第一项专题
Ant Design 动态增减form表单,第二三项根据第一项选中内容动态展示内容
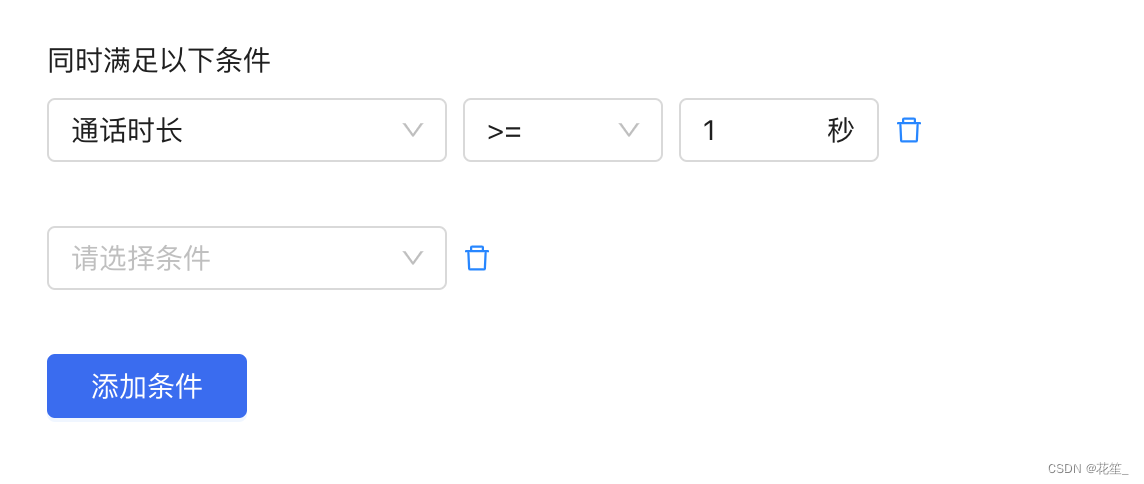
效果图: 选中第一项下拉框,第二第三项展示 点击添加条件,第二条仍然只展示第一项select框 后端返回数据格式: ruleList:[{name:'通话时长',key:'TALK_TIME',type:’INT‘,unitName:'秒',operaObj:[{name:'>=',value:'>='},{name:'<=',value:'<='}],restrValues:null}
Vuejs v-for中利用index来对第一项添加class
原文地址:http://blog.csdn.net/qq20004604/article/details/52668558 (1)在v-for中,利用index来对第一项添加class [html] view plain copy <a class="list-group-item" :class="{'active':!index}" v-for="(i,index
全球服务器芯片,重大突破 IBM揭晓全球第一项2纳米芯片技术
日前,IBM宣布,IBM已成功研制出全球首款采用2纳米 (nm) 规格纳米片技术的芯片,这标志着IBM在半导体设计和工艺方面实现了重大突破。一直以来,半导体在众多领域内都扮演着至关重要的角色,例如:计算机,家用电器、通信设备、运输系统、关键基础设施等等。 各行各业对芯片性能和能效的要求越来越高,在混合云、人工智能和物联网时代尤其如此。IBM研发的新型2纳米芯片技术可推动半导体行业的发展,满足不
AngularJS进阶(四十二)ng-options渲染的第一项为空问题分析及解决方案
文章目录 一、问题描述二、原因剖析三、解决办法四、示例 一、问题描述 在使用ng-options时,如果首次使用,可能会在渲染完成后发现下拉列表的第一项为空,并且在选择一项之后,为空的第一项已经消失了,这样用户体验上来说很不好。 二、原因剖析 使用ng-options的时候,是配合模型指令ng-model一起使用的,从而我们就可以知道,渲染生成的第一项为空原因肯定和ng-m