窗格专题
用Fragments在Android中进行多窗格开发
本文翻译于vogella.com。 在Android应用程序中使用Fragments 这篇教程描述了怎样在Android 应用程序中使用Fragment类来创建多窗格布局,也就是可以缩放到设备的可用宽度的应用程序。它基于Eclipse 4.3(Kepler),Java1.6和Android4.4。 1.Android基础 下面的描述假设了你已经掌握了基本的Android开发知识。 请查看
【Splitpanes】Vue.js 靠谱、简单并支持触摸的窗格分割器/调整器。
【Splitpanes】Vue.js 靠谱、简单并支持触摸的窗格分割器/调整器。 介绍安装使用示例与文档 介绍 Vue.js 靠谱、简单并支持触摸的窗格分割器/调整器。用于实现可调节窗口,支持Vue2、Vue3。 安装 Vue3 npm install splitpanes Vue2 npm install splitpanes@legacy 使用 <temp
leaflet知识点:地图窗格panes的应用
一,需求背景 地图中存在无人机,停机坪,航线三个图层,需要实现无人机图层显示在最上面,停机坪图层显示在最下面,航线图层显示在中间。 二,遇到问题 由下图可知航线图层所在overlayPane窗格的z-index层级是低于无人机和停机坪所在markerPane窗格的z-index层级,通过设置Marker标记的zIndexOffset,只能让无人机图层显示在最上面,而航线图层始终会被遮住
excel如何冻结窗格
冻结窗口(Freeze Panes) 打开你的 Excel 文件。 选择你希望冻结的行或列。 如果要冻结第一行,请选择第一行。 如果要冻结第一列,请选择第一列。 如果要同时冻结行和列,请选择希望冻结的左上角单元格的下方和右侧的单元格。 转到 “视图”(View)选项卡。 在 “窗口”(Window)组中,找到 “冻结窗格”(Freeze Panes)选项。 在下拉菜单中,选择
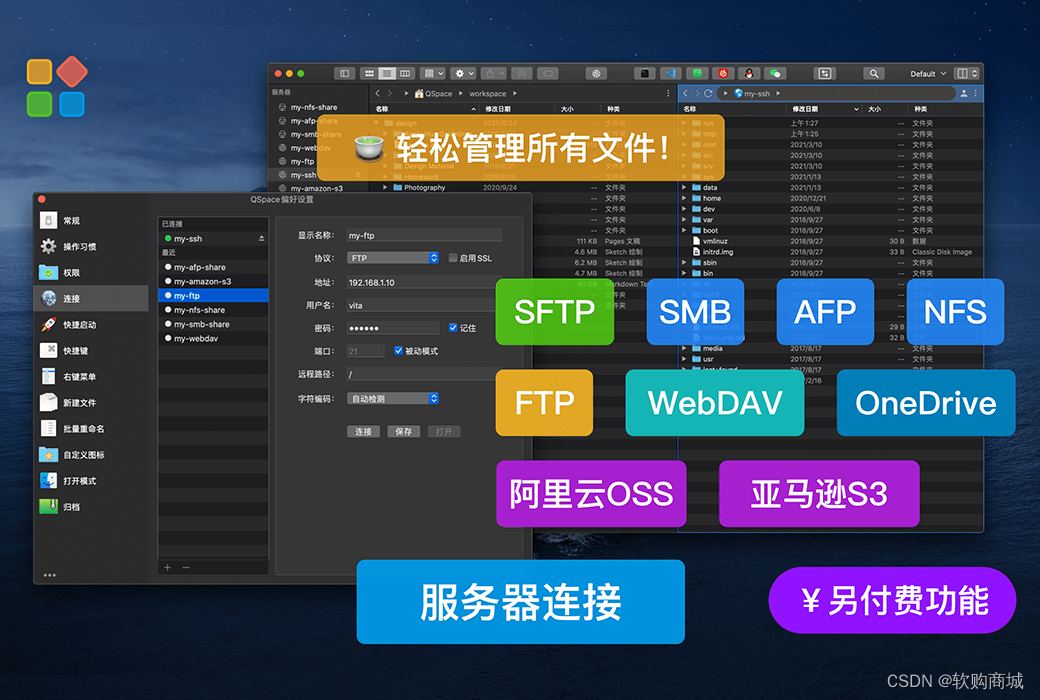
QSpace:Mac上的简洁高效多窗格文件管理器
在Mac用户中,寻找一款能够提升文件管理效率的工具是常见的需求。QSpace,一款专为Mac设计的文件管理器,以其简洁的界面、高效的多窗格布局和丰富的功能,为用户提供了一个全新的文件管理体验。 QSpace:灵活与功能丰富的结合 QSpace是一款旨在提升文件管理效率的Finder替代工具,它内置了MacZip,允许用户像浏览文件夹一样浏览压缩文件。此外,QSpace还
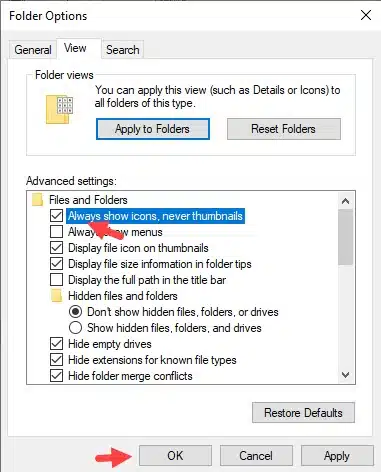
阅览窗格功能虽然便利,但有时会出错,特别是在Word和Excel文件中更为常见
当你打开预览窗格功能时,每次你打开Windows文件资源管理器并选择任何文件,你将在屏幕的右窗格上看到该文件的小预览缩略图。 由于这个新功能,你可以在Windows资源管理器的右窗格上以缩略图的形式看到文件的小预览。此功能在更快地识别文件方面非常有用,但它也是许多Windows文件资源管理器相关问题的主要原因。 在这篇文章中,我们讨论了如何在Windows 10中为那些受到预览窗格错误
gconf-editor配置CentOS文件夹侧窗格显示
1.命令行#gconf-editor 2./apps/nautius/preferences里面alwasy_use_browser 勾选上.(启用经典的 Nautilus 行为,全部窗口都是浏览器.如果设为 true,则全部的 Nautilus 窗口都是浏览器窗口); side
【ArcGIS Pro微课1000例】0041:Pro强大的定位搜索功能、定位窗格、地图上查找地点
一谈到搜索,你是不是还停留在矢量数据的属性表中呢?今天给大家介绍ArcGIS Pro中定位搜索强大功能的使用,可以基于在线地图、矢量数据等多种数据源,进行地址、地名、道路、坐标等的查找。 文章目录 一、定位工具介绍二、在线地图搜索三、本地矢量数据搜索四、无地图搜索五、地址检查器 一、定位工具介绍 切换到【地图】选项卡,可以看到【定位】工具。 定位窗格是在地图上查找单
【ArcGIS Pro微课1000例】0041:Pro强大的定位搜索功能、定位窗格、地图上查找地点
一谈到搜索,你是不是还停留在矢量数据的属性表中呢?今天给大家介绍ArcGIS Pro中定位搜索强大功能的使用,可以基于在线地图、矢量数据等多种数据源,进行地址、地名、道路、坐标等的查找。 文章目录 一、定位工具介绍二、在线地图搜索三、本地矢量数据搜索四、无地图搜索五、地址检查器 一、定位工具介绍 切换到【地图】选项卡,可以看到【定位】工具。 定位窗格是在地图上查找单
使用js实现导航窗格在页面下拉以后固定在页面顶端
使用js实现导航窗格在页面下拉以后固定在页面顶端。 bootstrap中的组件可以实现导航栏固定在页面的最顶端,但是有些时候导航栏并不是在页面最顶端显示的,此时bootstrap组件就不适用了。经过多次测试,最终得到了这种简便方法,留存下来以便不时之需,也可以适时拿出来显摆一下,哈哈哈。。。 话不多说,直接上代码: 首先是HTML部分,当然要留出来第一个div,用来放一些标题之类的内容,随后
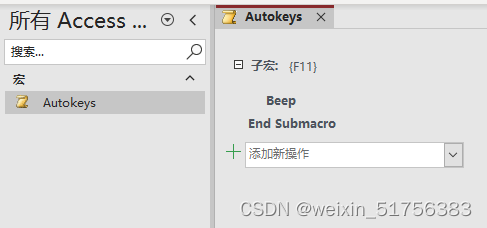
access 屏蔽 F11 彻底隐藏导航窗格
隐藏及显示导航窗格代码 '隐藏导航窗格 DoCmd.SelectObject acTable, , True DoCmd.RunCommand acCmdWindowHide '显示导航窗格 DoCmd.SelectObject acTable, , True 以上代码不能彻底隐藏导航窗格,还需要屏蔽掉 F11 快捷键 步骤如下: 建立宏 Autokeys 添加新操作 输入
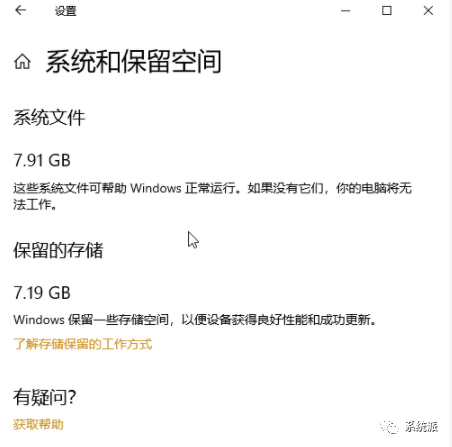
计算机导航窗格有两个c盘,教你怎么“撸”Win10预留空间,C盘一下空出几个G
PS:预计阅读需要5-8分钟 Windows 10"预留存储空间"是为系统更新成功和性能而保留的,但另一方面,它也占用了更多的磁盘空间,这有它的优点和缺点(图1) 。因此,有必要知道如何在不同版本的Windows中打开保留的存储空间,以及如何减少对空间的占用,知道保留存储空间的工作原理。 1. 预留存储空间及其工作原理 在过去,当没有预留存储空间时,当用户的数据填满了可用的存储空间时,Wind