竖向专题
UE竖向添加统一的文字
UE竖向添加统一的文字:如统一在每一行的头添加分号,统一在每一行的末尾添加分号: 1.在UE中使用Alt+C切换到列模式 2.点击编辑菜单栏上的 【列(L)】-->【右对齐(R)】 3.将光标移至第一行的末尾,然后按住Shift键,用鼠标点击最后一行的末尾。 4.再输入你想要的符号就行了。
RecyclerView选中项居中(横向、竖向),指定位置置顶(竖向)
需要实现对LinearLayoutManager的重写 中间显示类 import android.content.Context;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.LinearSmoothScroller;import android.support
Java+Selenium3方法篇22-利用Javascript处理竖向滚动条
本篇介绍如何使用javascript脚本去处理竖向滚动条,例如有这样一个场景,你访问我的csdn主页,想下拉到当前页的地步,这个下拉,你会拖拽竖向滚动条到底部就实现了。这个过程,如果在webdriver的自动化测试,如何做呢。在webdriver中是没有拖动滚动条的方法的,需要借助javascript来根据一个页面元素去实现拖动滚动条的过程。本篇要学习两个知识点,一个是webdriv
Python与CAD系列高级篇(二十一)批量将横向文本改竖向
0 简述 本篇介绍以下功能开发:一次性选择所有横向文本并批量修改为竖向。 1 需求 需求: ① 用户在cad中交互式选择所有需要修改方向的文本。 ② 将所有文本方向由横向改为竖向。 2 代码实现 代码实现: import win32com.client as win32import pythoncomdef vtpnt(x, y, z
CSS如何把一张竖向的长图变成横向的
前言: 有时候做项目过程中,设计的是一张横向的长图,但是我们需要在手机端观看的时候,也想把手机横着观看,这样视野更宽阔,如何解决这个问题呢? html <div class="imgBox"></div> css .imgBox {height: 3.75rem;width: 6.67rem;background-image: url('../images/bigBg.jpg');backgr
竖向Viewpager(3D翻动效果画廊)
竖向Viewpager(3D翻动效果画廊) 效果: 1.竖向的Viewpager 2.3D翻动效果 3.Glide加载图片 实现思路: 1.Viewpager的竖向滑动:可以参照stackoverflow中的一篇帖子,这里面有很多种方式。 这里说下我的实现方式:交换触摸位置的x,y方向,利用PageTransformer的transformPage()方法,在移动过程中通过tra
基于React使用swiperjs实现竖向滚动自动轮播
很多文章,都只提供了js部分,包括官方的文档也只有js部分,如果css设置不正确,会导致轮播图不自动播放。 使用的swiper版本:v11.0.3 文档 https://swiperjs.com/get-startedhttps://swiperjs.com/react 实现效果 使用vite创建react应用 pnpm create vite react-app --templat
CSS几种简单方法实现文字竖向排版
1.一个句子的竖向排列 如图: 1. 2. <!DOCTYPE html> <html> <head> <title>test</title> <meta charset="UTF-8"> </head> <style> .one { width: 20px; margin: 0 auto; line-height:
python 的openpyxl对两个表的横向,竖向合并
列合并,即横向合并 from openpyxl import Workbook,load_workbookwb=Workbook()wb=load_workbook("excel.xlsx")wslist=wb.worksheetsws1=wslist[0]ws2=wslist[1]ws3=wslist[2]Columns=ws1.columnsdata1 = ws1
表格td文本竖向垂直排列显示
表格需要文字竖着展示 td里面需要顺着的内容被P包裹起来然后样式修改 <td><p>我是要竖着展示的内容</p></td> td p{width: 20px;display: inline-block;writing-mode: vertical-rl;}
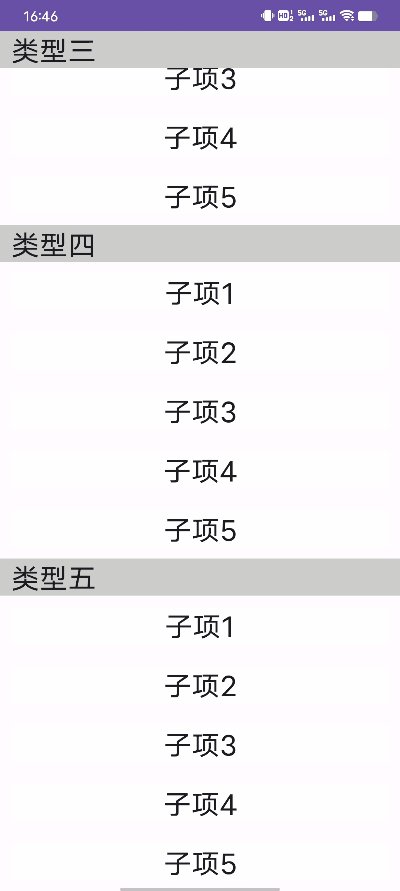
Compose竖向列表LazyColumn
基础列表一 LazyColumn组件中用items加载数据,rememberLazyListState()结合rememberCoroutineScope()实现返回顶部。 /*** 基础列表一*/@Composablefun Items() {Box(modifier = Modifier.fillMaxSize()) {val context = LocalContext.curr
Compose竖向列表LazyColumn
基础列表一 LazyColumn组件中用items加载数据,rememberLazyListState()结合rememberCoroutineScope()实现返回顶部。 /*** 基础列表一*/@Composablefun Items() {Box(modifier = Modifier.fillMaxSize()) {val context = LocalContext.curr
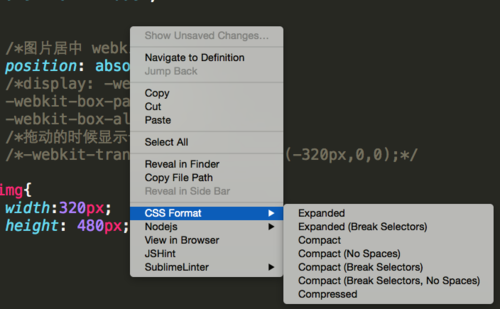
html div 横向变纵向,sublime是如何把横向排的css,全变成竖向换行排的?
安装Package Control Sublime安装插件有两种方式,一种是直接下载安装包解压缩到Packages目录,另一种是通过Package Control组件来安装组件,后者更加的方便。 打开Sublime,按control + ` 打开控制台,粘贴如下代码到命令行并回车; import urllib.request,os; pf = 'Package Control.sublime-p
(C#版)*控件*有横向和竖向的滚动条的DataGrid(横向支持从第几列滚动)
(添加引用Microsoft.VisualBasic)using System.ComponentModel; using System.Collections;using System.Web.UI; using System.Drawing; using System.Web; using Microsoft.VisualBasic;using System.Web.UI.WebControl
*控件*有横向和竖向的滚动条的DataGrid(横向支持从第几列滚动)
(不好意思,刚才有人要横竖都有,我就改了一下,可以都出现横向和竖向滚动,q其实我觉得没必要了,要不然,微软干嘛要用PAGESIZE来控制呀)目前在论坛有很多的人问有滚动条的DATAGRID,所以我就急急忙忙的做了一个,当然了,功能就是滚动条,不过我做好了发现分页好象不行了,没办法呀,有时间我还要给它做一个分页控件,一下是我的代码,有兴趣的人可以考回去,自己完善一下,给它加一个分页(我的说的分页不行