第二页专题
Aspose.Cells转换excel为pdf时,表格撕裂为第二页问题
/// <summary>/// 将excel转换为PDF/// </summary>/// <param name="excelFile">".xls", ".xlsx"类型的文件路径</param>/// <param name="pdfFilePath">生成的PDF文件</param>/// <returns></returns>public static async Task
记录一次分页查询第一页和第二页数据重复问题
前端使用的是ajax查询,根据订单时间倒叙查询,查询第一页后,下滑查询第二页,此时数据库更新,第二页和第一页的数据有重复 。 解决方案:每次返回分页信息的时候将最后一条数据的时间或者id记录下来放在redis中 当前端传过来的分页信息pageNo=null或者0时,删除缓存,如果pageNo!=0时,查询条件加上时间小于redis中的值,并将pageNo设为0;
使用分页问题:点击第二页然后查询,数据显示为第一页的问题解决
使用分页问题:点击第二页然后查询,数据显示为第一页的问题解决 关于分页,这是在工作中接触vue+element由于逻辑混乱导致的,前几天在改系统BUG没来的及整理,今日开始动手整理,因为跨页面较多,可能会有遗漏,后续发现问题会继续补充。 具体问题是,分页后数据共两页,点击第二页查看第二页信息正常,但是如果停留在第二页上去执行查询操作,刷新回来的数据会在第二页显示,经过修改这个问题被解决,但是又
Vue项目之分页功能只显示第一页,后面有数据点击第二页也不显示
最近做项目遇到了一个小问题,就是我已经设置了6条数据,但是点击第二页却不显示第二页的数据,仍然在第一页,如下图 首先总条数是对的,说明后端返回回来的数据是正确的。 然后去前端查找与分页相关的内容,结果发现前端vue的方法里面并没有将后端返回的page和size赋给我们前端的变量。(如果不确定val是什么,可以照图中console.log一下) 所以,将其改正过来(记得赋值后,要再调用
element ui 分页器遇到的bug。切换页面时当时选择第二页,第二个选项卡也是第二页
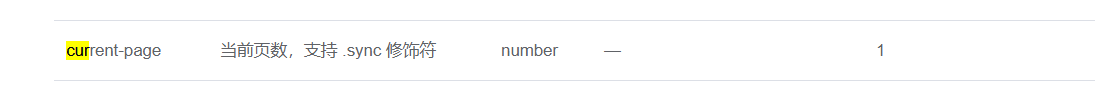
我在这个教材选项卡选择了第二页。 然后切换到课件。看到下面效果 还是在第二页的。实际上我已经处理了让this.page=1.而且接口也给的第一页的,但是页面上显示的却是2. 解决办法就是在分页器上加一个参数。:current-page.sync = "page" 就可以啦 <el-row> <el-col :span="24">
print.js 打印的网页单页内容,多出第二页空白页面
问题如上图: 解决过程:给table外嵌套的div设置了样式page-break-after也没有效果,最后索性给打印区域添加加边框,准备看看预览时空白页里有什么,结果后一页的空白页就这么没了(⊙o⊙)… 观察发现,加上边框后,table的宽度确实有减少一丢丢,就这样吧。。。加了border: 1px solid transparent; 附图解决之后的效果,如果大家也有类似的问题,可以
mysql查看第二页_MySql实现分页查询的SQL
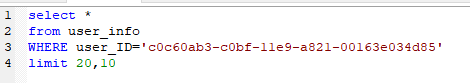
一:分页需求: 客户端通过传递start(页码),limit(每页显示的条数)两个参数去分页查询数据库表中的数据,那我们知道MySql数据库提供了分页的函数limit m,n,但是该函数的用法和我们的需求不一样,所以就需要我们根据实际情况去改写适合我们自己的分页语句,具体的分析如下: 比如: 查询第1条到第10条的数据的sql是:select * from table limit 0,10;
vue中分页数据实现第二页的索引是接着前一个页的索引累加的
产品测试的bug发现分页第二页的时候,索引应该是接着第一页的继续累加的,而不是从1开始,正确应该是21开始的,如图所示问题 这个时候想要的是实时翻页修改index值 <el-table-column type="index" :index="indexMethod" :resizable="false" label="序号" width="40"></el-table-colum
jaspersoft 创建报表 第一页显示数据,第二页不显示数据
在variables中,创建了一个函数 设置这个函数放在page footer中 打印效果中,第一页数据显示,第二页数据不显示 解决方案: 设置数据的属性
BUUCTF自习笔记第一页加第二页一道笔记
SQL注入 BlackList的题目笔记(堆叠注入时新操作) 堆叠注入新姿势 预编译HANDLER Statement (运用于BlackList和他的上一道题目) Mysql注入 Hard 【极客大挑战 2019HardSQL】 题目描述呢,是一道SQL的注入题目,本着题目不会在注入点设置太大难度的想法,笔者上来先尝试使用or '1' = '1 'or'1'='1这样逻辑判断尝试,结
爬虫剑谱第二页(网课笔记)
爬虫究竟合法还是违法? 在法律中是不被禁止的 具有违法的风险 爬虫带来的风险分为以下两个方面: 爬虫干扰了被访问网址的正常运营爬虫抓取了收到法律保护的特定数据或者流量 如何在使用编写爬虫的过程中避免进入“局子”的情况? 时常优化自己的程序,避免干扰被访问网站的正常运行在使用时,传播爬取到的数据时,审查爬取的内容,如果发现了商业机密等敏感内容需要及时停止爬取或传播
Qt Object 类简介--Qt 类简介专题(二) 第二页
Qt Object 类简介--Qt 类简介专题(二) 2、和connect 成双成对的disconnect 取消从sender对象发送的signal和对象receiver中的member的连接。 当这两个有关对象中的一个被销毁时,这个信号——槽连接就被移除了。 disconnect()通常被用在三种方式下,正如下面的例子所描述的。 1. 取消连接到一个对象的信号的任何事物: di
(黑马程序员)MongoDB + Express + art-template 项目实例-博客管理系统 第二页
6、构建博客管理页面模板 1)先把静态资源复制粘贴到 public 目录下: 2)开放静态资源文件 打开 app.js 文件: // 引入 express 框架const express = require('express');// 处理路径的模块const path = require('path');// 创建网站服务器const app = express(