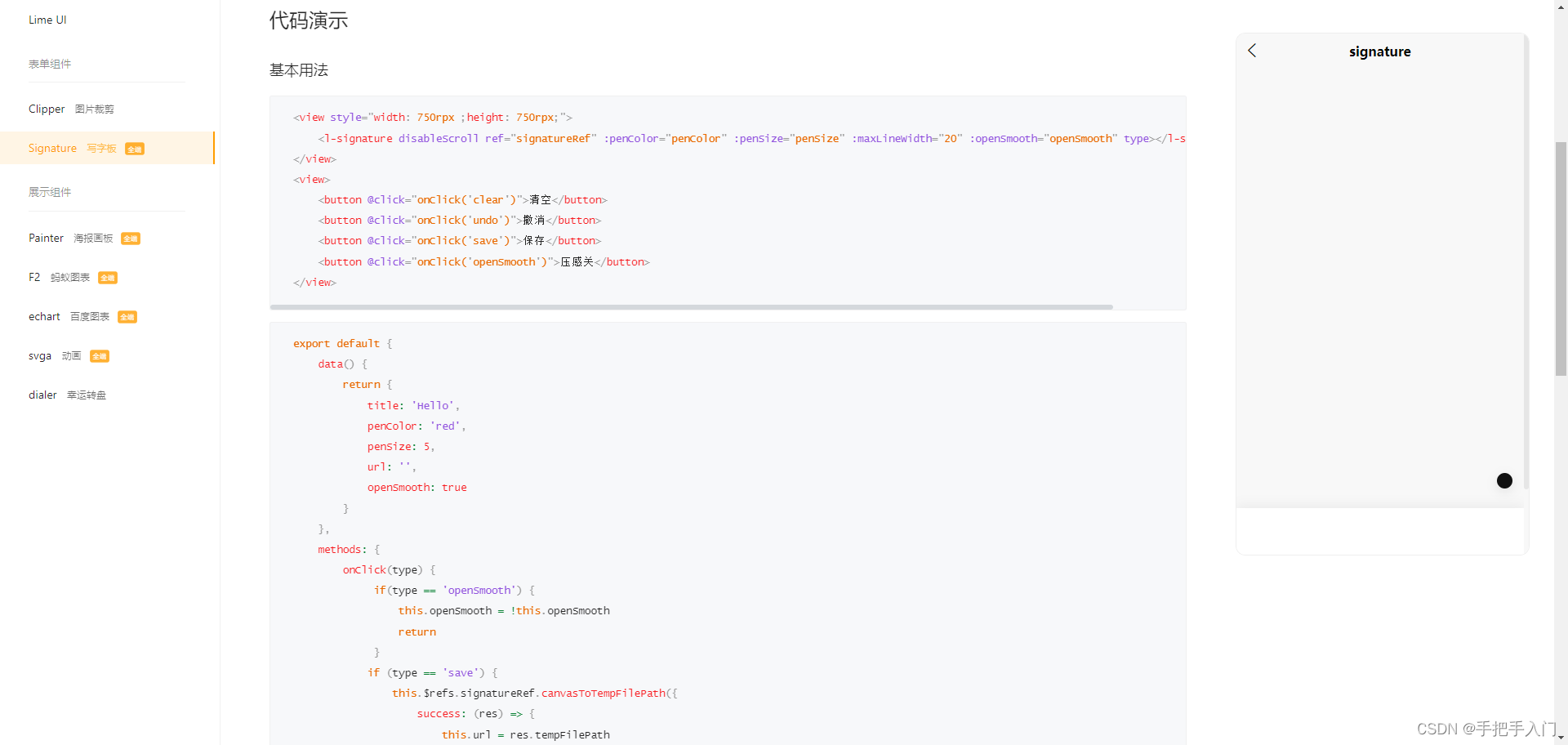
uniapp:签字版、绘画板 插件l-signature
官方网站:LimeUi - 多端uniapp组件库 使用步骤: 1、首先从插件市场将代码下载到项目 海报画板 - DCloud 插件市场 2、下载后,在项目中的uni_modules目录(uni_modules优点:不需要import引入,还可以快捷更新) 3、最后 没有其它步骤,直接官网代码复制到vue文件中就可以了,都不需要引入什么的操作 完~
vue 实现签字功能
1、安装:npm install vue-esign --save 2、main.js文件中全局引入: // 签字 import vueEsign from 'vue-esign' Vue.use(vueEsign) 3、页面内容 <vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth=
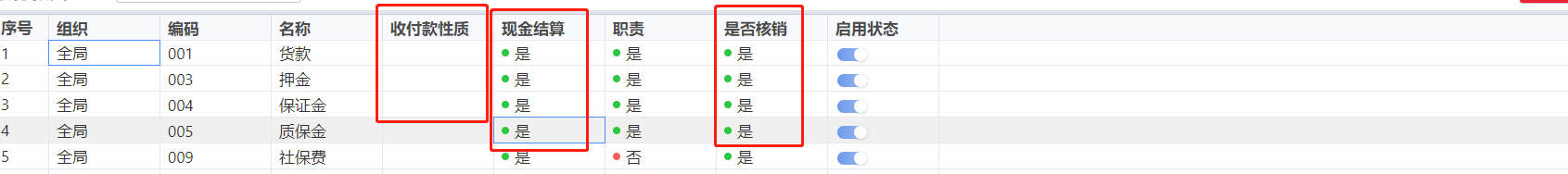
收款单签字时,报”结算信息表体中本方银行账户、现金账户、票据号 (商业汇票号)不能同时为空,签字操作失败“,能否取消这个校验??
大概整理,如有不当,欢迎留言指出,谢谢! 收款单签字时,报”结算信息表体中本方银行账户、现金账户、票据号 (商业汇票号)不能同时为空,签字操作失败“,能否取消这个校验?? 如下图: 可以使用补丁解决,即打补丁取消各个逻辑校验(可在ISM上搜索“签字失败”,会列出很多相关的补丁,根据需求申请或下载即可。我这里目前也无法申请和下载)。 如果实际业务种,不做资金管控、不管资金账簿随便,即实际业务不
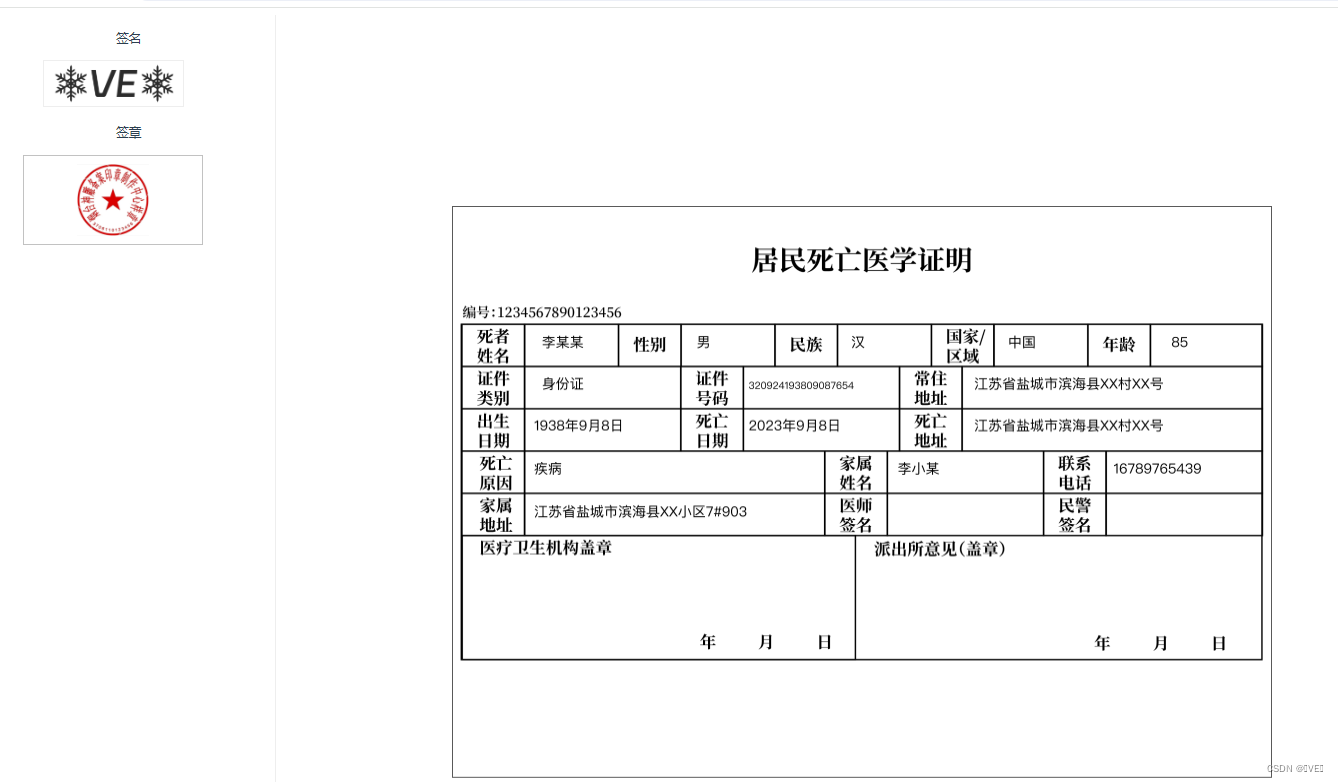
vue需求:实现签章/签字在页面上自由定位的功能(本质:元素在页面上的拖拽)
目录 第一章 效果展示 第二章 了解工具 2.1 draggable 2.1.1 了解draggable 2.1.2 draggable方法 2.1.3 利用例子理解方法 第三章 效果实现 3.1 实现思路 3.2 代码实现 3.2.1 涉及到的点 3.2.2 源代 第一章 效果展示 效果描述:通过点击左边栏的签名和签章,使其在右边初步展示,然后再拖动确定他们的
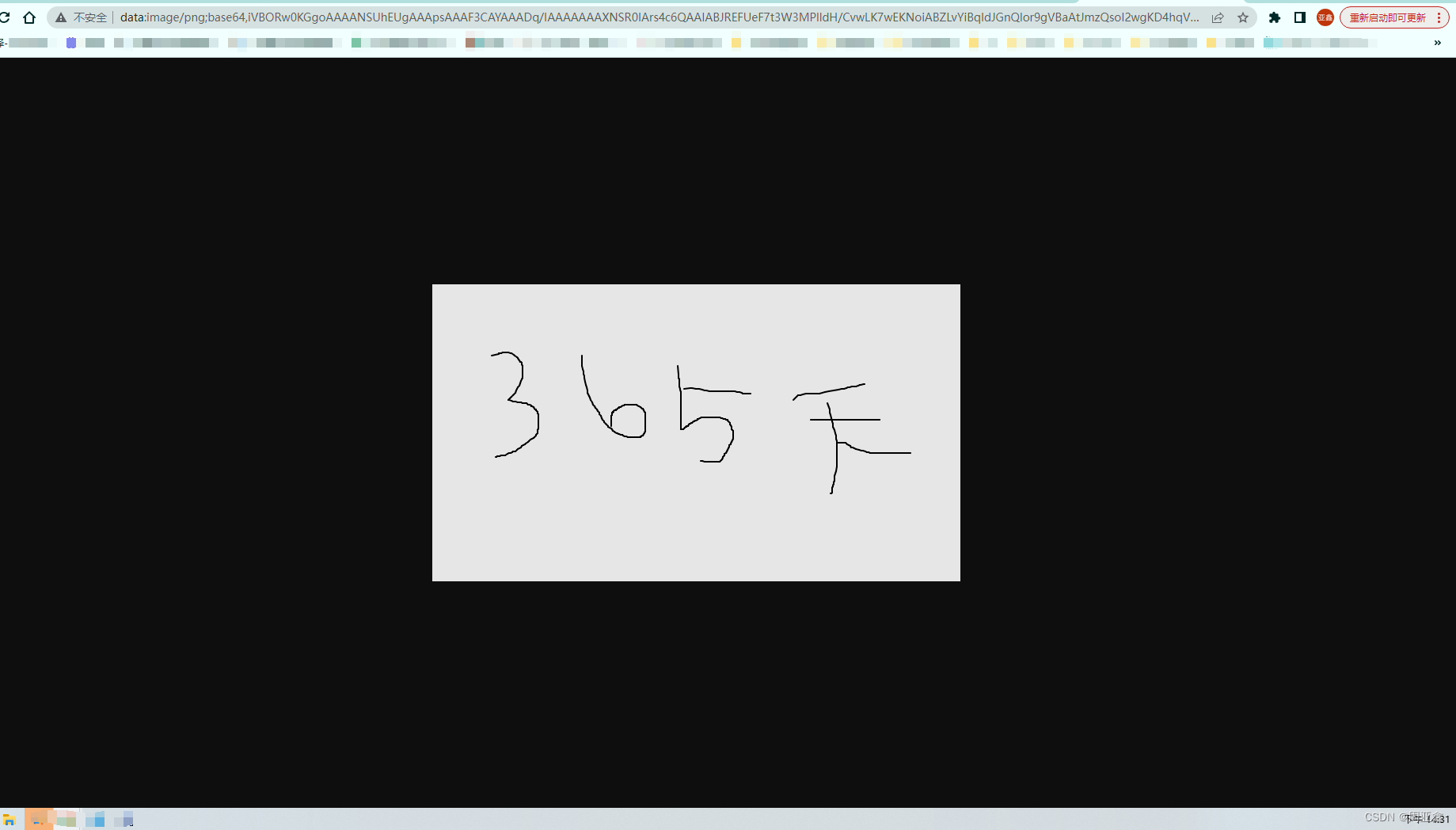
横屏签字板手写签名并旋转90°转为横屏显示base64
手写签名并旋转90°转为横屏显示base64 base64 data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAApsAAAF3CAYAAADq/IAAAAAAAXNSR0IArs4c6QAAIABJREFUeF7t3W3MPlldH/CvwLK7wEKNoiABZLvYiBqIdJGnQlor9gVBaAtJmzQsoI2wgKD4hqVNmr
vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature 二.页面引入插件 import SmoothSignature from "smooth-signature"; 三.实现效果 四.完整代码 <template><div class="
vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature 二.页面引入插件 import SmoothSignature from "smooth-signature"; 三.实现效果 四.完整代码 <template><div class="
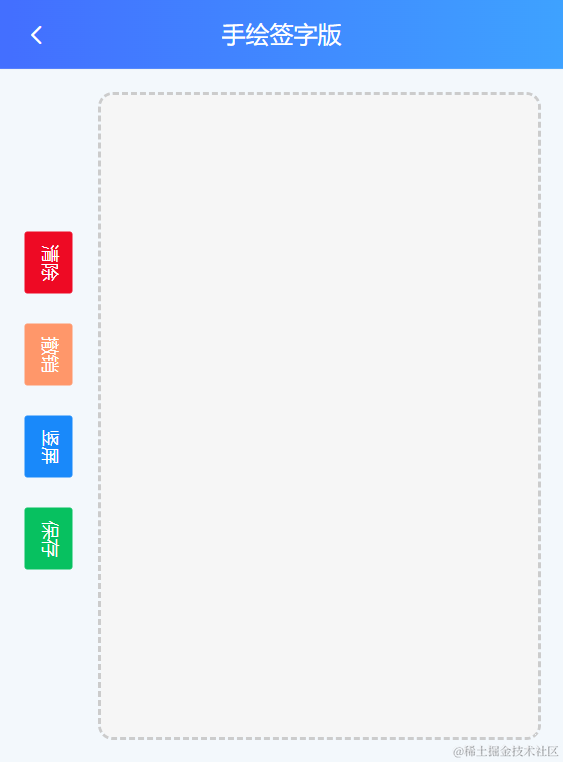
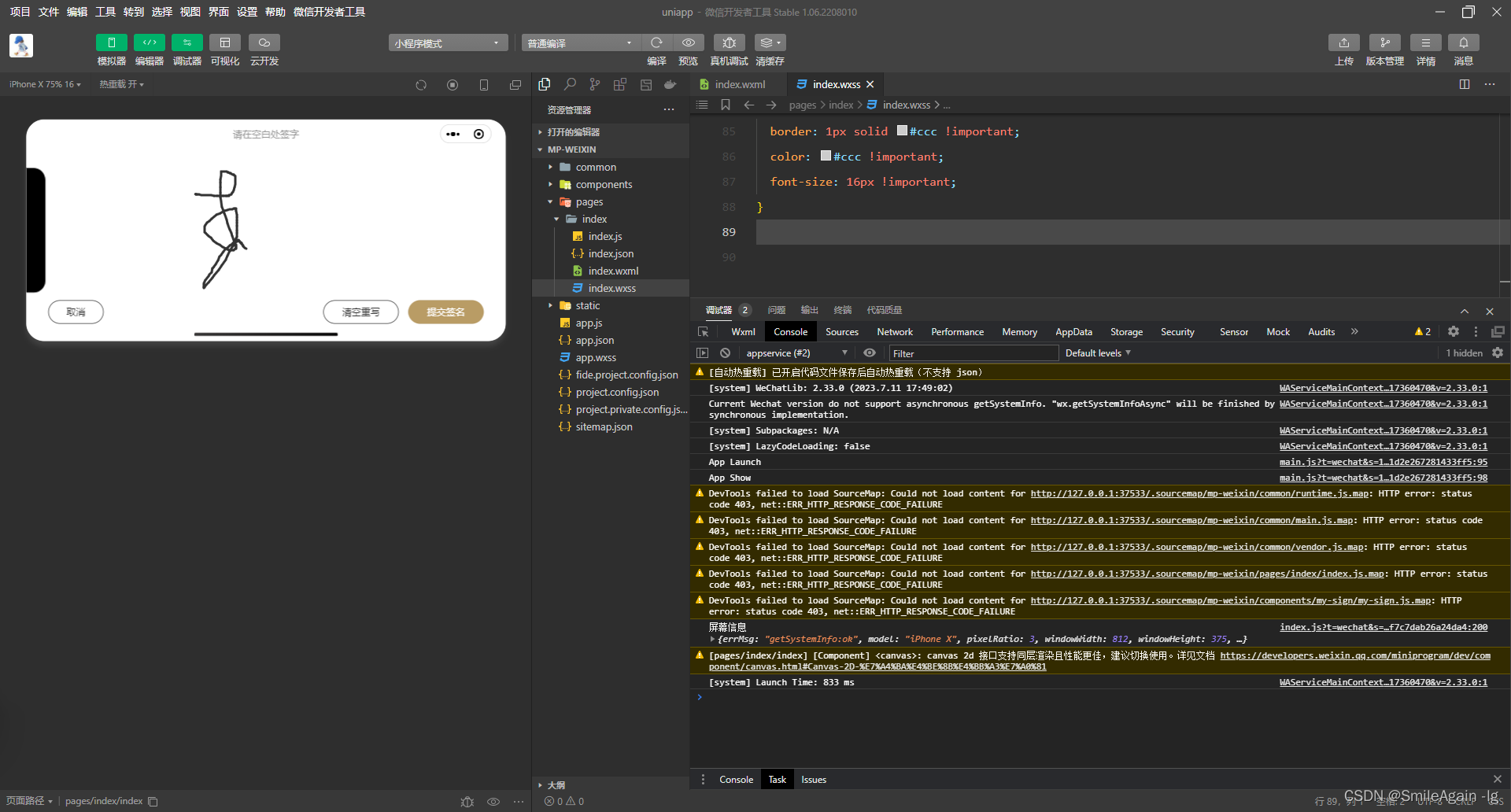
uniapp小程序自定义签名面板组件,小程序页面引用实现横屏签字(亲测有效)
需求: uniapp小程序自定义签字面板组件, canvas手写签名画板, 小程序页面引用实现横屏签字 实现效果: 一、自定义组件 在项目中创建components文件夹, 在文件夹下创建my-sign组件, 组件下创建my-sign.vue和index.js my-sign.vue组件代码: <template><view class="signature-wrap"><ca