第三级专题
Vue Treeselect el-tree-select 多选 只选中第三级
话不多说,直接看代码: <Treeselect v-model="scope.row.mdeptIds" :normalizer='normalizer' :defaultExpandLevel="2" :disable-branch-nodes="true" :multiple="true":append-to-body="true" :z-index="9999" style="wi
使用element-UI Cascader组件,实现第一级单选选,第二级,第三级,子级可以多选
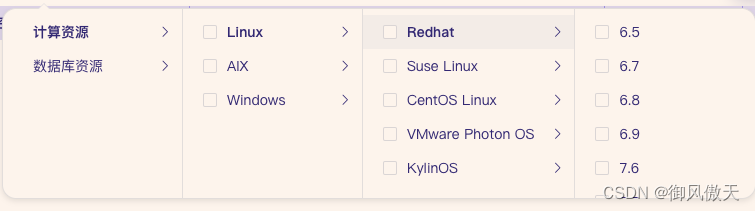
最近开发过程中,遇到需求测一个需求,就是级联选择器,需要多选;但是第一级是单选; 既要单选又要复选。参照网上内容,自己整理了一下功能实现; 如下图: 思路:1.把第一层的复选框去掉 2. 在第一层切换的时候,如果第一次分类改变了,把已有的值清空 代码如下: html部分:<el-cascader:popper-class="'first-no-check-cas